更新记录
2.0(2020-07-08) 下载此版本
完整实例项目
平台兼容性
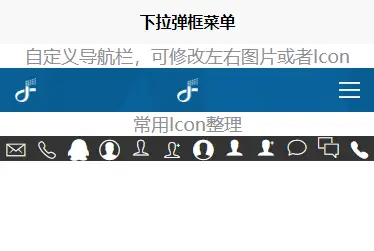
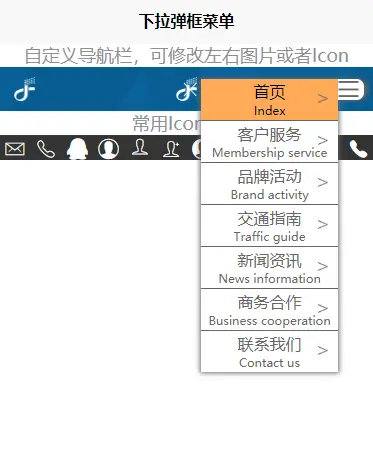
自定义导航栏 下拉菜单
组件包中包含整个项目带组件,可直接运行复用,自定义导航栏,可修改图标,自定义图片或者icon,下拉菜单
使用方法
导航栏使用方法
在 ==script== 中引用组件
<html> <!--在这里插入内容--> import xIcon from '@/components/x-icon/x-icon.vue'; import xNavBar from '@/components/x-nav-bar/x-nav-bar.vue'; export default { components: { xIcon, xNavBar } } </html>在 ==template== 中使用组件
<html> <!--在这里插入内容-->属性说明
开发者使用 NavBar 时,支持向 NavBar 里插入不同内容,以达到自定义的目的。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| id | String | - | 默认菜单 |
| bgImgUrl | String | - | bgImgUrl |
| bgColor | String | - | bgColor |
| leftImgUrl | String | - | leftImgUrl |
| centerImgUrl | String | - | centerImgUrl |
| rightImgUrl | String | - | rightImgUrl |
| leftIconColor | String | - | leftIconColor |
| leftIconSize | String | - | 左边图标大小 |
| leftIconType | String | - | 左边图标类型 |
| centerIconColor | String | - | 中间图标颜色 |
| centerIconSize | String | - | 中间图标大小 |
| centerIconType | String | - | 中间图标类型 |
| rightIconColor | String | - | 右边图标颜色 |
| rightIconSize | String | - | 右边图标颜色 |
| rightIconType | String | - | 右边图标类型 |
| leftImgSize | String | 42 | 左边图片宽 |
| centerImgSize | String | 42 | 中间图片宽 |
| rightImgSize | String | 42 | 右边图片大小 |
下拉菜单使用方法
在 ==script== 中引用组件
<html> <!--在这里插入内容--> import xIcon from '../x-icon/x-icon.vue'; import xPopupMenu from '@/components/x-popup-menu/x-popup-menu.vue'; export default { components: { xIcon, xPopupMenu }, } </html>在 ==template== 中使用组件
<html> <!--在这里插入内容-->属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| id | Number, String | 0 | 默认选择项 |
| menuData | Array | () => {return []} | centerImgUrl |
事件说明
| 属性名 | 说明 | 返回值 |
|---|---|---|
| tapItem | 获取点击选择项数据 | title,content,path |
| close | 关闭方法 | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 429
下载 429
 赞赏 1
赞赏 1

 下载 11208928
下载 11208928
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号