更新记录
1.0.4(2022-06-01) 下载此版本
发布了插件中使用的省市区的表结构及数据。
1.0.3(2021-05-08) 下载此版本
修改蒙层z-index层级
1.0.2(2020-08-05) 下载此版本
更换了接口域名,
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
省市区5级联动选择器
略微参照了淘宝的组件样式而设计,暂时只有国内,没有海外
功能
选择器有5级,省份、市、区、街道、村委会。


引入插件
<template>
<view>
<pca-picker limitRegion="village" :active.sync="active" @change="change" :defaultValue="defaultValue"></pca-picker>
</view>
</template>
import pcaPicker from '@/components/pca-picker/pca-picker.vue'
export default {
data(){
return {
active:false,
defaultValue:{
provinceCode: '',//省code
citiesCode: '',//市code
areasCode: '',//区code
streetsCode: '',//街道code
villagesCode: ''//村code
}
}
},
components: {
pcaPicker
},
methods:{
change(e){
console.log(e)
}
}
}只有3个prop和一个事件监听器.
active()
active:false,defaultValue(默认选中的省市区数据)
defaultValue:{
provinceCode: '',//省code
citiesCode: '',//市code
areasCode: '',//区code
streetsCode: '',//街道code
villagesCode: ''//村code
}limitRegion(选择省市区的区域),默认是village可以选择到村委会
limitRegion="village"limitRegion可选值
| value | 描述 |
|---|---|
| province | 可以选到省份 |
| city | 可以选到城市 |
| area | 可以选到区 |
| street | 可以选到街区 |
| village | 可以选到村委会 |
change(监听组件选择完省市区的事件)
@change="change"在父级的change事件中会收到所选择的数据
methods:{
change(e){
console.log(e)
}
}组件省市区数据是通过接口,可以修改接口地址使用自己的省市区数据,(接口在pca-http.js内的BASE_URL).
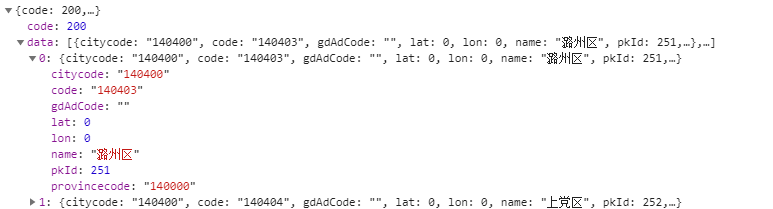
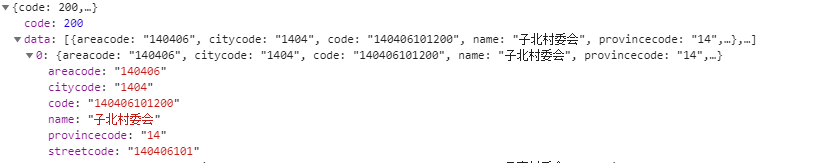
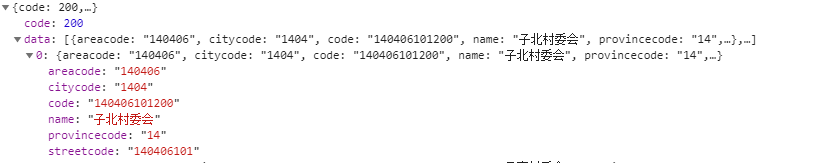
const BASE_URL = "https://pca.bobolalala.com";接口返回数据结构如下(应该只需要用到里面的code和name字段就行了,其他字段组件中并未用到)





组件样式使用了sass预编译,所以需要安装sass.
<style lang="scss">
@import './pca-picker.scss';
</style>暂时只测试了h5和微信小程序内的使用,


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 813
下载 813
 赞赏 0
赞赏 0

 下载 11223742
下载 11223742
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号