更新记录
1.1.2(2020-08-25) 下载此版本
1.1.2 更新 text 文本样式 上下padding边距 loading4改变背景
1.1.1(2020-08-14) 下载此版本
return function
1.1.0(2020-07-15) 下载此版本
1.0.1
查看更多平台兼容性
1.1.2
插件市场https://ext.dcloud.net.cn/plugin?id=2312
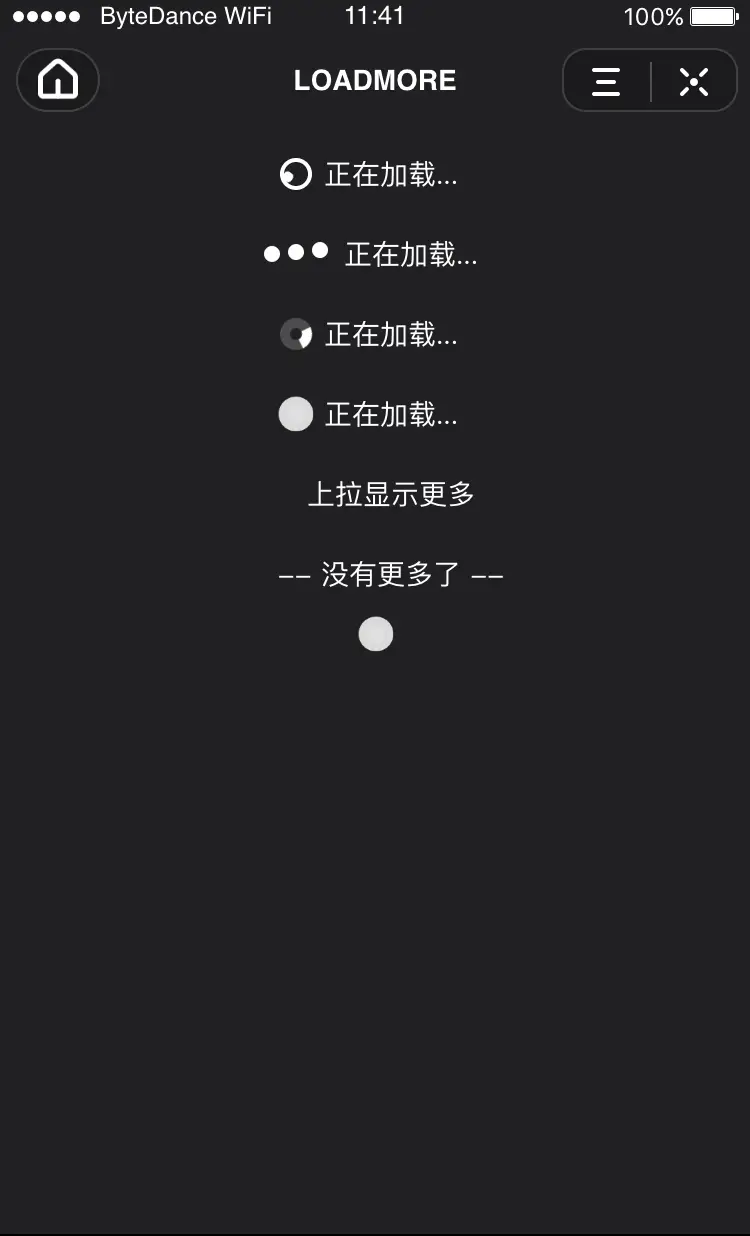
loadMore 底部加载更多
使用方法
引入
import aLoadMore from "@/components/a_loadMore/a_loadMore";
Vue.component("aLoadMore", aLoadMore);<aLoadMore :status="" mode="" color="" textColor="" textSize="" padding="" :loadTitle=""></aLoadMore>props 值说明
| 属性 | 默认值 | 可选 | 类型 | 简介 |
|---|---|---|---|---|
| mode | loading1 | loading1,loading2,loading3,loading4 | String | 加载中样式 |
| status | loading | down,loading,normal | String | 状态 |
| showTitle | true | true,false | Boolean | 是否显示文本 |
| color | #FFF | loading 和 文本颜色 | string | loading 背景色 |
| textColor | - | 文本字体颜色 | string | 提示文本颜色 |
| textSize | - | 文本字体大小 | string | 字体大小 rpx px upx |
| padding | 20rpx | 上下边距 | string | 上下边距大小 rpx px upx |
| loadTitle | {down: "",loading: normal: "",} | 传入对应格式对象 | Object | 对应提示文本 |

 收藏人数:
收藏人数:
 https://github.com/ZeroShiro/loadMore/tree/master
https://github.com/ZeroShiro/loadMore/tree/master
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 3318
下载 3318
 赞赏 0
赞赏 0


 下载 11232482
下载 11232482
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号