更新记录
1.0.0(2025-07-21) 下载此版本
首次发布
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
uni-app(4.06)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
uni-app x(4.06)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| √ | √ | √ |
自动下载生成字体文件
自动扫描所有文件,匹配iconify的图标名自动加入字体文件并生成 可以直接使用JKIcon组件使用图标,已经easycom自动导入 示例:
<JKIcon name="mdi:user" size="24rpx" color="inherit" :customClass="{}" :customStyle="{}"/>使用方式
- 在根目录的vite.config.js或 vite.config.ts 中引入插件(没有则创建该文件)
import {defineConfig} from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
import vitePluginSvgIcon from './uni_modules/jk-icon/index.cjs'
import path from 'path'
export default defineConfig({
plugins: [
uni(),
vitePluginSvgIcon({
// 扫描的文件匹配模式
scanGlob: ['pages/**/*.vue', 'components/**/*.vue'],
// 排除的文件
exclude: ['node_modules/**','uni_modules/**'],
// svg图标保存目录
svgDir: 'static/icons',
// 字体图标输出目录
fontDir: 'static/fonts',
// 字体名称
fontName: 'svgfont',
// 显式指定项目根目录
rootDir: path.resolve(__dirname),
// 是否强制重新下载所有图标(设置为true会忽略已下载的图标)
forceDownload: false,
// 是否启用热更新
enableHMR: true
})
]
})注意: 对fontDir,fontName修改则需要同时对JK-ICON组件同步修改,否则JK-ICON无法使用
- 安装依赖
执行命令
npm install -D @iconify/iconify glob@10.4.5 svgtofont@4.2.2或进入插件目录执行
npm i
建议: 使用 vscode 则可以安装 Iconify IntelliSense 插件 非常实用
提示: AI对iconify图标的识别和使用非常准确,可以很好的使用到正确的图标
问题
如果出现 SvgToFont:CLI:ERR: TypeError: Cannot read properties of undefined (reading 'load') 可以忽略
不影响使用
这是由于un-app不支持esm-only模式导致的,因此使用的svgtofont是降级版本,并且使用了commonjs,其依赖的依赖虽然有commonjs版本,导入却。。。
首次使用需要先添加一个图标如 mdi:home
如果下载后出现组件注册重复,components目录下出现了jk-icon,请直接删除,uni_modules里已有注册
图标获取
- 向AI说明需要的图标
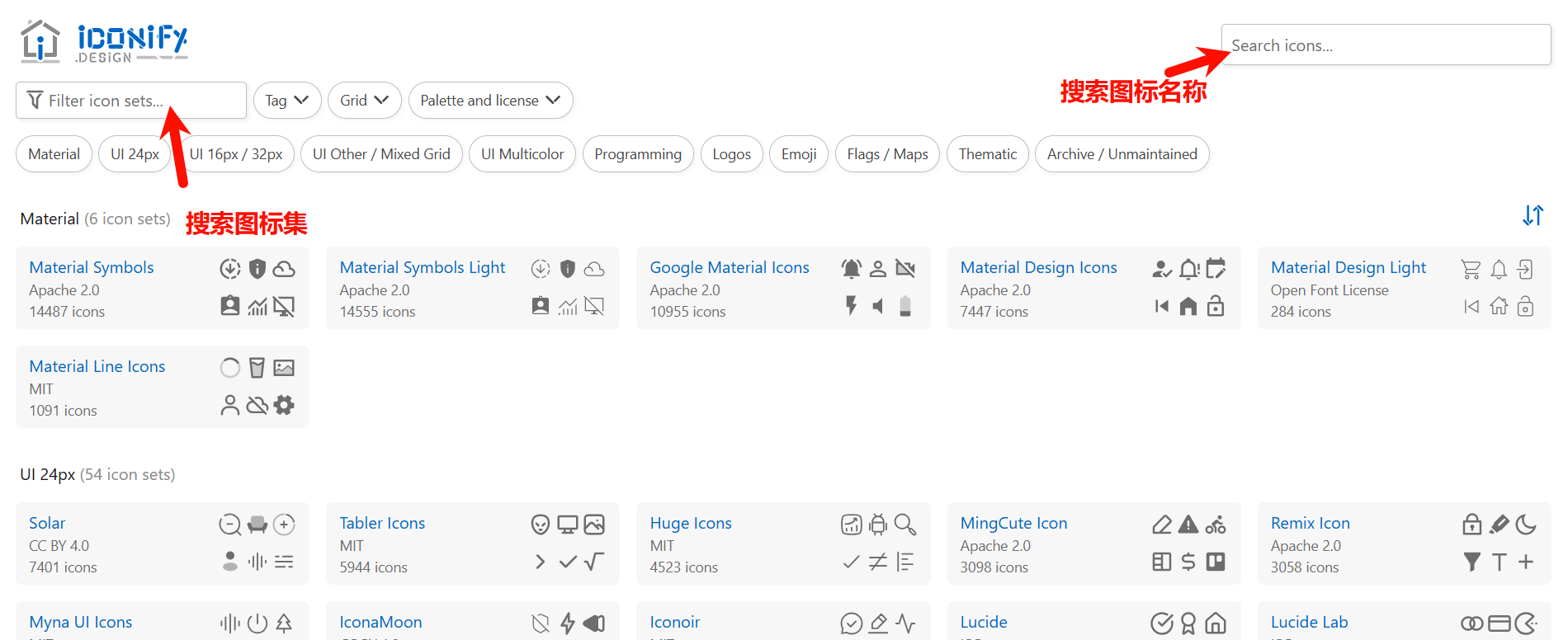
- 通过 https://icon-sets.iconify.design/ 搜索需要用到的图标



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2
下载 2
 赞赏 0
赞赏 0

 下载 10234382
下载 10234382
 赞赏 1689
赞赏 1689















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号