更新记录
1.0.1(2025-04-08) 下载此版本
1,优化了周次选择器的UI和功能, 2,优化了添加/更改课程中时间段中的周次选择UI和功能,上课时间的逻辑和UI。
1.0.0(2025-04-06) 下载此版本
第一版
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
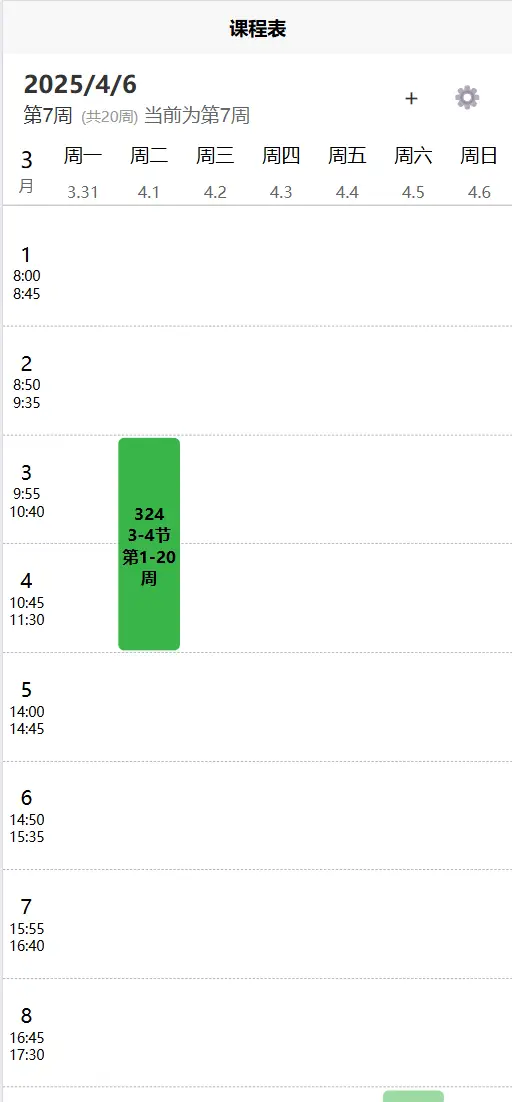
智能课程表应用
一款基于Vue3 + UniApp开发的跨平台课程表应用,支持周次管理、课程提醒、数据导入导出等功能。
📂 软件架构
技术栈:
- 前端框架:Vue3 + UniApp(跨端解决方案)
- 状态管理:Vuex(store目录)
- 数据服务:uniCloud云开发(uni_modules包含uni-id等插件)
- UI组件:内置uni-ui组件库
核心模块:
1. store/ - 全局状态管理(课程数据、用户偏好设置)
2. services/ - 数据服务层(课程存储、云函数交互)
3. components/ - 业务组件(周选择器、课程卡片等)
4. models/ - 数据模型定义
5. uni_modules/ - UniApp插件生态(uni-config-center等)🛠️ 安装教程
安装HBuilderX开发工具
从DCloud官网下载并安装最新版
安装项目依赖
npm install
运行到微信小程序
1. 在HBuilderX中打开项目
2. 顶部菜单 -> 运行 -> 运行到小程序模拟器 -> 微信开发者工具
运行到H5
npm run dev:h5🚀 使用说明
核心功能操作流程:
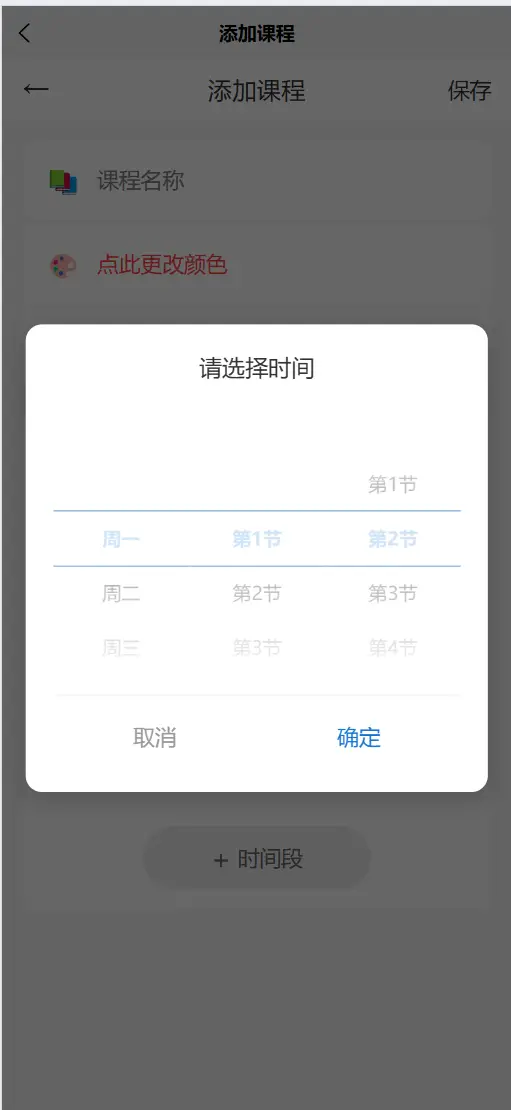
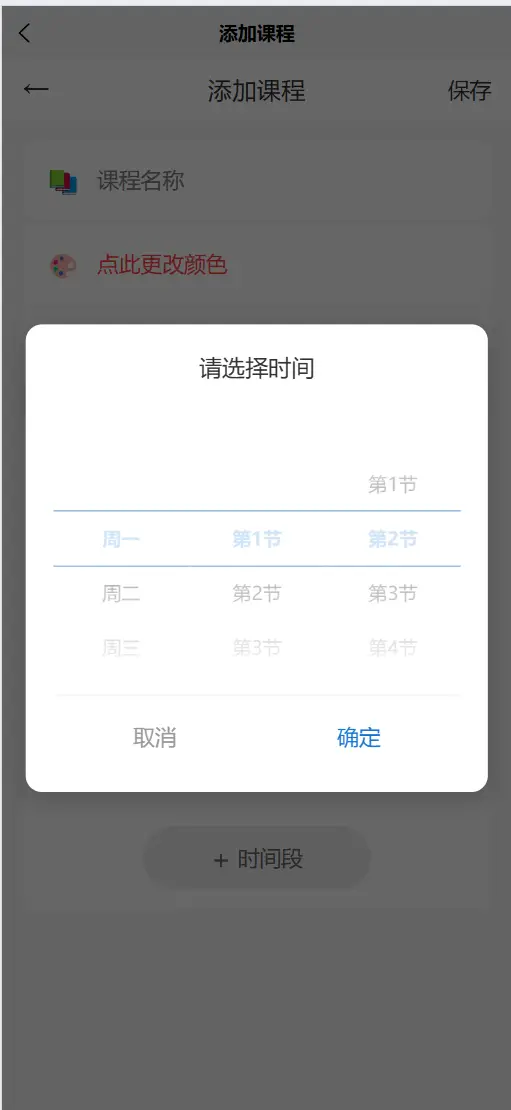
1. 添加课程
- 进入「添加课程」页面
- 填写课程名称、时间、周次等信息
- 支持颜色标记和提醒设置
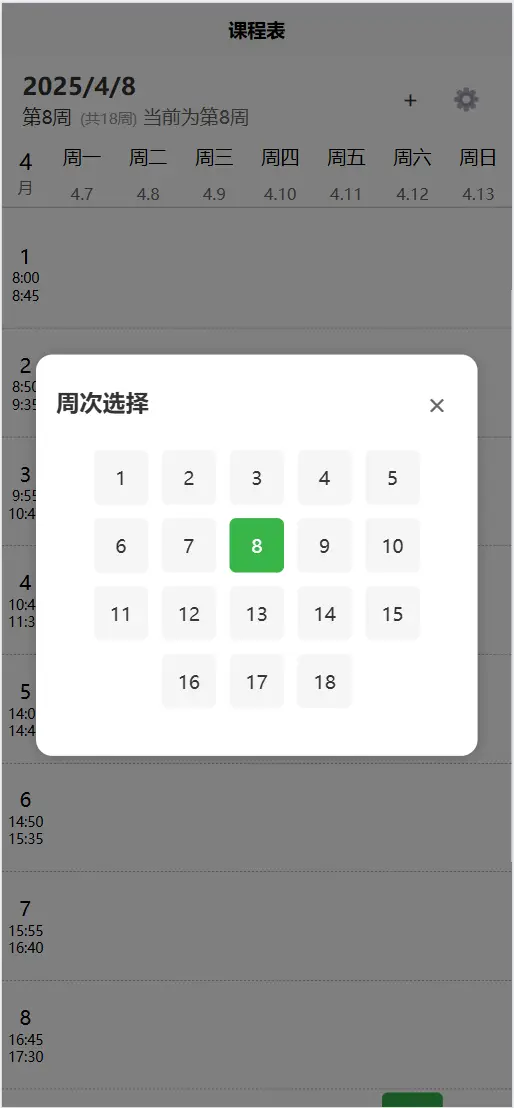
2. 周次切换
- 在首页使用「周选择器」组件
- 滑动选择或输入目标周次
- 自动过滤显示当周课程
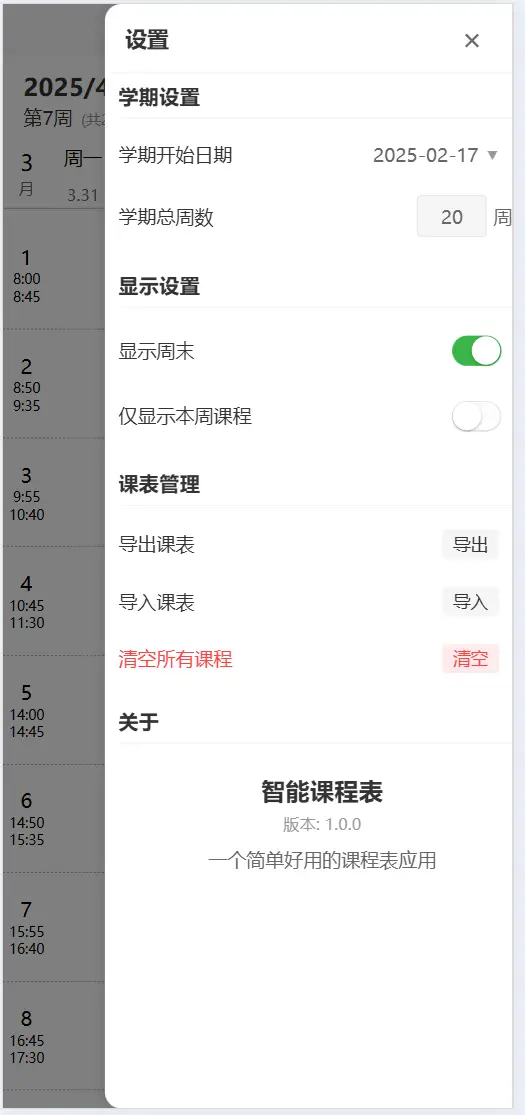
3. 数据管理
- 本地存储:自动保存至uni-app存储系统
- 云端同步:登录后可通过uniCloud同步数据(未完成)
- 导入/导出:支持JSON格式课程表文件(未完成)
4. 提醒功能(还未完成制作)
- 课程开始前15分钟推送通知
- 支持系统通知栏提醒(需授权)

 收藏人数:
收藏人数:
 https://gitee.com/song-cunjie/curriculum
https://gitee.com/song-cunjie/curriculum
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 83
下载 83
 赞赏 0
赞赏 0

 下载 11195467
下载 11195467
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号