更新记录
1.0.4(2024-12-18) 下载此版本
优化warn
1.0.3(2024-12-18) 下载此版本
增加格式化属性 format
1.0.2(2024-12-18) 下载此版本
修改readme文件格式错乱
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
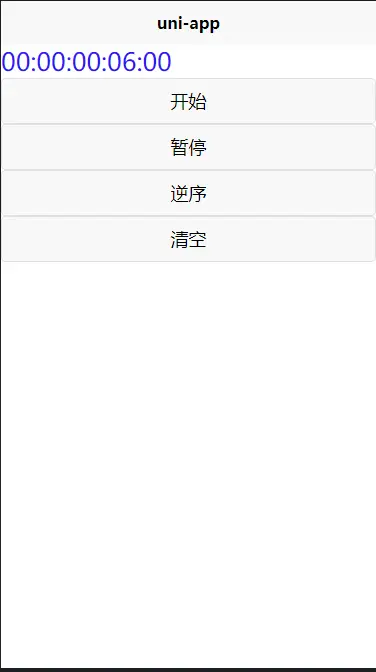
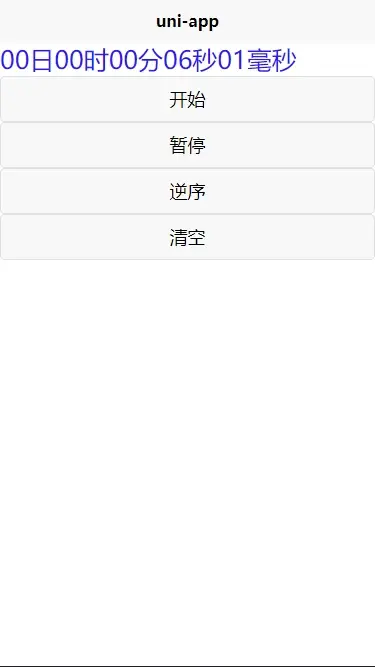
计时器 日时分秒毫秒计时,倒计时,正计时
qy-count-down
- 使用方法
<qy-count-down class="content" ref="qcd" customWords autoStart :direction="direction" :millisecond="timeNumber" @end="endTime"
:endTime="0"></qy-count-down>import {
ref
} from "vue";
const timeNumber = ref(6000)
const qcd = ref(null)
const direction = ref(true)
const start = () => {
qcd.value.start()
}
const suspend = () => {
qcd.value.suspend()
}
const empty = () => {
qcd.value.empty()
}
const endTime = () => {
console.log("时辰已到")
}.content{
font-size: 50rpx;
color: blue;
}| 参数 | 默认值 | 类型 | 作用 |
|---|---|---|---|
| millisecond | 0 | String/Number | 毫秒数,例60秒(60*1000) |
| direction | false | Boolean | 方向(正计时true 、倒计时 false) |
| customWords | false | ||
| words | {day: '日', hour: '时', minute: '分', second: '秒', millisecond: '毫秒'} | Object | 分割文字 |
| format | {day: false, hour: true, minute: true, second: true, millisecond: false} | Object | 格式化 |
| autoStart | false | Boolean | 自动开始 |
| endTime | 0 | String/Number, | 终止时间 |
| infinite | false | Boolean | 无限计时,仅限正向,endTime将无效 |
- 后续会优化使用,增加功能,如有需要,请关注本插件
- 使用遇到问题,联系我



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 418
下载 418
 赞赏 1
赞赏 1

 下载 12668990
下载 12668990
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号