更新记录
1.1.0(2020-09-18) 下载此版本
2020-09-18 1.更新兼容时间戳和字符串的格式 2.更新自定义开始时间
1.0.0(2020-08-07) 下载此版本
2020.08.07 上传组件
平台兼容性
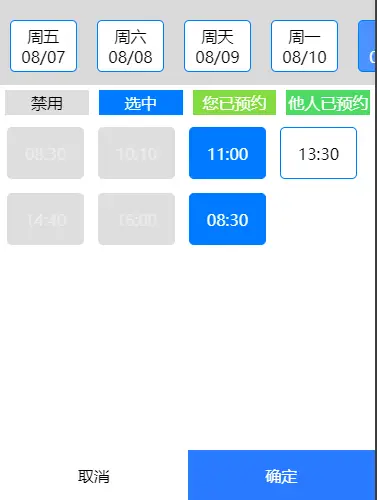
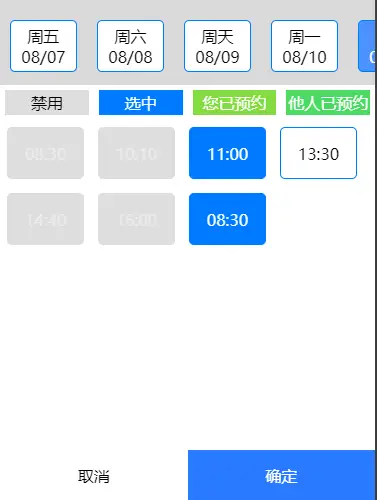
使用说明(目前版本为全页面,需要自己搭配弹窗插件使用)
感谢评论区三位大佬和一些其他朋友的友情提醒,帮助修改此组件;
| 名称 | 变量 | 类型 | 使用说明 |
|---|---|---|---|
| 取消按钮 | @showClose | String | 取消按钮回调方法设置 |
| 确定按钮 | @showTime | String | 确定按钮回调方法设置 |
| 日期选择 | @checkDate | String | 日期选择后回调方法设置 |
| 开始日期 | startTime | String | 头部开始日期设置(默认为当前日期) |
| 时间类型定义 | dateType | Boolean | 开启时此组件采用字符串模式(默认关闭,组件默认采用时间戳) |
| 时间定义 | :date | Object | 传入时间对象,格式看下面代码 |
| date参数 | id | Number | - |
| date参数 | startTime | String | 显示时间 |
| date参数 | isCan | Number | 0能够选择,1,不能选择,2,自己预约,3,他人预约,4,禁选时段 5,选择中 |
使用说明:
import nxTimePicker from '@/components/nx-time-picker/nx-time-picker.vue';
components:{
nxTimePicker,
},引用:
<nx-time-picker :timeList="date1" startTime="2020/01/20" dateType @showClose="showClose" @showTime="showTime" @checkDate="checkDate"></nx-time-picker>方法:
data() {
return {
date1:[
{
id:1,
startTime:"8:00",
isCan:0
},
{
id:2,
startTime:"8:30",
isCan:0
}
],
date1:[
{
id:1,
startTime:"9:00",
isCan:0
},
{
id:2,
startTime:"9:30",
isCan:0
}
],
date2:[
{
id:1,
startTime:"10:00",
isCan:0
},
{
id:2,
startTime:"10:30",
isCan:0
}
]
};
},
methods:{
showClose(){
console.log("点击了取消")
},
showTime(obj){
console.log("点击了确定")
console.log(obj)
},
checkDate(date){
console.log("选择了日期")
this.date3 = this.date1
this.date1 = this.date2
this.date2 = this.date3
}
}第一次提交组件,都是自己写自己用,有问题和需求可以留言或者联系我(QQ:1164048272)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 460
下载 460
 赞赏 0
赞赏 0

 下载 13740839
下载 13740839
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号