更新记录
1.0.1(2020-07-14) 下载此版本
更新插件包内容; 更新插件使用文档
1.0.0(2020-06-29) 下载此版本
aui-toast消息弹窗插件首次发布
平台兼容性
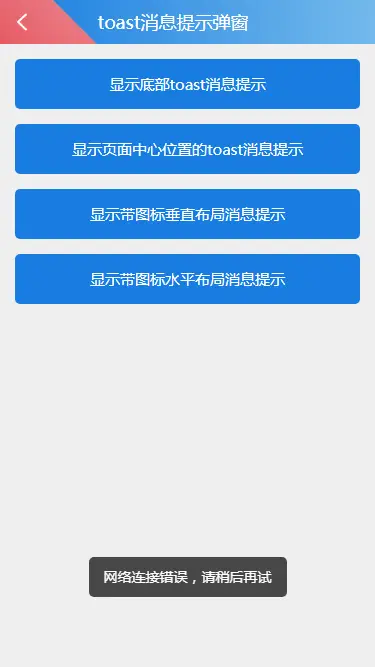
aui-toast 消息弹窗
使用时请下载查看完整示例
| 参数 | 类型 | 描述 | 默认值 | 必选 |
|---|---|---|---|---|
| type | number | 1: 常用风格; 2: 点击按钮后在按钮内显示加载动画; 3: 四个方块旋转; 4: 圆点放大缩小动画(全屏首次加载过度动画); 5: 圆点背景过度动画-微信小程序效果(全屏首次加载过度动画) | 1 | 否 |
| msg | string | 提示内容 | '' | 否 |
| mask | boolean | 是否显示遮罩蒙版 | true | 否 |
| direction | string | 横向("row")或纵向("col")控制 | 'col' | 否 |
| theme | number | type=3时,控制全屏或小窗展示(1:小窗; 2:全屏) | 1 | 否 |
| style | object | { bg: '背景', color: '文字颜色', maskBg: '遮罩层颜色', zIndex: '层级'} | '' | 否 |
插件显示:
//无回调
_this.$refs.toast.show();
//有回调
_this.$refs.toast.show().then(function(){
console.log('toast关闭');
});插件引入示例:
<view class="aui-btn aui-btn-blue" @click.stop="showToast($event)">显示底部toast消息提示</view>
<view class="aui-btn aui-btn-blue" @click.stop="showToast($event)" data-location="middle">显示页面中心位置的toast消息提示</view>
<!-- #ifdef APP-PLUS || H5 -->
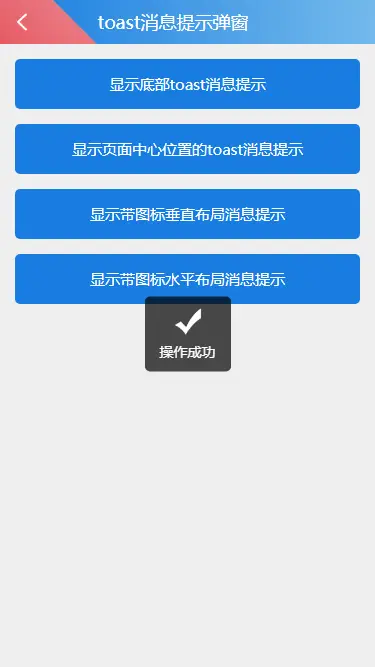
<view class="aui-btn aui-btn-blue" @click.stop="showToast($event)" data-icon="static/success.png" data-msg="操作成功">显示带图标垂直布局消息提示</view>
<view class="aui-btn aui-btn-blue" @click.stop="showToast($event)" data-icon="static/success.png" data-msg="操作成功" data-direction="row">显示带图标水平布局消息提示</view>
<!-- #endif -->
<!-- #ifdef MP -->
<view class="aui-btn aui-btn-blue" @click.stop="showToast($event)" data-icon="../../static/success.png" data-msg="操作成功">显示带图标垂直布局消息提示</view>
<view class="aui-btn aui-btn-blue" @click.stop="showToast($event)" data-icon="../../static/success.png" data-msg="操作成功" data-direction="row">显示带图标水平布局消息提示</view>
<!-- #endif -->
<aui-toast
ref="toast"
:msg="auiToast.msg"
:location = "auiToast.location"
:direction="auiToast.direction"
:icon="auiToast.icon"
:duration="auiToast.duration"
></aui-toast>import {aui} from '@/common/aui/js/aui.js';
import auiToast from '@/components/aui-toast/aui-toast.vue';
export default {
components: {
auiToast
},
data() {
return {
auiToast: {
msg: '网络连接错误,请稍后再试',
icon: '',
location: 'bottom',
direction: 'col',
duration: 2000,
},
}
},
methods: {
//显示toast消息提示弹窗
showToast(e){
var _this = this;
aui.isDefine(e.currentTarget.dataset.msg) ? _this.auiToast.msg = e.currentTarget.dataset.msg : _this.auiToast.msg = '网络连接错误,请稍后再试';
aui.isDefine(e.currentTarget.dataset.icon) ? _this.auiToast.icon = e.currentTarget.dataset.icon : _this.auiToast.icon = '';
aui.isDefine(e.currentTarget.dataset.location) ? _this.auiToast.location = e.currentTarget.dataset.location : _this.auiToast.location = 'bottom';
aui.isDefine(e.currentTarget.dataset.direction) ? _this.auiToast.direction = e.currentTarget.dataset.direction : _this.auiToast.direction = 'col';
// _this.$refs.toast.show();
_this.$refs.toast.show().then(function(){
console.log('toast关闭');
});
}
}
}

 收藏人数:
收藏人数:
 https://github.com/aui-js/aui-uni/tree/master/components/aui-toast
https://github.com/aui-js/aui-uni/tree/master/components/aui-toast
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 3066
下载 3066
 赞赏 1
赞赏 1

 下载 11187350
下载 11187350
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号