更新记录
1.0.0(2025-04-30)
x1cms-tianditu - 天地图打点绘制组件
版本:1.0.0(2025-04-30)
平台兼容性
uni-app(4.33)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
x1cms-tianditu - 天地图打点绘制组件
1.0.0(2025-04-30)
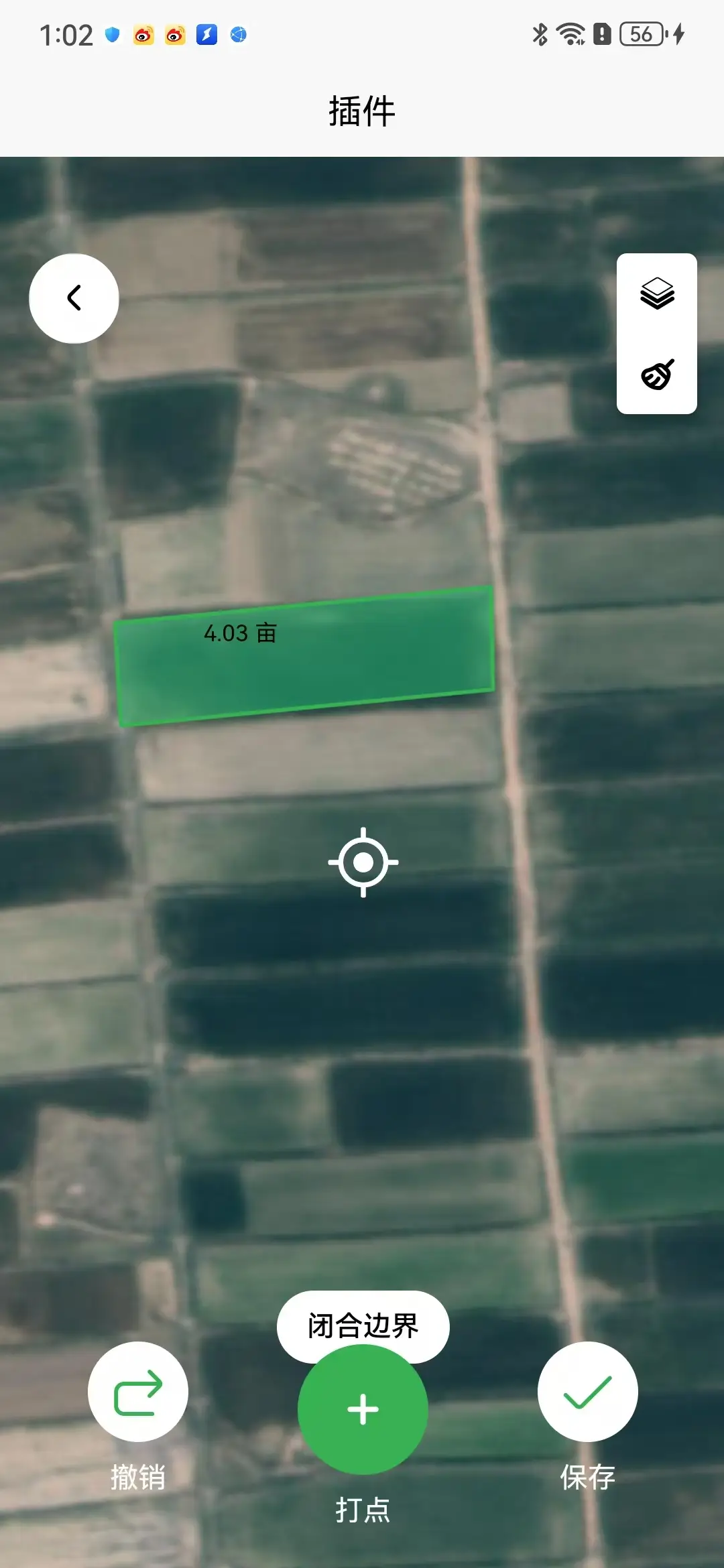
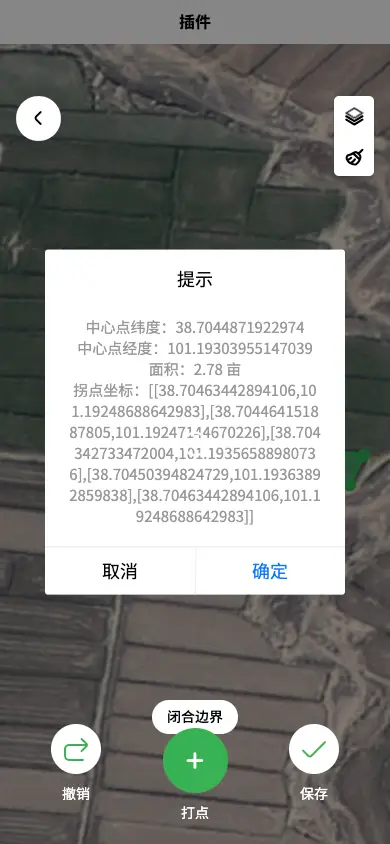
项目演示
H5 演示

APP演示

组件介绍
x1cms-tianditu 是一款基于 Leaflet + Turf.js 开发,适用于 UniApp 的天地图打点绘制组件。
支持自定义打点、多边形闭合、面积计算、中心点生成、已有地块展示等功能,广泛适用于地块标注、农田管理、城市规划、测绘标注等业务场景。
组件兼容 App端(Android/iOS)、H5端,小程序端通过 web-view 方式加载。
适配情况
| 平台 | 支持情况 | 备注 |
|---|---|---|
| App端 | ✅ 完全支持 | 使用离线或在线地图 |
| H5端 | ✅ 完全支持 | 支持浏览器直接绘制 |
| 微信小程序端 | ✅ 通过 web-view 支持 | 内部使用 H5 页面嵌套 |
注意事项
- 由于本组件使用
Leaflet地图库,需要在App.vue全局引入样式:<style src="leaflet/dist/leaflet.css"></style> - 微信小程序端需配合
<web-view>承载页面,确保天地图加载正常。 - 使用
renderjs特性,需要开启vue3 + nvue编译支持。
安装方式
本组件遵循 easycom 规范,使用 HBuilderX 3.1.0 及以上版本,直接拖入项目即可,无需手动 import 或注册。
基本用法
<template>
<view class="content">
<x1cms-tianditu @save="handleSave"></x1cms-tianditu>
</view>
</template>
<script setup>
function handleSave(data) {
console.log('保存的地块信息:', data);
}
</script>组件属性(Props)
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| latitude | Number | 0 |
初始纬度,优先使用定位 |
| longitude | Number | 0 |
初始经度,优先使用定位 |
| scale | Number | 16 |
初始缩放级别 |
| multiLandData | Array | [] |
绘制已有地块数据,支持多块 |
| enableSatellite | Boolean | true |
是否启用卫星影像底图 |
组件事件(Events)
| 事件名 | 参数 | 说明 |
|---|---|---|
| @save | { centerPoint, area, geojson } |
保存绘制完成的数据 |
| @popupShow | { landInfo } |
点击已有地块 Marker 显示信息弹窗 |
组件方法(Methods)
| 方法名 | 说明 |
|---|---|
initLocation() |
获取用户当前位置,并定位地图中心 |
addPoint() |
在地图中心打一个点 |
undoPoint() |
撤销最近一次打点 |
closePolygon() |
闭合绘制的点形成多边形 |
clearCurrentPolygon() |
清除当前绘制内容 |
savePolygon() |
计算面积并回传保存数据 |
displayMultiLand() |
显示已有地块信息 |
高级用法示例
1️⃣ 监听保存地块数据
<x1cms-tianditu @save="handleSave"></x1cms-tianditu>
<script setup>
function handleSave({ centerPoint, area, geojson }) {
console.log('中心点:', centerPoint);
console.log('面积(亩):', area);
console.log('GeoJSON数据:', geojson);
}
</script>2️⃣ 显示已有地块数据(多块)
<x1cms-tianditu :multiLandData="lands"></x1cms-tianditu>
<script setup>
const lands = [
{
positions: [
{ lat: 30.0, lng: 120.0 },
{ lat: 30.1, lng: 120.1 },
{ lat: 30.2, lng: 120.2 }
],
center: [30.05, 120.05],
name: '地块A',
iconUrl: '/static/marker.png',
landInfo: {
id: 1,
name: '测试地块'
}
}
];
</script>3️⃣ 微信小程序使用说明
- 小程序端需使用
web-view打开外部 H5 页面,引入x1cms-tianditu实现地图打点。 - 示例:
<web-view src="https://your-domain.com/tianditu-map.html"></web-view> - 小程序端需要申请天地图
key并配置可信域名。
组件特点总结
- ✅ Leaflet底图,天地图服务
- ✅ 支持中心点打点、撤销打点、闭合绘制
- ✅ 自动计算多边形面积(亩)
- ✅ 生成标准GeoJSON坐标数据
- ✅ 支持绘制已有多个地块,点击展示详细信息
- ✅ 全平台适配(H5、App、小程序通过WebView)
- ✅ 使用 Easycom 自动导入
版本更新
v1.0.0(初始发布)
- ✏️ 支持地图中心打点
- ✏️ 支持闭合绘制多边形
- 📐 支持面积计算(亩)
- 📍 支持保存中心点、面积、geojson数据
- 📦 支持展示多地块功能(带Marker和Tooltip)
未来计划
📌 支持地块编辑功能(增删改)
📌 增加地图切换功能(矢量/影像)
📌 支持手动上传GeoJSON文件绘制
📌 适配百度地图、高德地图等其他底图服务
贡献指南
如果你对 x1cms-tianditu 有更多想法或发现了问题,欢迎提交 Issue 或 Pull Request!🌟


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(0)
赞赏(0)




 下载 49
下载 49
 赞赏 0
赞赏 0

 下载 11215242
下载 11215242
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号