更新记录
1.0.0(2025-05-24)
下载此版本
1.0.0 发布插件
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
- |
其他
简介
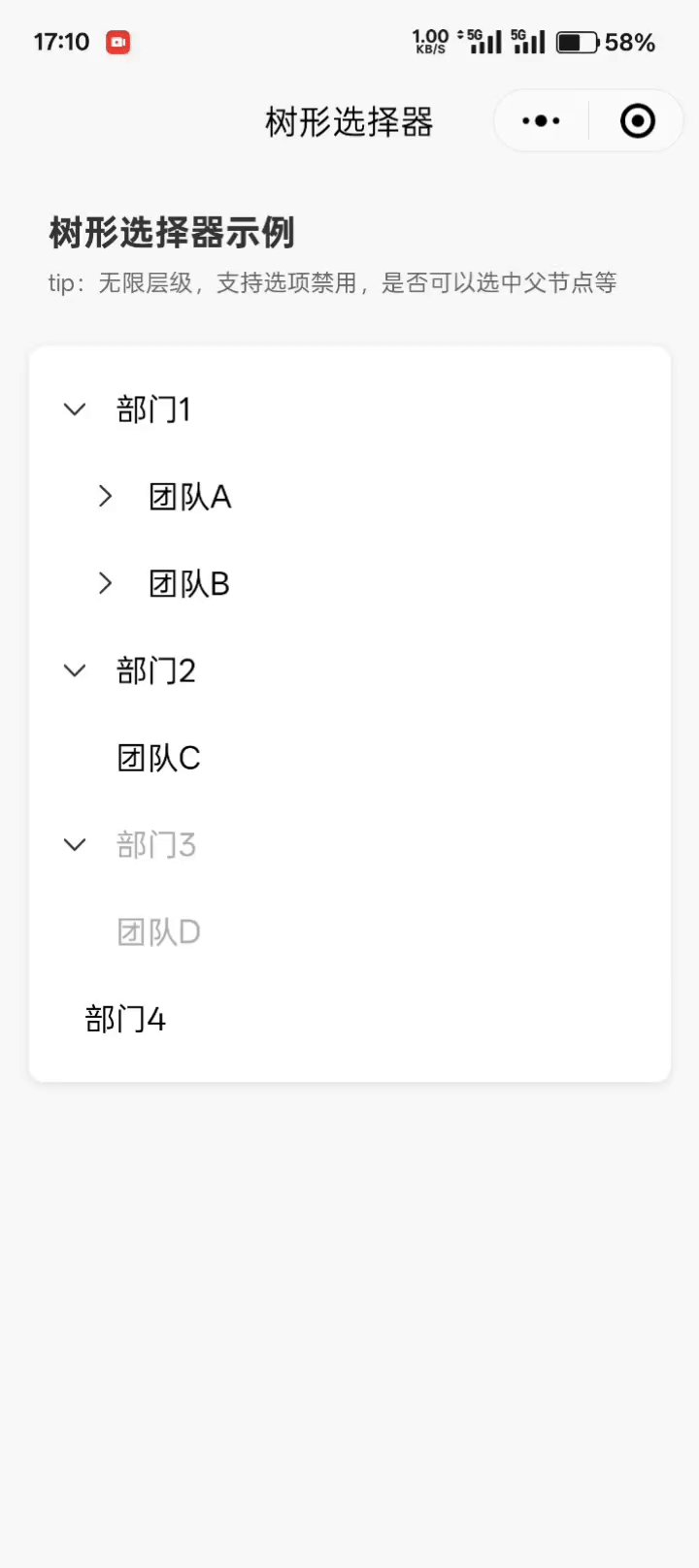
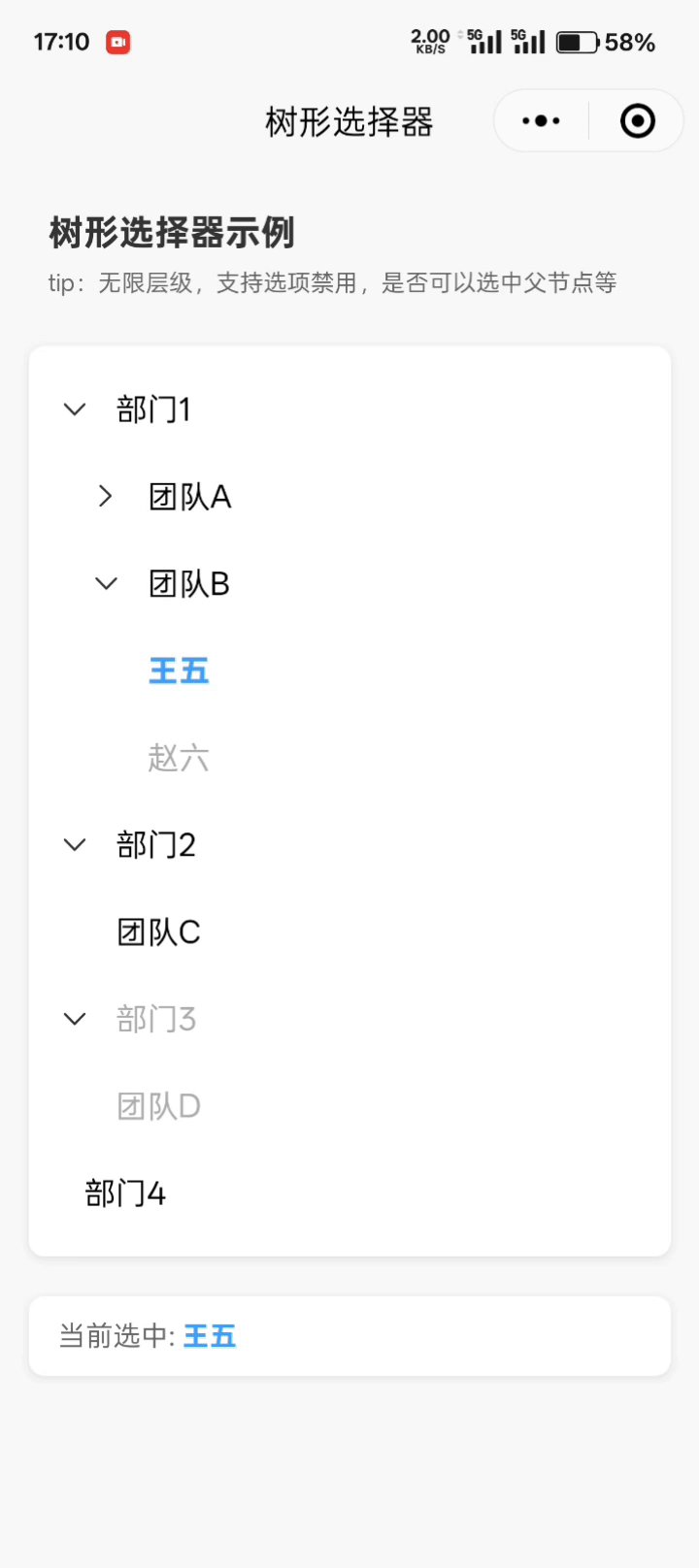
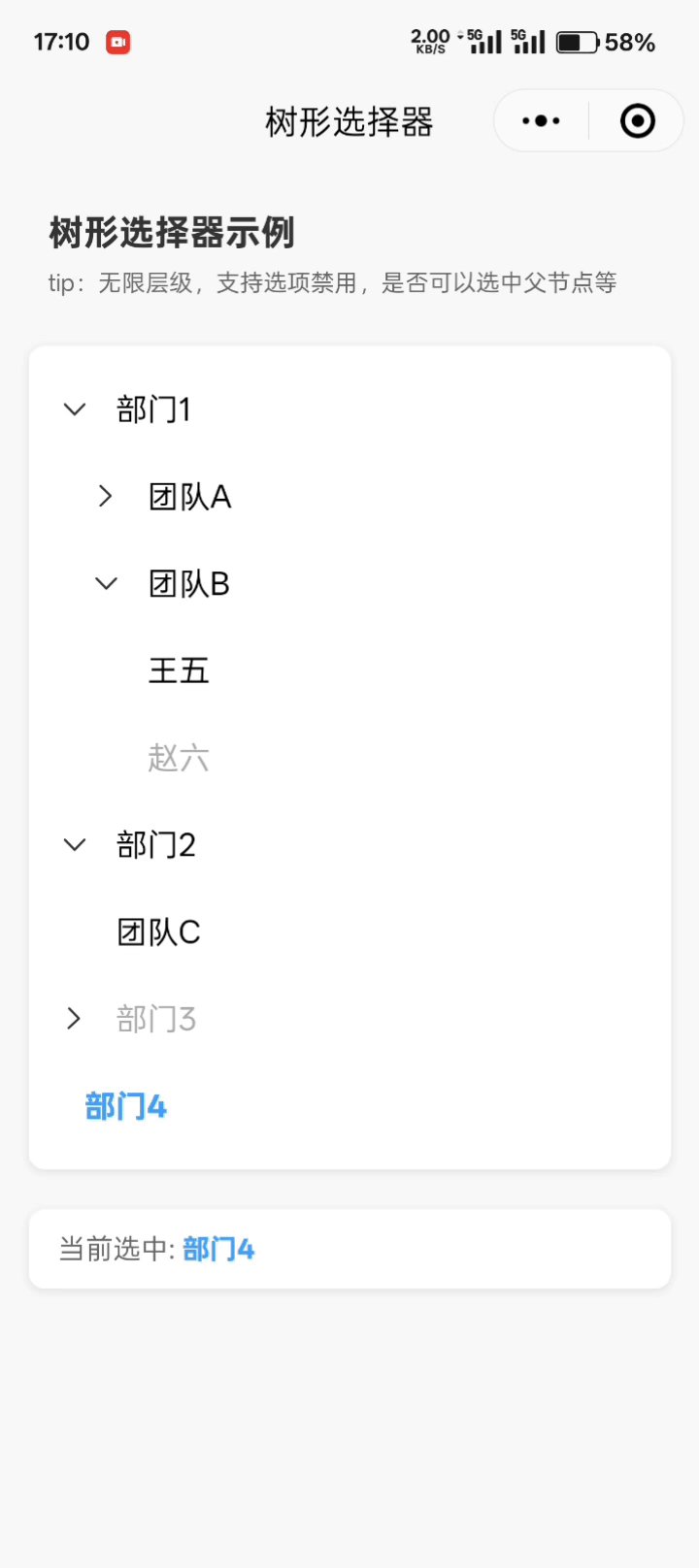
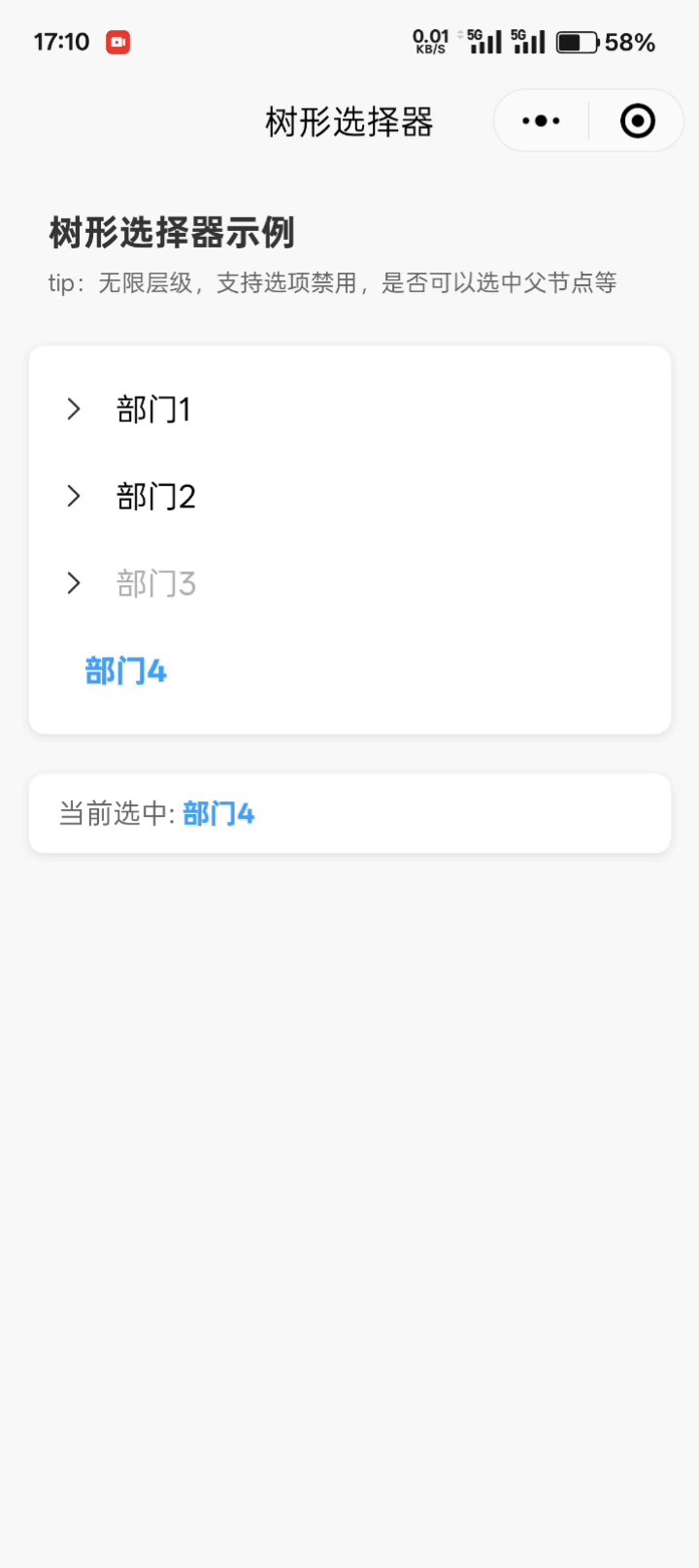
一款基于 UniApp 的高性能树形选择器组件,支持多级结构展示、节点展开折叠、单选等功能。适用于组织架构展示、分类导航等场景,为您的应用提供清晰直观的层级数据展示和交互体验。
功能特性
- 🌳 多级树形结构 :采用递归组件,支持无限层级嵌套展示,自动处理父子节点关系
- 🖱 交互体验 :支持节点展开/折叠、单选操作
- 🎨 高度可定制 :节点样式、图标、缩进等均可自由配置
- 📱 多端适配 :完美兼容 H5、小程序和 App 平台
- 🏷 丰富状态 :支持禁用状态等多样化节点状态
安装使用
- 通过 uni-app 插件市场安装本组件
- 在页面中引入并使用组件,需要下载 uni-icons 图标配合使用:
<template>
<view class="container">
<uu-tree
:data="treeData"
@current-change="handleNodeClick"
/>
</view>
</template>
Props 配置
| 属性名 |
类型 |
默认值 |
说明 |
| data |
Array |
[] |
必填,{id:'',label:'',children:[]}树形结构数据,具体数据结构参考示例项目 |
| expand-on-click-node |
Boolean |
true |
是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。 |
事件列表
| 事件名 |
说明 |
回调参数 |
| node-click |
节点被点击时触发 |
(nodeData, nodeInstance) |
| node-expand |
节点展开时触发 |
(nodeData, nodeInstance) |
| node-collapse |
节点折叠时触发 |
(nodeData, nodeInstance) |
| currentChange |
当前选中节点变化时触发 |
(nodeData, nodeInstance) |
tip:有问题欢迎在评论区进行讨论~


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)

 下载 424
下载 424
 赞赏 3
赞赏 3

 下载 13063533
下载 13063533
 赞赏 1841
赞赏 1841















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号