更新记录
1.0.2(2024-12-19) 下载此版本
修改优化层级问题
1.0.1(2024-12-17) 下载此版本
修改优化
1.0.0(2024-12-17) 下载此版本
首次更新
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
dui-toast 消息提示、加载提示、消息提醒
组件名:dui-toast
一个好用的,用于消息提示、加载提示、消息提醒的组件
基本用法
在 template 中直接使用组件,通过ref引用模版调用showToast开启、closeToast关闭消息提示。
<template>
<dui-toast ref="toast"></dui-toast>
</template>vue3中:
const toast = ref(null);
onMounted(() => {
//自定义样式
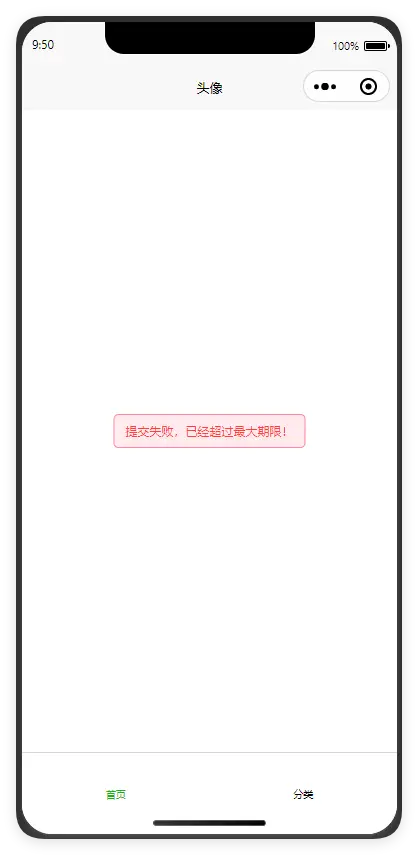
toast.value.showToast({
content:'提交失败,已经超过最大期限!',
color:'#ff3e3e',
backgroundColor:'#ffeaed',
border:'1px solid #f89',
})
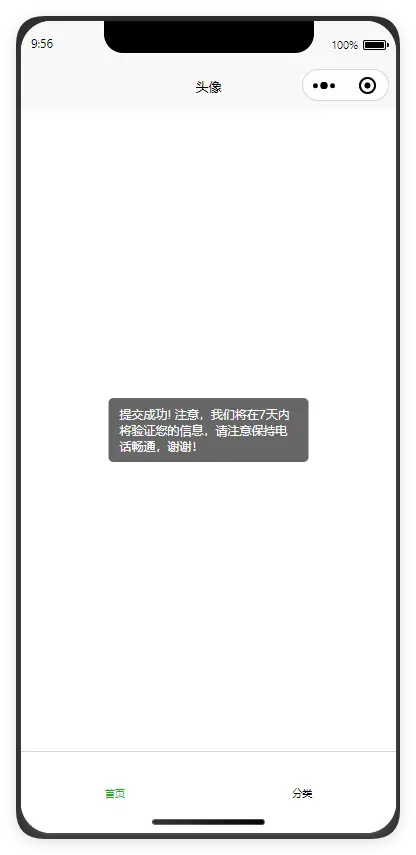
toast.value.showToast({
content:'提交成功! 注意,我们将在7天内将验证您的信息,请注意保持电话畅通,谢谢!',
})
//定义出现位置
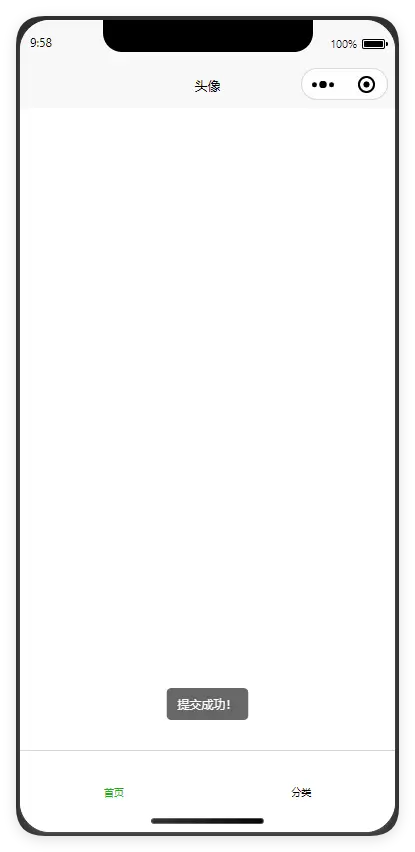
toast.value.showToast({
content:'提交成功!',
bottom:'30px',
})
//可直接设置提示文本
toast.value.showToast('可直接设置提示文本!')
});vue2中:
mounted() {
this.$refs.toast.showToast('我们已收到留言,感谢您的反馈!')
}方法
| 方法名 | 参数 | 说明 |
|---|---|---|
| showToast | 参数见下方 | 该方法需要在组件渲染完成生命周期中调用,如mounted(或onMounted) 或者 onReady |
| closeToast | - | 关闭消息提示 |
showToast参数为object, 其属性值如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| content | String、Number | - | 展示的文本内容 |
| duration | Number | 2500 |
展示时长,单位为ms |
| complete | Function | - | 展示完成关闭后的回调方法 |
除上述属性之外,其他css属性均可设置,如fontSize、background、padding、top、left等,样式高度自定义


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 744
下载 744
 赞赏 16
赞赏 16

 下载 11222407
下载 11222407
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号