更新记录
2.6.0(2025-06-07) 下载此版本
2.5.1(2023-01-16) 下载此版本
2.4.6(2022-12-01) 下载此版本
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
✨ 特性
- 支持 Promise API
- 支持 TypeScript 开发
- 拦截请求和响应
- 自定义配置请求实例
- 多种 Method 方法请求
- 支持 RequestTask 操作
🍟 文档
🥗 安装
插件市场
在插件市场右上角选择 使用HBuilder X 导入插件 或者 下载插件ZIP
NPM
# 如果您的项目是HBuilder X创建的,根目录又没有package.json文件的话,请先执行如下命令:
# npm init -y
# 安装
npm install uni-ajax
# 更新
npm update uni-ajax🥐 实例
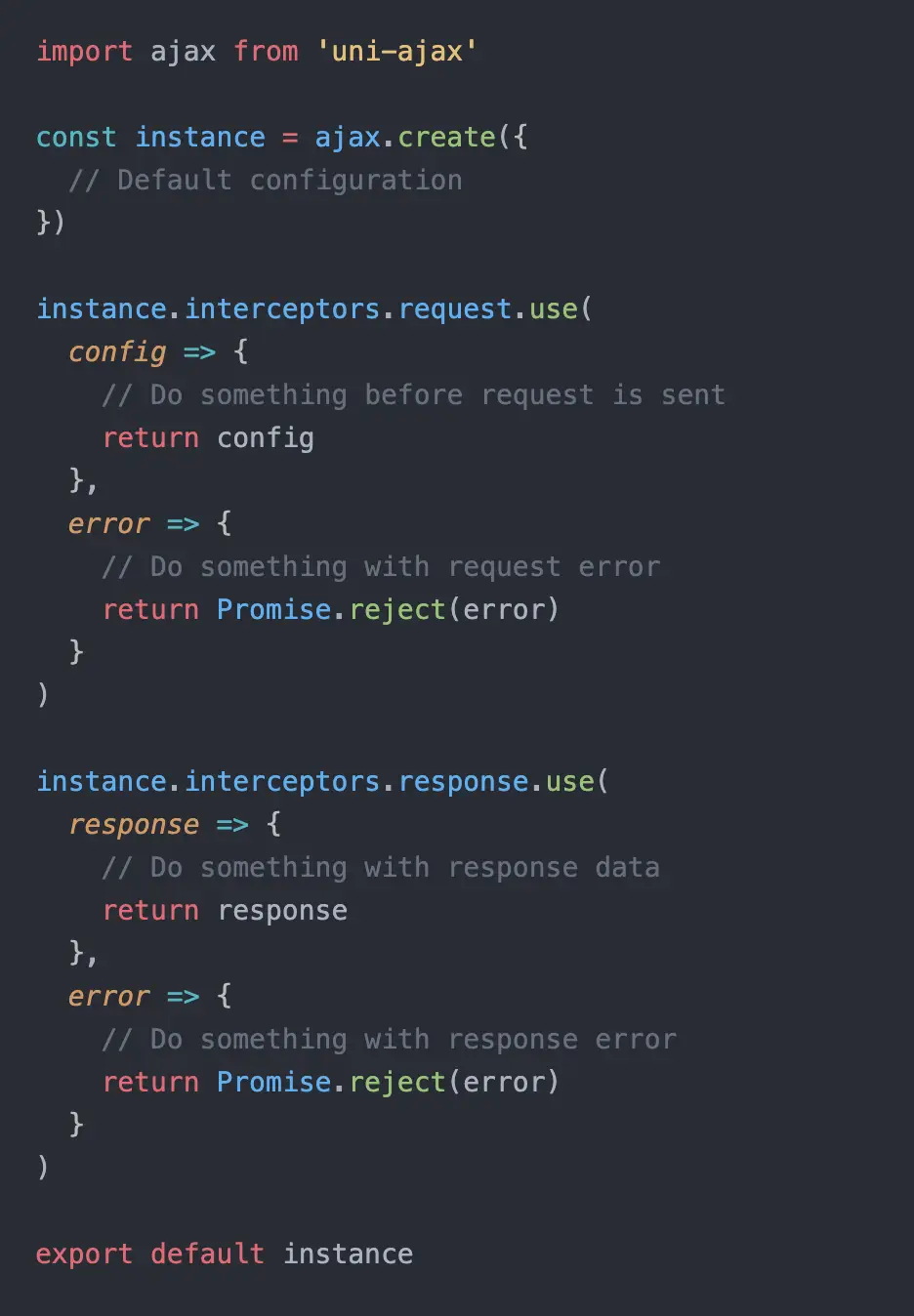
新建 ajax.js 文件(文件名可自定义)用于处理拦截器、接口根地址、默认配置等,详细配置请查看文档
// ajax.js
import ajax from 'uni-ajax' // 引入 uni-ajax 模块
const instance = ajax.create(config) // 创建请求实例
instance.interceptors.request.use(onFulfilled, onRejected) // 添加请求拦截器
instance.interceptors.response.use(onFulfilled, onRejected) // 添加响应拦截器
export default instance // 导出创建后的实例🥪 使用
请求方法
// 常规方法
ajax()
// 请求方法别名
ajax.get()
ajax.post()
ajax.put()
ajax.delete()取消请求
const controller = new AbortController()
ajax({ signal: controller.signal })
controller.abort() // 取消请求其他属性方法
ajax.defaults // 全局默认配置
ajax.config // 当前实例配置
ajax.getURL(config) // 获取实例请求地址

 收藏人数:
收藏人数:
 https://github.com/ponjs/uni-ajax
https://github.com/ponjs/uni-ajax
 https://www.npmjs.com/package/uni-ajax
https://www.npmjs.com/package/uni-ajax
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(4)
赞赏(4)

 下载 12898
下载 12898
 赞赏 4
赞赏 4

 下载 11195762
下载 11195762
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号