更新记录
1.0.2(2025-01-10) 下载此版本
新增点击时的交互样式
1.0.1(2024-12-20) 下载此版本
添加示例项目
1.0.0(2024-12-20) 下载此版本
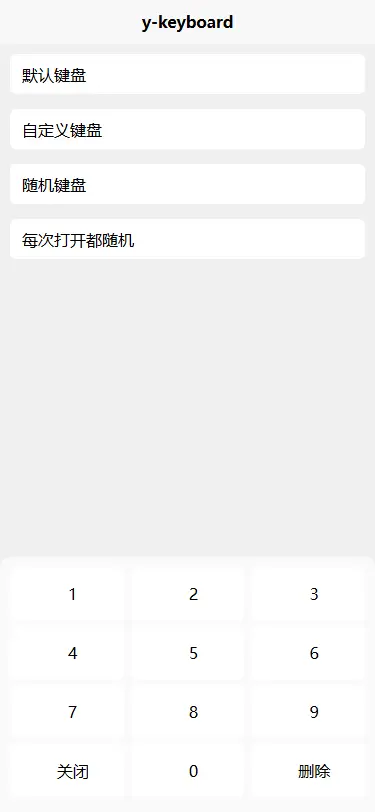
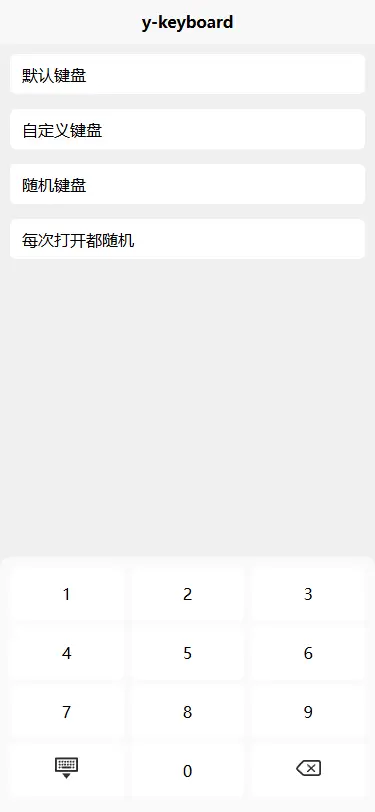
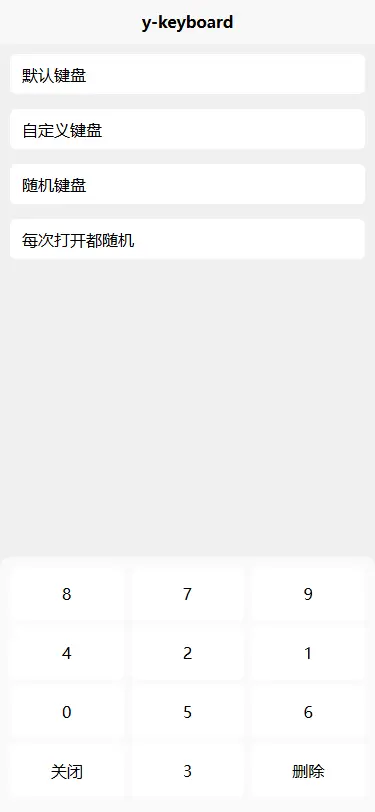
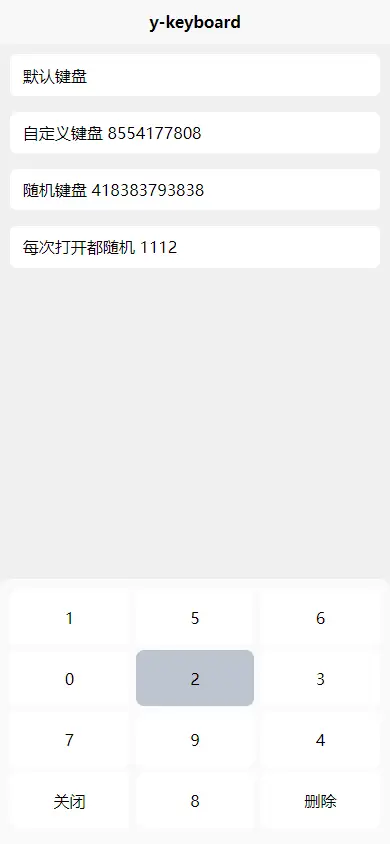
数字键盘,可随机生成数字键盘和自定义数字键盘的关闭按钮和删除按钮。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | √ | - | - | - | √ | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
组件说明
适用项目:uniapp 用途:数字键盘 数字键盘,支持自定义关闭和删除按钮,随机数字键盘
引入组件
import yKeyboard from '@/uni_modules/y-keyboard/components/y-keyboard/y-keyboard.vue'
注册组件
components: {
yKeyboard
},
// 调用组件
<y-keyboard
@input="keyInput"
@delete="deleteFun"
@longpress="butLongpress"
ref="yKeyboardRef">
</y-keyboard>
// 使用方法
data() {
return {
key1: "",
}
},
methods: {
// 长按事件
butLongpress() {
this.key1 = "";
},
deleteFun() {
if(this.key1.length == 0) return
this.key1 = this.key1.slice(0, -1);
},
keyInput(val) {
this.key1 += val;
},
openK() {
this.$refs.yKeyboardRef.show();
},
}属性说明
| 名称 | 类型 | 是否必填 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| random | Boolean | 否 | false | true/false | 是否随机键盘 |
| openRandom | Boolean | 否 | false | true/false | 是否每次打开键盘都随机 |
方法
| 事件名称 | 说明 | 返回参数 |
|---|---|---|
| input | 用户点击键盘数字时触发 | 返回点击的数字 |
| delete | 点击点击删除按钮时触发 | 无 |
| longpress | 用户长按删除按钮时触发 | 无 |
演示案例
可下载示例项目查看


 收藏人数:
收藏人数:
 https://github.com/luoyuex/yKeyboard
https://github.com/luoyuex/yKeyboard
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 2995
下载 2995
 赞赏 16
赞赏 16

 下载 11206460
下载 11206460
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号