更新记录
1.0.0(2025-03-04) 下载此版本
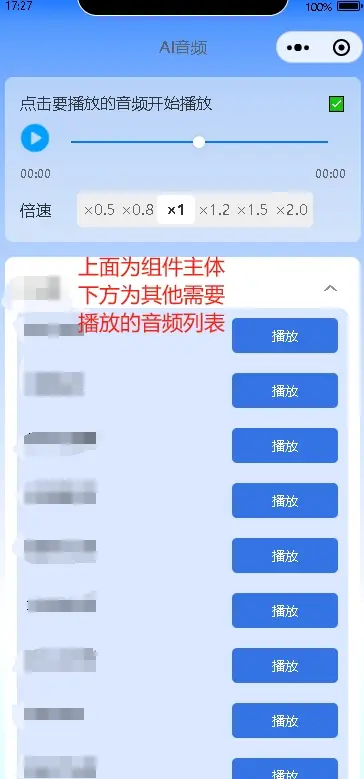
V1.0.0 找不到合适的音频组件,自己手搓一个 1、支持动态修改音频文件路径(只测试过网络路径),随改随播 2、显示加载状态(使用uView的loading组件实现) 3、支持播放进度显示(使用slider组件实现) 4、支持倍速播放(使用uView的分段器u-subsection实现) 5、支持自定义播放暂停图标
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| 8.0.56 | - | - | - | - | - | - | - | - | - | - |
参数
| audio-url | startPic | endPic | audio-name |
|---|---|---|---|
| 音频链接 | 开始播放的图片 | 暂停播放的图片 | 音频名字 |
注意:开始播放/暂停播放的图片点击无效果只做状态展示,因为组件内部去掉了点击方法有需要的重新绑上就行,Bug请自调
使用方法
1、ref可以不绑定 2、width是我自用的值,请自行修改到适合的值 3、由于是自用,所以基本所有的属性、方法都在组件内做了,有需求请自行修改,组件内部注释应该是个人都能看懂的
//html
<template>
<lonega-audio style="width: 95%;position: fixed;z-index: 222;" ref="player" @onEnded="()" @onError="()" startPic='/static/icons/audio-play.png' endPic='/static/icons/audio-pause.png' :audio-url="currentItem.url" :audio-name="currentItem.name"></free-audio>
</template>
//js
import lonegaAudio from '@/components/lonega-audio.vue'
export default {
components: {lonegaAudio},
data() {
return{
path: 'https://example.com/example.mp3'
}
},
methods: {
},
}
//暂停所有音频(一般用于页面切换时停止正在播放的音频)
onUnload() { //普通页面在 onUnload 生命周期中执行
uni.$emit('stop')
},
onHide() { //tabBar页面在onHide生命周期中执行
uni.$emit('stop')
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 5
下载 5
 赞赏 0
赞赏 0

 下载 12783629
下载 12783629
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号