平台兼容性
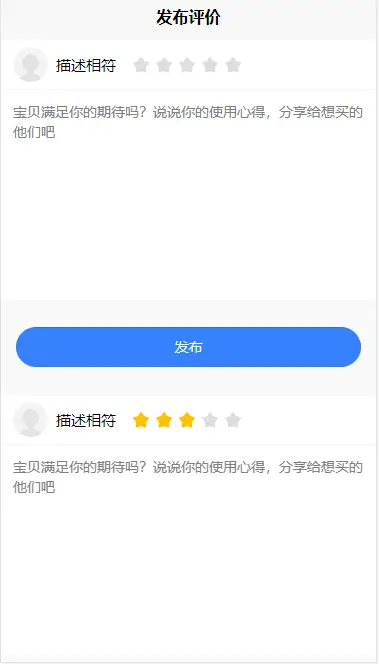
打分发布评价模板使用说明
当前版本:1.0.0
引入
import myIssue from '@/components/myIssue.vue'
export default {
components: {myIssue}
}使用
基本使用
<my-issue />设置初始分值
<my-issue :score="3" />不可修改分数
<my-issue :starsDisabled="true" />另外组合自行测试
参数说明
| 参数名称 | 是否必须 | 默认值 | 说明 |
|---|---|---|---|
| headPicShow | 否 | true | 头像显示 |
| headPicValue | 否 | 头像 | |
| headTitleShow | 否 | true | 标题显示 |
| headTitleValue | 否 | 标题 | |
| starsShow | 否 | true | 星星显示 |
| starsMax | 否 | 5 | 星星最大个数 |
| starDefault | 否 | 星星默认图片 | |
| starActive | 否 | 星星选中图片 | |
| score | 否 | 0 | 默认分数 |
| starsDisabled | 否 | false | 星星禁用 |
| textareaShow | 否 | true | 多行文本显示 |
| textareaPlaceholder | 否 | 多行文本placeholder | |
| submitShow | 否 | true | 按钮显示 |
| submitText | 否 | 发布 | 按钮文本 |
| infoReceive | 否 | {score:0,textareaValue:""} | 打分和评论(可以不传,传必须完整) |
插槽使用
头像插槽:slot="headPic"
<my-issue> <image slot="headPic"></image> </my-issue>
按钮插槽:slot="submit",同上。
事件监听
| 参数名 | 是否必传 | 说明 |
|---|---|---|
| @submit | 否 | this.$emit('submit',{分数+评论}) |
| @scoreChange | 否 | this.$emit('scoreChange',分值) |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 10136
下载 10136
 赞赏 0
赞赏 0


 下载 11208486
下载 11208486
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号