更新记录
1.0.0(2025-03-28) 下载此版本
上传组件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
app-cascader
本组件仿照element-plus的级联选择器实现,具体的props可参照(另外新增dominant属性,具体表现是:当checkStrictly === false 且 dominant === true时,子级全部勾选的情况下,父级的值可直接涵盖子级的值,无需同element-plus一样父级值与子级值一同返回)
本组件基于tailwindcss实现 ,若用户使用,请在项目中集成tailwindcss。关于组件中的tm-button为自定义组件,用户可自行实现按钮。app-popup组件基于thorui-uni的tui-bottom-popup用户需自行安装。另外一些如@shuzhi-utils/is已上传npm官网,用户可根据提示自行安装。
此代码为工作之余开发的组件代码,仅作为用户的参考代码。如发现bug/建议可提issues,但本人并不一定有时间维护。
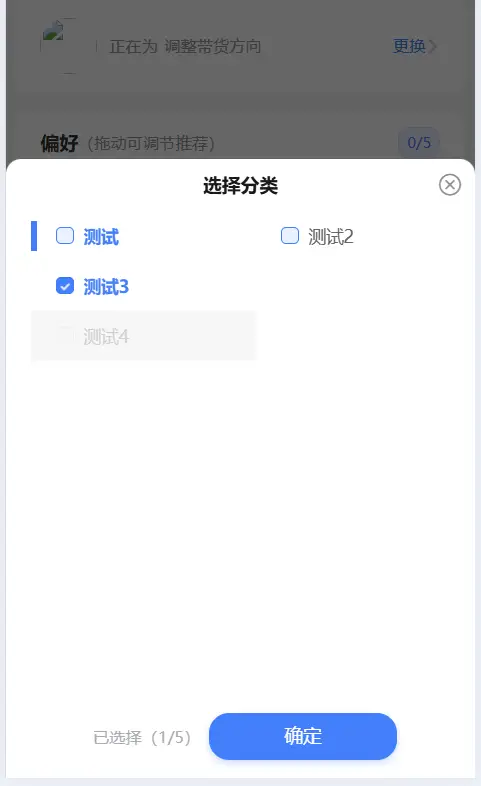
效果如下图展示:



 收藏人数:
收藏人数:
 https://github.com/Penguin-Lin/app-cascader-popup
https://github.com/Penguin-Lin/app-cascader-popup
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 4
下载 4
 赞赏 0
赞赏 0

 下载 13482300
下载 13482300
 赞赏 1848
赞赏 1848















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号