更新记录
1.0.0(2025-04-06) 下载此版本
第一版,数据是模拟的
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| √ | × | × |
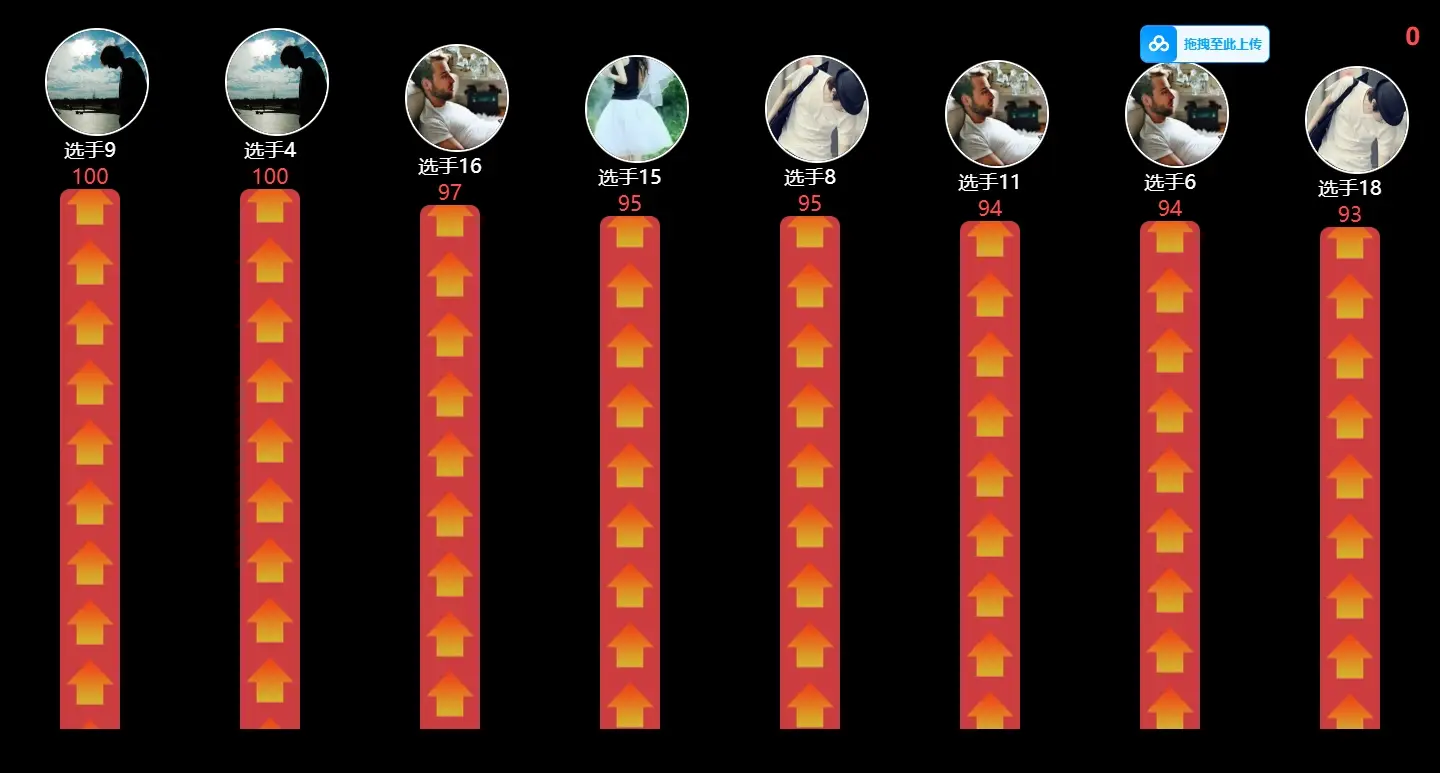
实时排行榜动画插件使用说明
功能简介
这是一个基于 uni-app 开发的动态排行榜插件,具有以下特点:
- 实时动态更新选手分数和排名
- 流畅的动画效果
- 倒计时功能
- 精美的获奖者展示弹窗
- 支持最多20名选手同时参与
- 实时显示前8名排名情况
使用方法
1. 基础配置
将插件文件复制到你的项目中,确保以下资源到位:
- 头像图片文件夹:
/static/images/ - 背景动画图片:
/static/images/miz.png - 头像图片:
avatar_1.jpg到avatar_5.jpg
2. 数据结构
每个选手的数据结构如下:
{
name: '选手名称',
score: 0, // 分数
avatar: '头像路径',
id: 唯一ID
}3. 自定义配置
可以修改的主要参数:
- 倒计时时间:默认30秒
- 分数更新频率:默认1秒
- 最高分数:默认100分
- 显示人数:默认显示前8名
4. 样式定制
主要可定制的样式:
- 排行榜高度:修改
.rank-list的height属性 - 柱状图颜色:修改
.bar的background属性 - 头像大小:修改
.avatar image的尺寸属性 - 字体大小和颜色:修改对应的
font-size和color属性
API 说明
主要方法
-
sortRankData()- 功能:对选手数据进行排序并更新显示
- 触发:自动按分数高低排序
-
updateScores()- 功能:更新选手分数
- 频率:每秒更新一次
- 分数增长:随机增加1-5分
-
showWinners()- 功能:显示获奖者弹窗
- 触发:倒计时结束时自动触发
事件
- 页面加载时自动开始比赛
- 倒计时结束时自动展示获奖者
- 可通过关闭按钮手动关闭获奖弹窗
注意事项
- 确保图片资源路径正确
- 建议头像图片尺寸保持一致(推荐100x100px)
- 分数上限为100分
- 页面卸载时会自动清除所有定时器
动画效果
插件包含多个精美动画:
- 头像弹跳效果
- 分数条上升动画
- 倒计时缩放效果
- 获奖者弹窗淡入效果
- 排名变化过渡动画
兼容性
- 支持所有遵循 uni-app 规范的平台
- 建议在手机端使用以获得最佳体验
示例代码
<template>
<view class="content">
<rank-list :rankData="rankData"/>
</view>
</template>
<script>
export default {
data() {
return {
rankData: [
{name: '选手1', score: 0, avatar: '/static/images/avatar_1.jpg', id: 1},
// ... 更多选手数据
]
}
}
}
</script>效果预览

版权信息
© 2024 排行榜动画插件


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 10
下载 10
 赞赏 0
赞赏 0

 下载 11198343
下载 11198343
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号