更新记录
1.0.0(2024-12-14)
基于google MlKit扫描二维码和条形码
平台兼容性
uni-app(4.62)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | 4.4 | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
uni-app x(4.62)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | 5.0 | - | - | - |
基于google MlKit扫描二维码和条形码
在manifest.json的安卓/iOS常用其他配置中设置minsdkVersion为30或以上
<script>
import { openScan,ScanOptions,resInfo } from '../../uni_modules/wq-scan-code'
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
ceshi() {
console.log("ceshi");
// 扫描框和扫描线的颜色
//scanColor:String|null,
//是否需要全屏扫描,默认值扫描扫描框中的二维码
//fullScreenScan:boolean|null,
//是否显示相册
//showPhotoAlbum:boolean|null,
//枚举类型:扫描线样式 0 :Line, 1 Grid
//laserStyle:Int|null,
//显示闪光灯
//showLightController:boolean|null,
//扫描提示文案字体大小
//scanHintTextSize:Int|null,
//扫描提示文案
openScan({
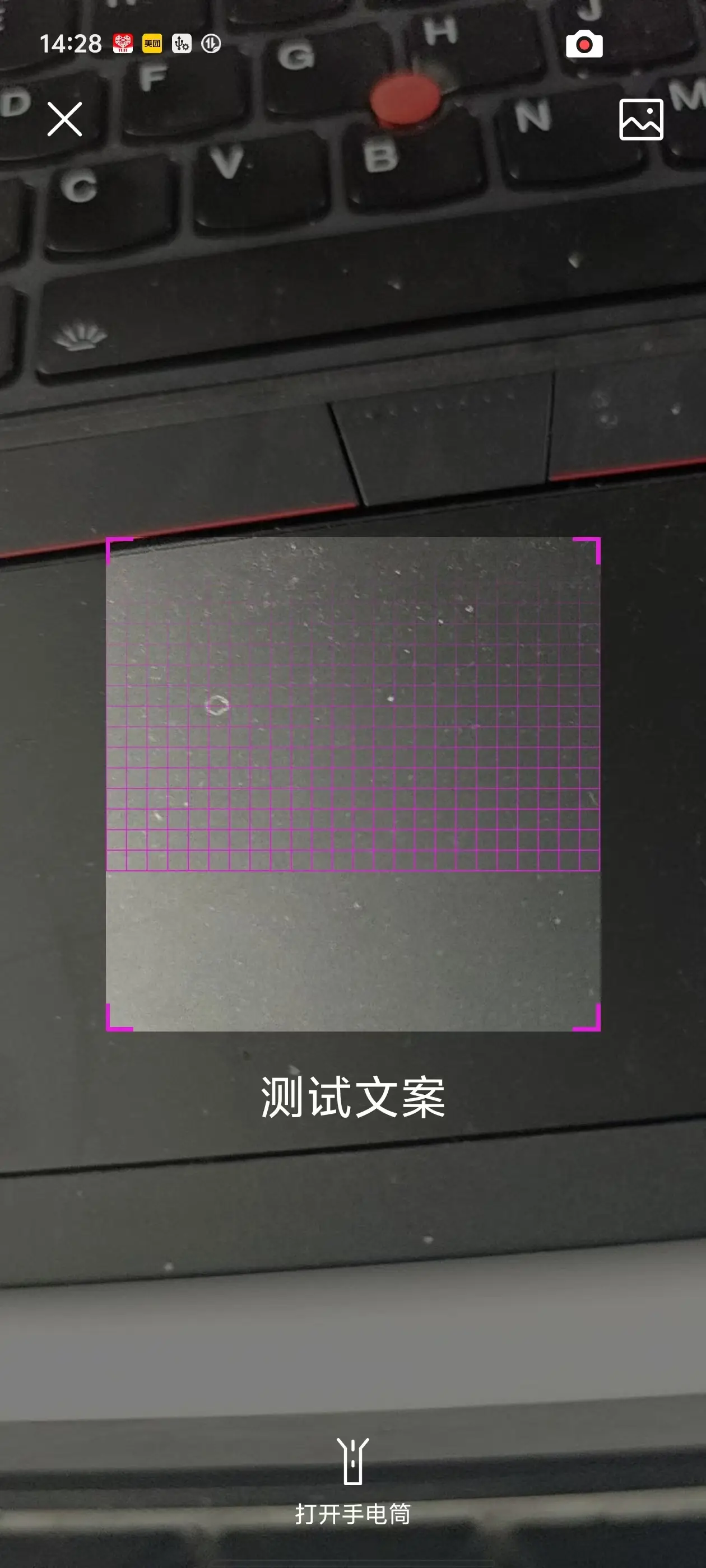
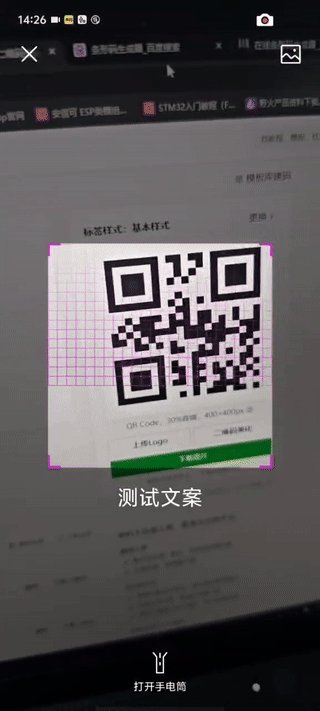
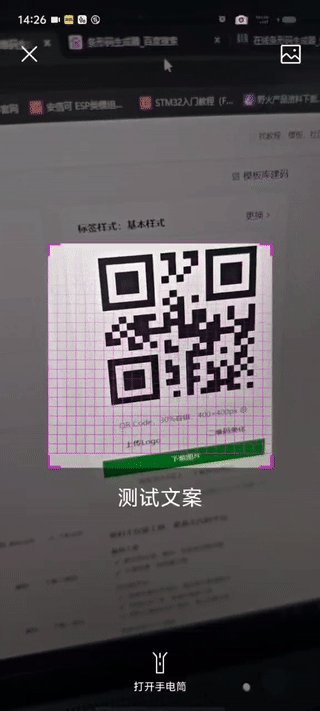
scanColor:"#CC22CE",
fullScreenScan:false,
//是否显示相册
showPhotoAlbum:true,
//枚举类型:扫描线样式 0 :Line, 1 Grid
laserStyle:1,
showLightController:true,
scanHintTextSize:24,
scanHintText:"测试文案",
success : function(res : resInfo) {
let data = res.data;
console.log(data);
if(data != null){
this.title = data[0];
}
},
fail : function(res : resInfo) {
// this.title =res?.msg;
},
complete : function(res : resInfo) {
},
} as ScanOptions);
},
}
}
</script>

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(0)
赞赏(0)


 下载 43
下载 43
 赞赏 0
赞赏 0

 下载 13685479
下载 13685479
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号