更新记录
1.0.1(2025-05-14)
类型修改,api优化
1.0.0(2025-04-29)
- 从原生插件重写为uts插件,接口更简单易用
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | 5.0 | 12 | × |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | - | × | × |
uni-app x
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | 5.0 | 12 | × | × |
安卓V3.5.16 iOSV3.6.2
目前仅支持安卓iOS,鸿蒙持续开发中,本插件是uts插件,如果你想使用原生语言插件,前往原生语言插件。
测试帐号
https://open.unionpay.com/tjweb/support/faq/mchlist?id=4(如地址发生变动, 进主页找到商户常见问题页面,搜“测试卡”)
测试环境直通模式不能调起相应银行APP,请悉知。
场景说明 (以下内容复制于官方文档,源文档)
安卓普通模式下
测试环境无发卡银行app、云闪付app客户端。 可使用兜底输卡信息的支付界面完成全流程测试。手机中安装了01.00.65及以上版本“银联可信服务安全组件”(简称TSM控件,支持安卓pay的手机一般系统出厂自带)才支持线上收银台。如果是支持线上收银台的版本、且手机安装了相关的发卡银行或云闪付app,则会进入选app列表,若安装的app是生产的app则无法支付,请删掉所有app或者关掉删除TSM控件,这样才可进入兜底输卡信息的支付界面,可使用测试卡完成支付。(如进入的兜底支付界面是wap界面,测试环境首次加载时速度较慢,请耐心等待、多试几次重新进入支付流程)
安卓直通模式下
测试环境无发卡银行app、云闪付app客户端。 可触发进入发卡银行仿真H5界面完成全流程支付。手机中安装了01.00.65及以上版本“银联可信服务安全组件”(简称TSM控件,支持安卓pay的手机一般系统出厂自带)才支持线上收银台,此功能测试必须安装支持线上收银台的TSM控件。获取tn时请求报文需上送reserved,测试时子域ebankType送01或03(如生产实际需要02的请投产时再注意修改,测试环境没有真实发卡app供调起所以只能使用H5的发卡银行仿真),测试时子域ebankEnAbbr送WGTEST(为仿真的机构简码),成功调起则线上收银台会webview调起发卡银行H5(此处为仿真)界面,界面中选卡后输入验证码即可完成支付。
iOS普通模式下
测试环境无发卡银行app、云闪付app客户端。 可使用兜底输卡信息的支付界面完成全流程测试。手机app需集成线上收银台版本的支付控件。调起支付控件后会进入选app列表界面,请不要选择手机中安装的真实发卡银行的app,避免真实发卡没有做好控制在正式环境扣款成功引发错账,可选择一个手机中未安装的发卡银行的app,选择后会因发卡银行app未成功调起而停留在中间页面,此时可选择使用银联H5界面继续支付,可正常进入输卡信息界面完成支付。(测试环境首次加载时速度较慢,请耐心等待、多试几次重新进入支付流程)
iOS直通模式下
测试环境无发卡银行app、云闪付app客户端。 可使用兜底输卡信息的支付界面完成全流程测试。手机app需集成线上收银台版本的支付控件。获取tn时请求报文需上送reserved,测试时子域ebankType送01或03(如生产实际需要02的请投产时再注意修改,测试环境没有真实发卡app供调起所以只能使用H5的发卡银行仿真),测试时子域ebankEnAbbr送WGTEST(为仿真的机构简码),成功调起则线上收银台会webview调起发卡银行H5(此处为仿真)界面,界面中选卡后输入验证码即可完成支付。
参数名词解释
- tn:交易流水号,商户后台向银联后台提交订单信息后,由银联后台生成并下发给商户后台的交易凭证
- mode:环境, 00表示正式环境, 01表示测试环境,测试环境不会发生真实交易
- seType: 【iOS忽略】安卓手机 Pay。
- merchantID: 商户id,银联后台上面你的商户id
下面是所有安卓pay seType列举(字符串类型)
- Samsung Pay seType = 02
- Huawei Pay 04
- Meizu Pay 27
- Le Pay 30
- Mi Pay 25
- OPPO Pay 29
- vivo Pay 33
- Smartisan Pay 32
- realme Pay 35
- OnePlus Pay 36
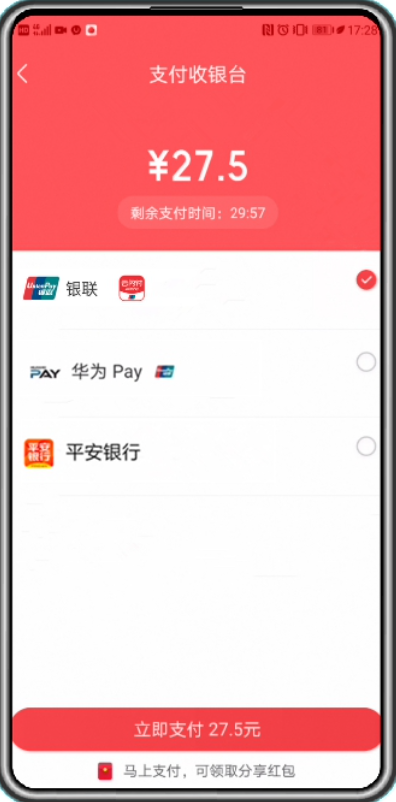
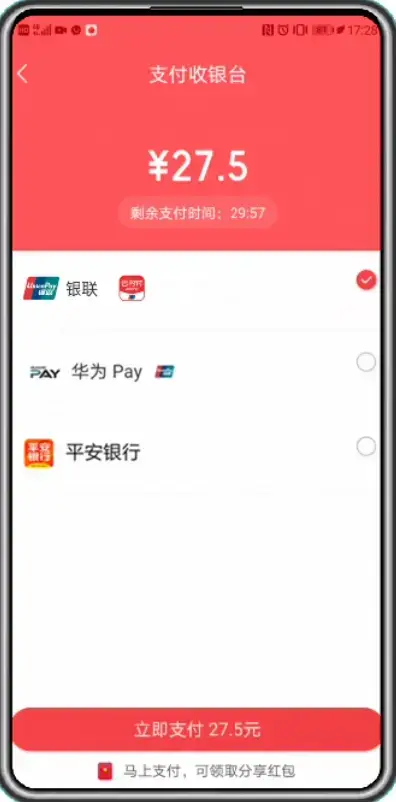
收银台支付界面
- 银联线上收银台标准模式支付入口
- 银联线上收银台直通模式支付入口,需要服务器在生成tn时,在保留域传入
"ebankEnAbbr" : "银行标识",具体银行的标识列举在下面。这样生成的tn就会直接拉起相应的银行APP支付。(这种支付最好是选择了银行之后,让用户确保安装了相应银行APP) - 手机 Pay 支付入口 (先检查手机品牌,然后选择要不要显示该入口)
银行标识(持续更新)
- 1 CQP 云闪付
- 2 CMBCC 全民生活
- 3 PAB 平安口袋银行
- 4 CCB 中国建设银行
- 5 BoCom 交通银行
- 6 ABC 中国农业银行
- 7 CMB 招商银行
- 8 CMBLIFE 掌上生活
- 9 ICBC 中国工商银行
- 10 SPDB 浦发银行
- 11 SPDBC 浦大喜奔
- 12 CNCB 中信银行手机银行
- 13 GDBC 发现精彩
- 14 CIBC 兴业生活(好兴动)
- 15 HXBC 华彩生活
- 16 BCCBC 掌上京彩
- 17 BOCC 中国银行缤纷生活
- 18 CEBC 阳光惠生活
- 19 ICBCC 工银 e 生活
- 20 CCBC 建行生活
- 21 BoComC 买单吧
- 22 GDB 广发银行手机银行
- 23 PSBC 邮储银行
- 24 PSBCC 邮储信用卡
- 25 CEB 光大银行手机银行
- 26 BOS 上海银行手机银行
- 27 SHBANK 上银美好生活
- 28 CNCBC 动卡空间
- 29 CMBC 民生银行手机银行
- 30 CIB 兴业银行手机银行
- 31 BOC 中国银行
- 32 BCCB 京彩生活
- 33 ABCC 农银 e 管家
- 34 HXB 华夏手机银行
接口说明
- checkIsPaymentAppInstalled() ,检查是否安装云闪付App,按官方文档来说是检查有没有银联支付app
- getDirectApps(),检查已安装的支持直通模式的银行app列表,接口回调说明: 成功返回安装的app列表,失败返回msg和code, code说明:参数错误 : 01,网络错误 : 02,其它 : 03。需要配置相应的白名单,请看配置。返回示例
[ "CQP", "ICBC" ]。 - startPay() 调起支付控件,发起支付
- phoneBand() 安卓获取手机品牌,从而决定是否显示相应手机pay,也可以自己实现。(iOS忽略)
- 如要实现Apple Pay,自行参考:
- https://open.unionpay.com/tjweb/doc/mchnt/list?productId=80&order=1&cateLog=all&page=1
- https://open.unionpay.com/tjweb/support/faq/mchlist?id=741
- https://open.unionpay.com/tjweb/support/faq/mchlist?id=410
- https://open.unionpay.com/tjweb/support/faq/mchlist?id=281
回调说明
startPay() 回调的status有三个状态
- success 成功,成功的时候最好自己再查询一下后台状态再更新UI
- fail 表示支付失败
- cancel 表示用户取消支付
由于银联取消了测试tn,所以需要自己后端来生成测试tn,测试插件时,请传入后台根据银联sdk生成的tn
配置
iOS
schemeStr: 商户自定义协议,商户在调用支付接口完成支付后,用于引导支付控件返回而定义的协议 (iOS),需要在插件目录下app-ios/info.plist里面配置 <string>在这里配置scheme,用于支付应用返回到你的应用</string>
白名单:添加白名单是为了让应用能打开对应的app,云闪付默认的白名单uppaysdk、uppaywallet、upwallet、upopen、upcommon、uppayx1、uppayx2、uppayx3已经在插件中配置,下面的选择性添加 如果使用直通模式,一定要添加相应银行白名单,也是在插件目录下app-ios/info.plist里面配置
- 1 uppaysdk 云闪付 APP
- 2 uppaywallet 云闪付 APP
- 3 uppayx1 民生银行全民生活
- 4 uppayx2 预留
- 5 uppayx3 预留
- 6 paesuperbank 平安口袋银行
- 7 ccbmbsylunionpay 中国建设银行
- 8 bocom 交通银行
- 9 bankabc 中国农业银行
- 10 cmbmobilebank 招商银行
- 11 cmblife 掌上生活
- 12 com.icbc.iphoneclient 中国工商银行
- 13 spdbbank 浦发银行
- 14 spdbcccUnionPay 浦大喜奔
- 15 citicbankpay 中信银行手机银行
- 16 credit 发现精彩
- 17 uppayxingyecredit 兴业生活(好兴动)
- 18 uppayhuaxiacredit 华彩生活
- 19 uppaybeijingcredit 掌上京彩
- 20 uppayzhonghangcredit 中国银行缤纷生活
- 21 uppayguangdacredit 阳光惠生活
- 22 uppaygonghangcredit 工银 e 生活
- 23 uppayjianhangcredit 建行生活
- 24 uppayjiaohangcredit 买单吧
- 25 uppayguangfa 广发银行手机银行
- 26 uppayyouchu 邮储银行
- 27 uppayyouchucredit 邮储信用卡
- 28 com.cebbank.ebank 光大银行手机银行
- 29 BankOfShangHai 上海银行手机银行
- 30 boscgdlf 上银美好生活
- 31 citicbankdkkj 动卡空间
- 32 cmbc 民生银行手机银行
- 33 cibmb 兴业银行手机银行
- 34 bocmbankpsn 中国银行
- 35 bankofbjpay 京彩生活
- 36 uppaynonghangcredit 农银 e 管家
- 37 uppayhuaxia 华夏手机银行
- 38 zytuppay 中银通
- 39 LZYHSJYHAUTHSSOAPP 兰州银行
- 40 bnbpay 宁波银行
- 41 dlrcb 大连农商行
- 42 czbank 浙商银行
- 43 uppayCbhb 渤海银行
Android
同样需要配置应用可见性。在项目根目录AndroidManifest.xml(没有的话新建)配置
如果为了省事可以直接配置全部可见,不过在应用上架时,有些商店会因为这个说你应用权限过高,拒绝上架
<uses-permission android:name="android.permission.QUERY_ALL_PACKAGES" />另外就是按需配置,同样的,用安卓pay或者银行直通模式需要配置相应的应用可见性。
<queries>
<package android:name="com.unionpay" />
<package android:name="com.unionpay.tsmservice" />
<package android:name="com.unionpay.tsmservice.mi" />
<package android:name="com.huawei.wallet" />
.... 其他自己根据项目需要配置
</queries>下面列出所有支持的应用包名
com.unionpay 云闪付
com.unionpay.tsmservice.mi 小米pay
com.huawei.wallet 华为钱包
com.unionpay.tsmservice 其他安卓 pay
com.pingan.paces.ccms 平安口袋银行
com.chinamworld.main 中国建设银行
com.ccb.longjiLife 建行生活
com.ecitic.bank.mobile 中信银行
com.citiccard.mobilebank 动卡空间
com.cebbank.mobile.cemb 光大银行
com.ebank.creditcard 阳光惠生活
cn.com.cmbc.newmbank 民生银行
com.cmbc.cc.mbank 全民生活
cn.com.spdb.mobilebank.per 浦发银行
com.spdbccc.app 浦大喜奔
com.bankcomm.Bankcomm 交通银行
com.bankcomm.maidanba 买单吧
cmb.pb 招商银行
com.cmbchina.ccd.pluto.cmbActivity 掌上生活
cn.com.shbank.mper 上海银行
cn.com.shbank.pension 上银美好生活
com.bankofbeijing.mobilebanking 北京银行(京彩生活)
com.csii.bj.ui 掌上京彩
com.icbc 中国工商银行
com.icbc.elife 工银 e 生活
com.android.bankabc 中国农业银行
com.abchina.ebizbtob 农银 e 管家
com.yitong.mbank.psbc 邮储银行
com.yitong.mbank.psbc.creditcard 邮储信用卡
com.chinamworld.bocmbci 中国银行
com.forms 缤纷生活
com.cgbchina.xpt 广发银行
com.cs_credit_bank 发现精彩
com.cib.cibmb 兴业银行
com.cib.xyk 好兴动
com.hxb.mobile.client 华夏银行
com.HuaXiaBank.HuaCard 华彩生活
cn.com.lzb.mobilebank.per 兰州银行
后端配置
1、商户需按照以下链接及表格内容配置 IP 及地址白名单 https://open.unionpay.com/tjweb/support/faq/mchlist?id=228
| 测试 | 生产 |
|---|---|
| https://appcashier.test.cup.com.cn | https://conf.cup.com.cn |
| https://appcashier.test.95516.com | https://conf.95516.com |
| https://acpstatic.cup.com.cn | |
| https://acpstatic.95516.com | |
| https://appcashier.95516.com |
2、其他问题请参见 https://open.unionpay.com 帮助中心-FAQ
示例
index.uvue
import { HXRUPPay, PayOption, CheckData } from '@/uni_modules/hxr-uppay-uts'
testAll() {
let mode = "00";
let merchantID = "";
let tn = "674222992811918994678";
let ret = HXRUPPay.startPay({
mode: mode,
tn: tn,
// seType: '25',
complete(status) {
console.log(`支付结果:${status}`); // success, fail, cancel
}
});
console.log(`api调用:${ret}`);
let installed = HXRUPPay.checkIsPaymentAppInstalled({mode : mode, merchantID : merchantID});
console.log(`安装云闪付:${installed}`);
HXRUPPay.getDirectApps({mode : mode, merchantID : merchantID}, {
success(apps) {
console.log(apps as Array<string>); //[ "CQP", "ICBC" ]
}, failure(code, msg) {
console.log(`code: ${code}, msg: ${msg}`);
}
});
// #ifdef APP-ANDROID
let band = HXRUPPay.phoneBand();
console.log(`手机品牌:${band}`);
// #endif
}
更多文档和流程
https://open.unionpay.com/tjweb/doc/mchnt/list?productId=96&order=1&cateLog=all&page=1 下载开发包,里面包含文档流程已经sdk等


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(0)
赞赏(0)




 下载 1856
下载 1856
 赞赏 3
赞赏 3

 下载 11215215
下载 11215215
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号