更新记录
1.0.0(2025-01-01) 下载此版本
新建
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
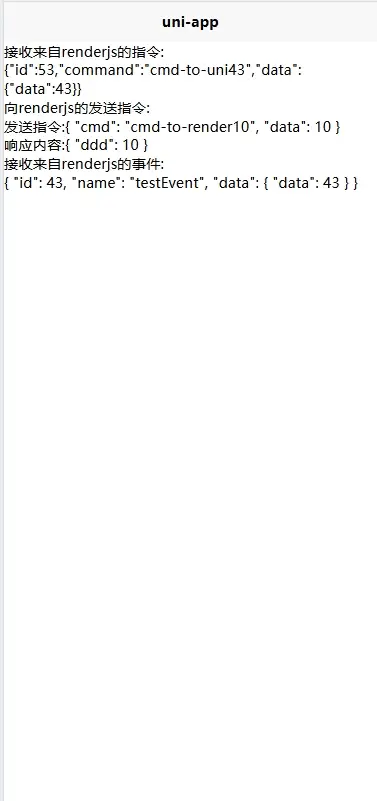
renderjs 和 uni 通信
样例
demo/CommandFromRender
renderjs向uni发送指令
demo/CommandToRender
uni向renderjs发送指令
demo/EventFromRender
renderjs向uni发送事件
使用
引用样例
<template>
<view>
<view
:commands="commands"
:change:commands="demo.execCommandFromUni"
>
</view>
</view>
</template>
<script>
/**
* uni部分引用
*/
import {mixinCommandUni} from '@/uni_modules/tjj-ur-commons-js-sdk'
export default {
mixins: [mixinCommandUni]
}
</script>
<script module="demo" lang="renderjs">
/**
* renderjs部分引用
*/
import {mixinCommandRender} from '@/uni_modules/tjj-ur-commons-js-sdk'
export default {
mixins: [mixinCommandRender]
}
</script>
<style>
</style>发送指令给renderjs
uni部分调用
this.sendCommandToUni(commandName,data)
renderjs部分需要重构renderCommandHandler方法
methods:{
...
renderCommandHandler(cmd){
return new Promise((resolve,reject)=>{
// 业务逻辑
})
}
}发送指令给uni
uni部分需要重构execCommandFromRender
methods:{
...
execCommandFromRender(cmd){
// 业务逻辑
}
}
renderjs部分调用
this.sendCommandToUni(commandName,data)接收renderjs的事件
uni部分需要重构onUniEvent
methods:{
...
onUniEvent(event){
// 业务逻辑
}
}
renderjs部分调用
this.emitRenderEvent(eventName,data)

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 29
下载 29
 赞赏 0
赞赏 0

 下载 13671533
下载 13671533
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号