更新记录
1.0.0(2020-07-10) 下载此版本
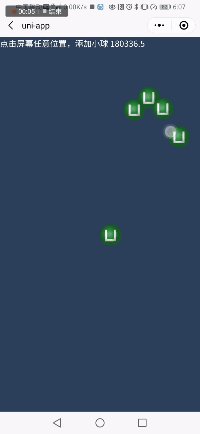
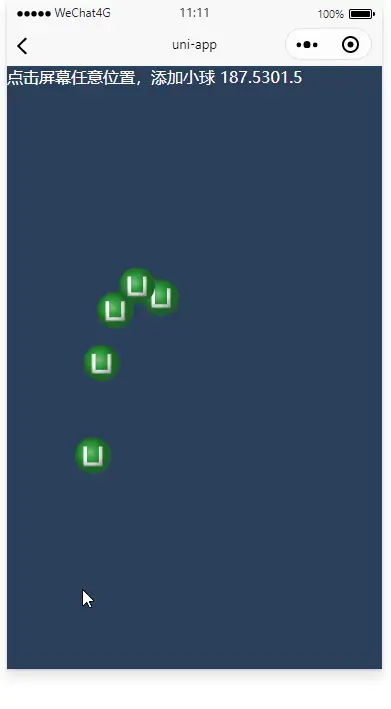
1.解决了购物车小球 微信小程序手机上连续卡顿问题,可无限制作小球 2.可自定义小球大小、背景图、颜色、持续时间、起点终点、层级、是否启用3d阴影
平台兼容性
[TOC]
HamsterUI介绍
仓鼠ui
使用说明
cartsBall.vue

1.引入声明组件
import darkeCartsBall from '@/components/darke-cartsBall/darke-cartsBall.vue'
export default {
components: {
darkeCartsBall:darkeCartsBall
}
}2.在页面中使用组件
//简单使用
<darke-cartsBall ref="cartsBall"
:endPos="{
x: 100,
y:200
}"
>
</darke-cartsBall>
//以下演示可用参数
<darke-cartsBall ref="cartsBall"
:ballImage="'url('+require('@/static/logo.png')+')'"
:duration="1000"
:endPos="{
x: 100, y:200
}"
:is3dSheet="true"
:duration="1000"
:zIndex="9999",
ballColor="red"
>
</darke-cartsBall>ballColor 背景色\n ballImage 背景图片,会覆盖背景色\n duration 动画持续时间\n endPos 终点位置\n is3dSheet 是否启用3d遮罩\n zIndex 小球层级\n
3.触发组件函数
this.$refs.cartsBall.drop({
x: 20, y:100
})简单示例
1.加入组件目录=>在页面中声明=> 触发组件函数
<template>
<view @click="drop($event)" style="height: 700rpx;">
<darke-cartsBall ref="cartsBall"
:endPos="{
x: 200, y: 300
}"
></darke-cartsBall>
</view>
</template>
<script>
import darkeCartsBall from '@/components/darke-cartsBall/darke-cartsBall.vue'
export default {
components: {
darkeCartsBall
},
methods: {
drop(){
this.$refs.cartsBall.drop({
x: 20, y:100
})
}
}
}
</script>

 收藏人数:
收藏人数:
 https://gitee.com/steinls/HamsterUI
https://gitee.com/steinls/HamsterUI
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 645
下载 645
 赞赏 2
赞赏 2

 下载 11204565
下载 11204565
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号