更新记录
1.0(2020-07-20) 下载此版本
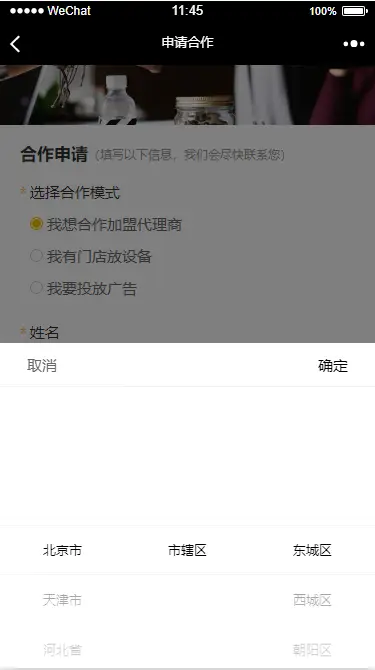
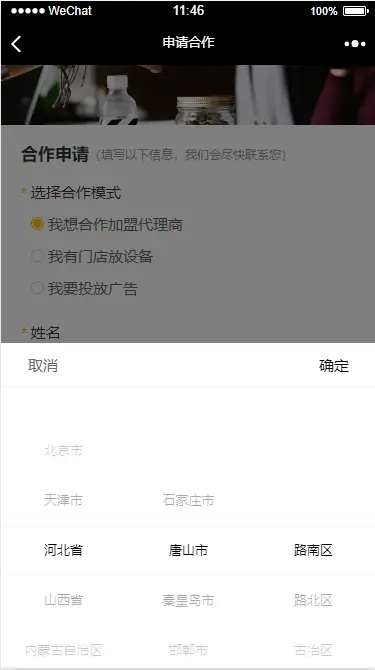
省市区三级级联, 获取后台动态数据,进行省市区级联 工厂模式封装
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
使用规范
---插件请按照main.vue 文件示例直接引入 ---注意子集回调函数
该插件 citykListInfo 处数据缺失逗号,需要添加处理
// 该插件此处数据缺失逗号,需要添加处理
// 数据示例,字段需一致,如有更改,插件里面需同步调整
//
citykListInfo:[ // 示例数据格式 ---------- 更具自己后台动态返回的数据进行修改
{
code: "11",
name: "北京市",
cities: {
code: "1101",
districts: [
{code: "110101", name: "东城区", cityCode: "1101", provinceCode: "11"}
]
name: "市辖区",
provinceCode: "11",
},
}
]

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 3009
下载 3009
 赞赏 1
赞赏 1

 下载 12710480
下载 12710480
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号