更新记录
0.0.1(2020-08-03) 下载此版本
首次提交
平台兼容性
功能简介
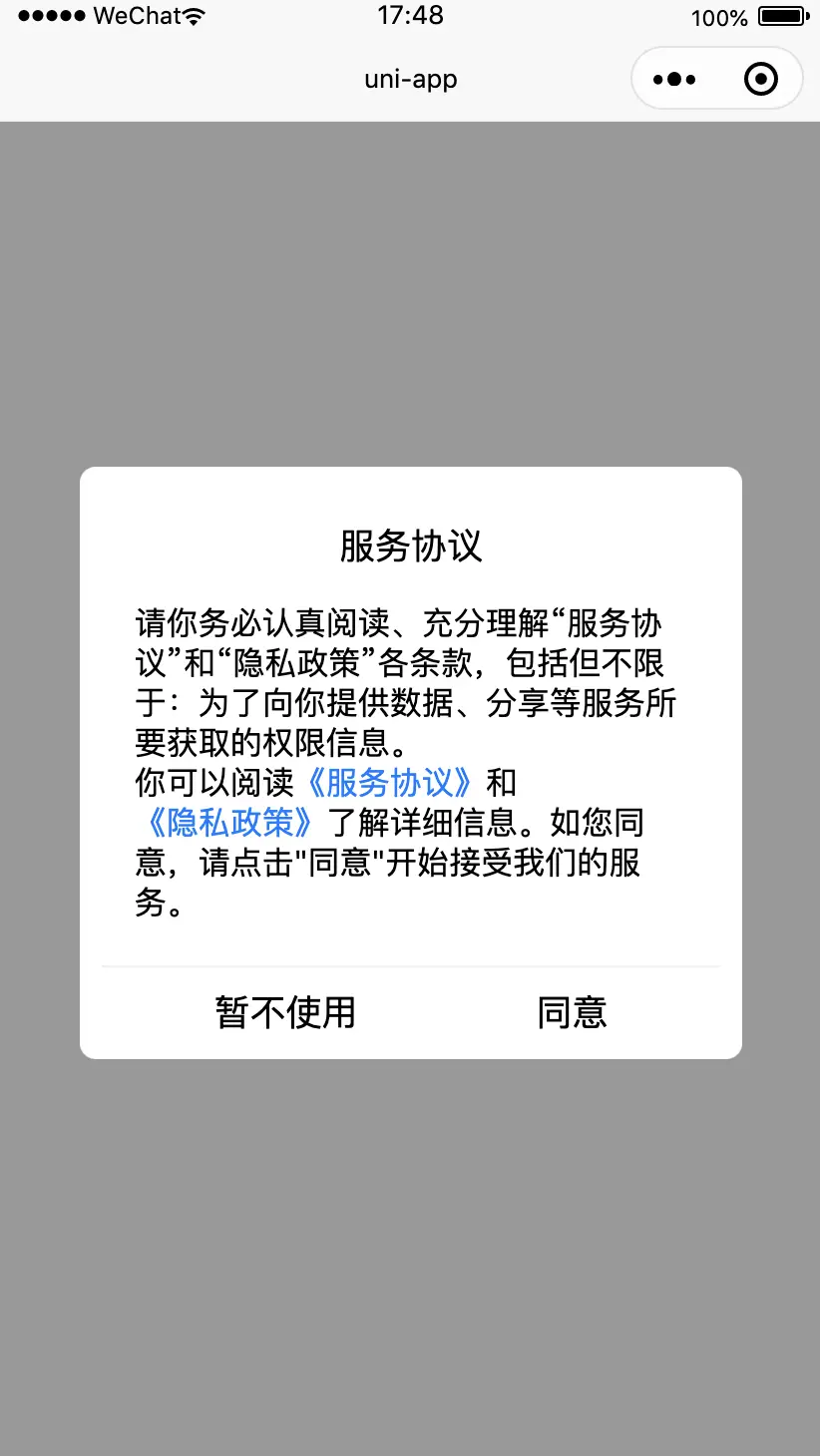
- 弹窗(如截图)
- 弹窗的同时,自动隐藏tabbar(避免弹窗出现的时候,还可以有其他动作)
- 点击同意以后,tabbar自动恢复
- APP模式下,点击“暂不使用”自动退出app
插件使用demo
index.vue
<template>
<view class="content">
<lyg-popup @popupState="popupState" title="服务协议" protocolPath='../webview/webview?can_share=false&url=/hybrid/html/protocol.html'
policyPath='../webview/webview?can_share=false&url=/hybrid/html/policy.html' policyStorageKey="has_read_privacy"></lyg-popup>
</view>
</template>
<script>
import lyg_popup from '@/components/lyg-popup/lyg-popup.vue';
import {
mapMutations
} from 'vuex';
export default {
components: {
lyg_popup
},
data() {
return {
}
},
onLoad() {
},
methods: {
popupState(state) {
console.log(state);
}
}
}
</script>
<style>
</style>
webview.vue
<template>
<web-view :src="url"></web-view>
</template>
<script>
export default {
data() {
return {
url:""
}
},
onLoad: function(option) {
this.url = option.url;
},
methods: {
}
}
</script>
<style>
</style>
参数
| 参数 | 是否必填 | 类型 | 说明 |
|---|---|---|---|
| @popupState | 否 | method | 接收用户点击按钮的反馈,返回结果为bool类型,true(点击同意),false(点击暂不使用) |
| title | 是 | string | 弹出框的标题 |
| protocolPath | 是 | string | 服务协议的地址,可以填写vue页面地址,也可以使用类似上面demo中的地址,使用webview嵌套(建议,因为服务协议可能会修改并且多个地方使用) |
| policyPath | 是 | string | 隐私政策地址 |
| policyStorageKey | 否 | string | 自定义本地存储key,用来标记用户是否同意过服务协议 |
注意
- 微信等小程序不支持webview本地网页,必须使用网络地址,并且需要绑定业务域名
- uniapp默认启动会需要授权存储和手机状态的两个权限,可以通过设置启动不需要授权,在需要的时候,再请求授权即可


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 4101
下载 4101
 赞赏 0
赞赏 0

 下载 11175587
下载 11175587
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号