更新记录
1.0.4(2021-03-30) 下载此版本
同步github最新代码,更新云函数部分,淘宝优惠券部分无法领取按优惠券问题
将无痛刷新方案更新至插件
1.0.3(2020-07-02) 下载此版本
针对H5不支持uni.createIntersectionObserver做兼容更强图片懒加载支持图片销毁
1.0.2(2020-07-02) 下载此版本
增加H5预览地址 https://static-2ca95cc0-7782-43d9-8895-02ec45e6ebb6.bspapp.com/#/
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | √ | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
介绍
这不仅仅是一个面向于淘客的APP,只是基于淘客数据,真实的数据更加切合项目实战!
一个基础性商城脚手架,无痛刷新401请求,promise封装请求,mockServer本地,VueX模块管理数据,BUS传值,mixin混入,各种实用组件,图片懒加载,mixin混入列表加载分页,滑动scroll-tabs,左右联动分类数据接入
淘宝优惠券整体使用uniCloud来完成主要是为了避免H5端接口签名等信息暴露,采用云函数方式,云函数端注入appSecret等参数,后续有时间拓展后台用户管理,购物车云端数据存储,持续更新中.... 淘宝优惠券使用大淘客API接口(http://www.dataoke.com/) 预览地址:https://static-2ca95cc0-7782-43d9-8895-02ec45e6ebb6.bspapp.com/#/
京东优惠券,前端Promise封装uni.request,京东优惠券板块属于分包的独立板块 京东优惠券使用京推推API接口(http://www.jingtuitui.com/) 预览微信搜索【独家折扣】
bus 传值
//使用方式
Vue.use(Bus)
this.$bus('eventName', id);
bus: {
eventName(id) {
console.log(id);
}
}
状态管理
this.$store.dispatch("auth/login"); //调用vueX登陆
项目目录
.
├── App.Vue # 主应用组件
├── pages.json # 页面路由配置
├── manifest.json # uni配置页
├── main.js # 入口文件
├── package.json # 引入第三方npm包
├── common # 公共 方法 工具等
│ └── utils # 公共 工具
│ └── http-client # 公共 请求方法
│ └── ...
├── components # 公共 UI 组件
│ └── ...
├── config # 公共 设置
│ └── api.config # 公共 接口设置
│ └── app.config # 公共 url 平台 等设置
│ └── ...
├── pages # 页面
│ ├── index # 首页示例模板
│ ├── mine # 我的示例模板
│ └── ...
├── plugins # 第三方工具
│ └── ...
├── services # 服务端
│ └── api-clinet # 接口请求拦截
│ └── api.service # 接口封装
│ └── auth.service # 登陆本地缓存操作
│ └── ...
├── static # 静态资源
│ └── tab # tab栏图片
│ └── ...
├── store # 状态管理
│ └── modules
│ └── app # 应用级别状态
│ └── auth # 登陆级别状态
│ └── ...
├── styles # 样式管理
│ └── aliicon # 字体icon
│ └── animation # 动画样式
│ └── base # 基础公共样式
│ └── border # 1px边框
│ └── ...
├── cloudfunctions-aliyun # 云服务模块
├── mock-server # 模拟数据接口
└── yarn.lock规范
组件
所有组件放置 components 文件夹下且采用“ - ”连接
页面
所有页面放置 pages 文件夹下分包除外且采用“ _ ”连接
素材
所有纯色图标采用阿里 icon
切片
文件应该遵循的命名规则: 全部小写字母 单词之间使用下划线(_)连接 不使用缩写作为名称
名称 前缀 Icon ic MenuIcon ic_menu TabBarIcon ictab Button btn RadioButton btn_radio CheckBox btncheck Switch btnswitch Toggle btntoggle
例如 ic_launcher.png ic_menu_share.png ic_menu_back.png ic_menu_settings.png ic_tab_home.png ic_tab_mine.png
效果预览
H5预览

京东板块小程序效果预览
搜索微信小程序【独家折扣】或扫描下方二维码

淘宝页面预览
| 页面 | 图片 | 页面 | 图片 |
|---|---|---|---|
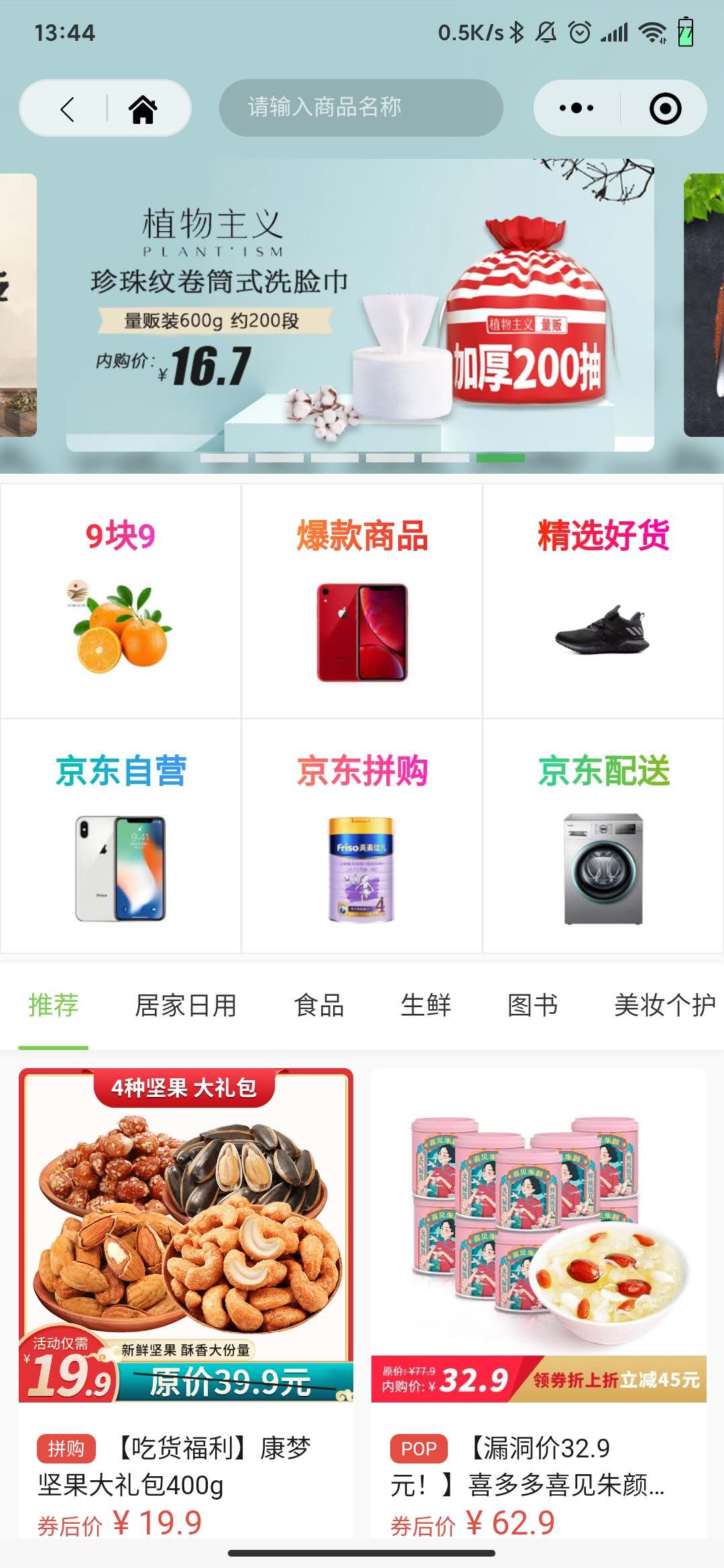
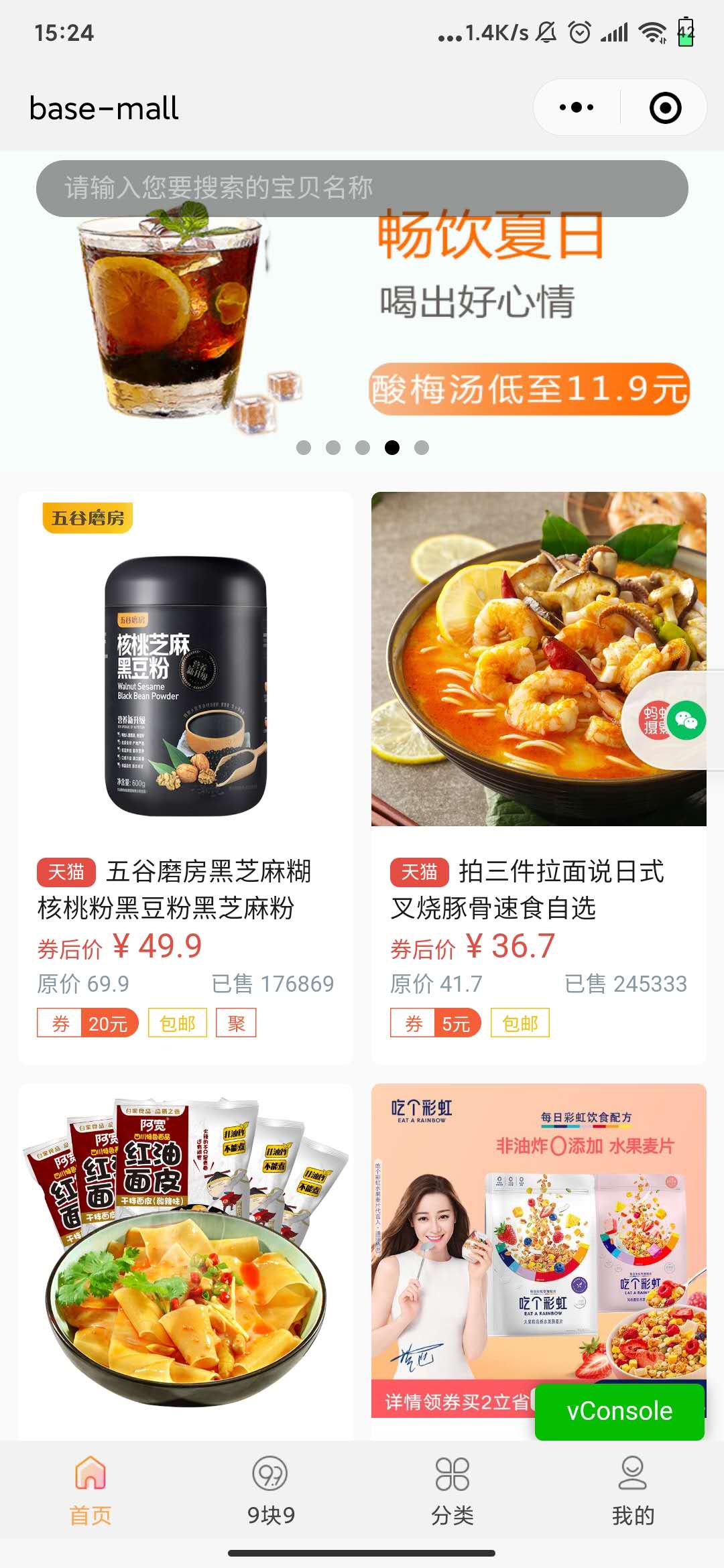
| 首页 |  |
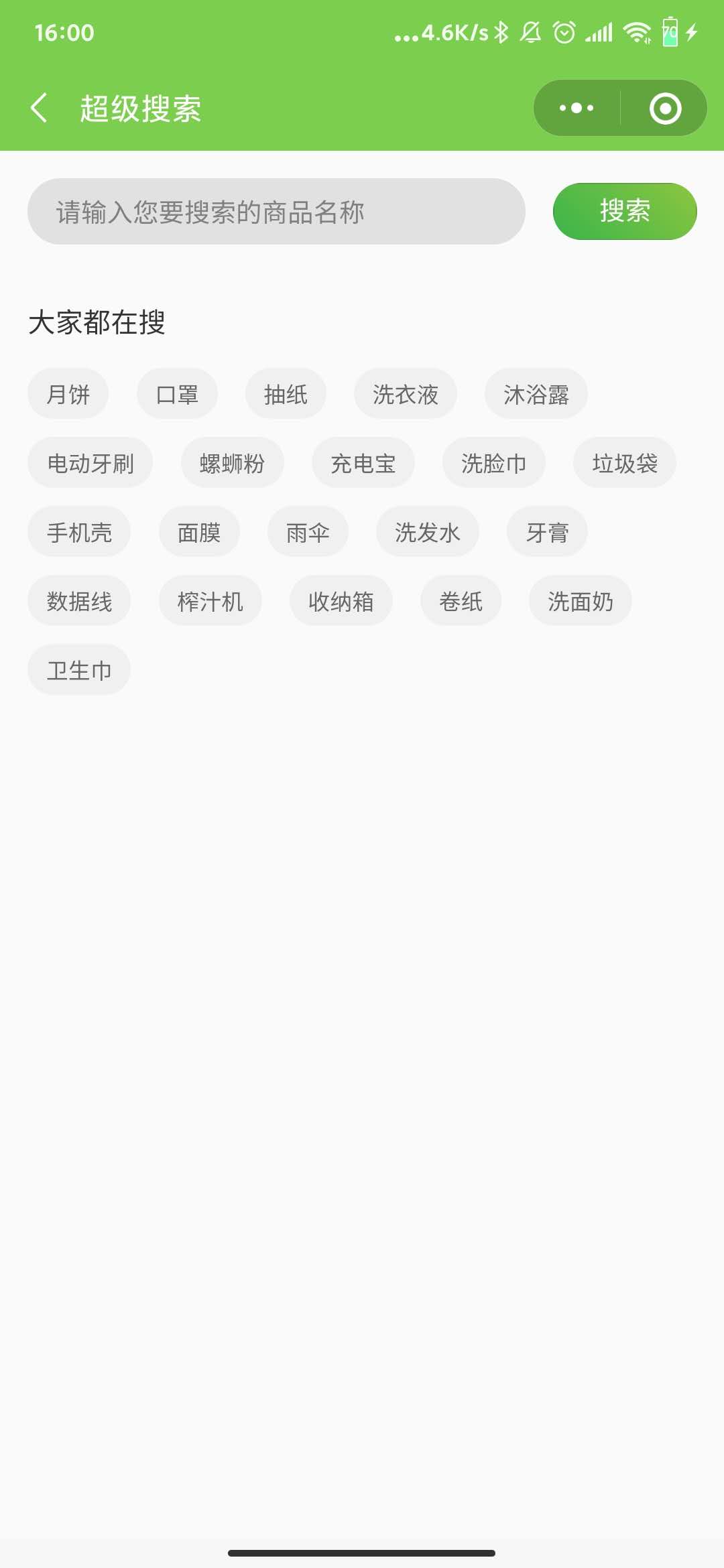
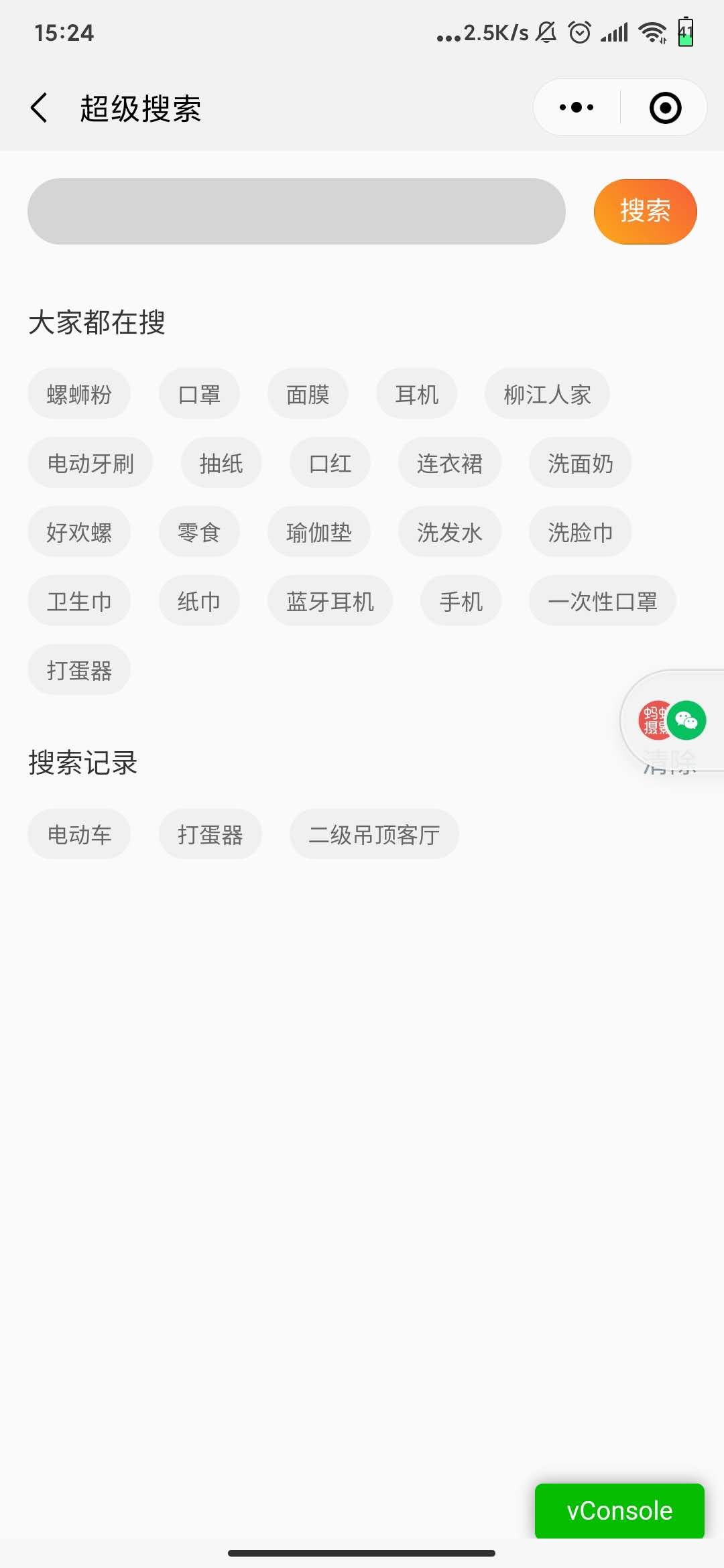
搜索 |  |
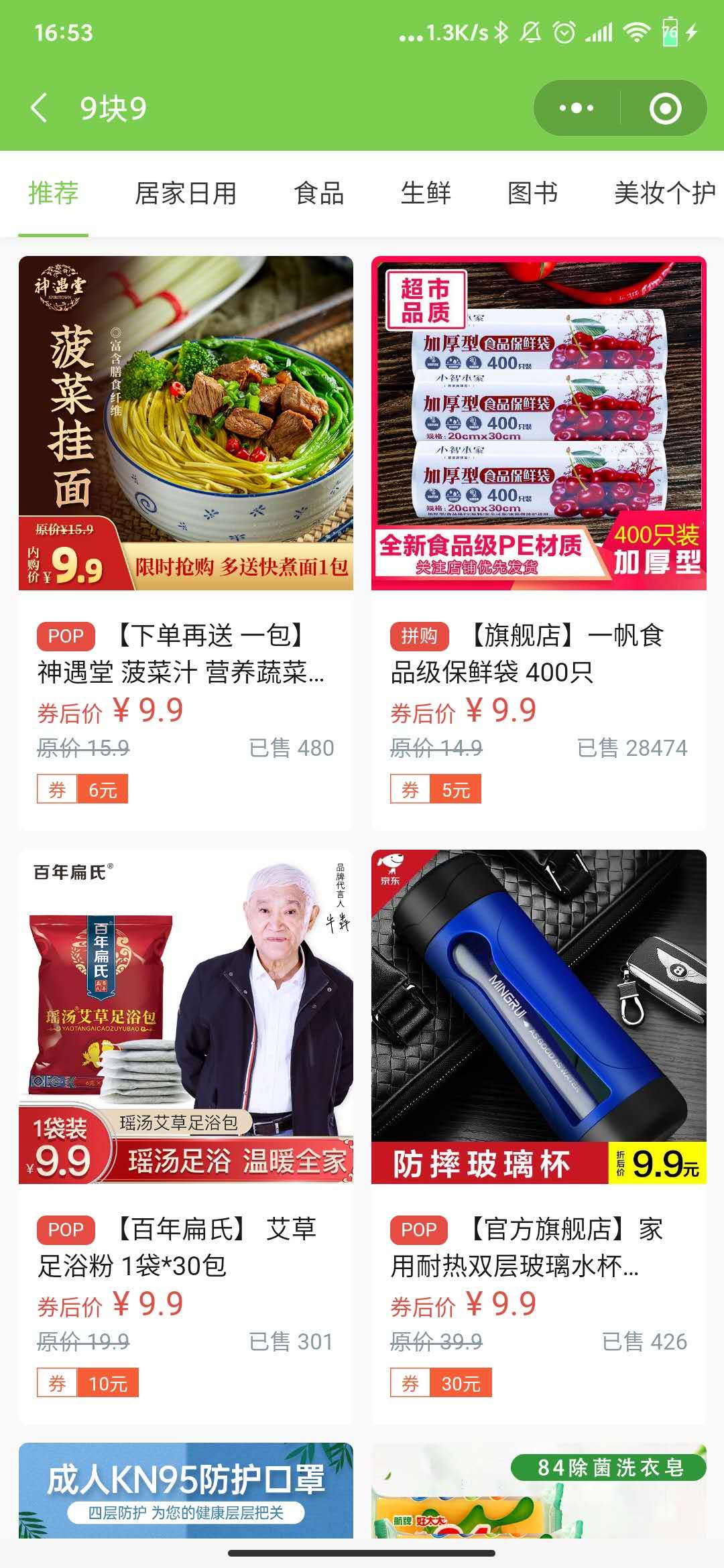
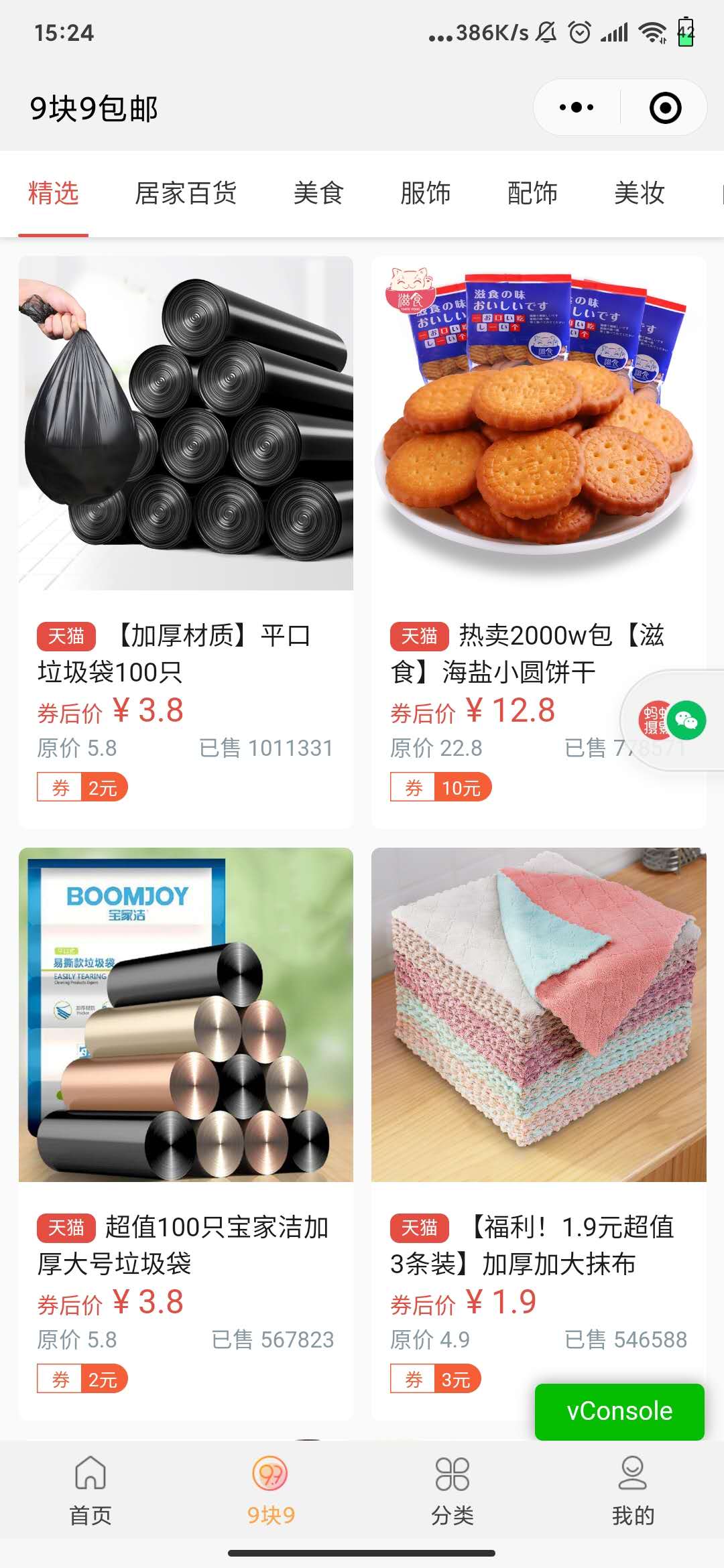
| 9 块 9 |  |
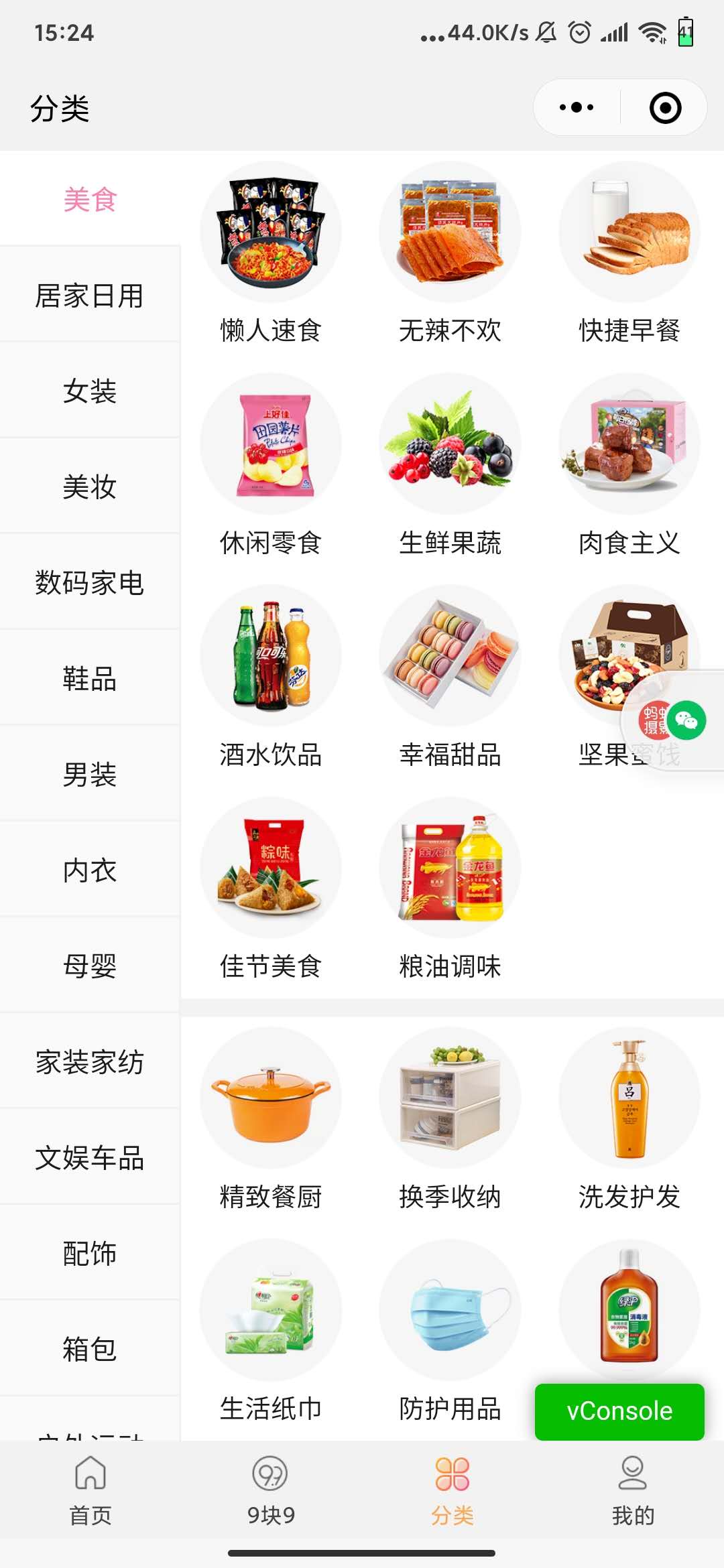
超级分类 |  |
京东页面预览
| 页面 | 图片 | 页面 | 图片 |
|---|---|---|---|
| 首页 |  |
搜索 |  |
| 详情页 |  |
活动页 |  |
使用教程
1.使用 HBuilderX 倒入事例项目 2.上传 cloudfunctions-aliyun 下 common 下的公共模块,再选择上传所有云函数 3.manifest 点击获取应用标识。运行到微信小程序,商品详情页调用淘宝接口 H5 存在被禁用问题


 收藏人数:
收藏人数:
 https://github.com/Lemon-whales/base-mall
https://github.com/Lemon-whales/base-mall
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)




 下载 8078
下载 8078
 赞赏 0
赞赏 0

 下载 34307
下载 34307
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号