平台兼容性
rainColor 组件
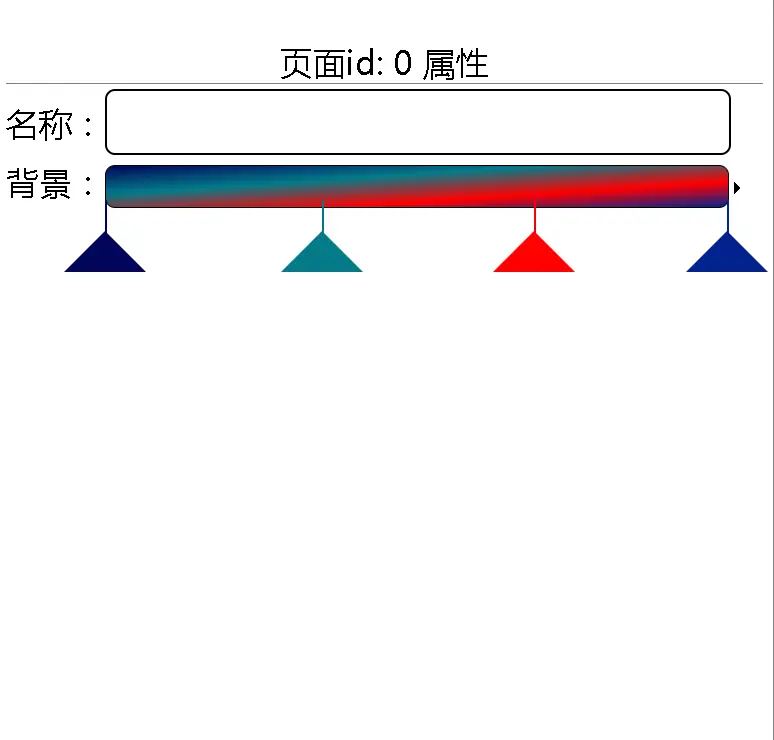
渐变颜色视图组件,组件名:rain-color。
使用方式:
在 script 中引用组件
import rainColor from "@/components/rain-color/rain-color.vue"
export default {
components: {rainColor}
}一般用法
<rain-color ref="rainColor" v-model="bgColor" @click="addColor" />rainColor 属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | - | v-model 双向绑定 |
| mode | String | - | 方向:right,top right,bottom,bottom right |
| color | Array | - | 颜色数组 |
| w | Number | - | 宽度,单位:upx |
| 事件: | 事件名 | 参数类型 | 默认值 | 说明 |
|---|---|---|---|---|
| click | Object | - | 点击颜色条事件,参数{index,progree,color} |
| 方法: | 方法名 | 参数类型 | 默认值 | 说明 |
|---|---|---|---|---|
| setMode | String | - | 设置方向,参数right,top right,bottom,bottom right | |
| addColor | Object | - | 增加颜色,参数{index,progree,color} |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 47
下载 47
 赞赏 0
赞赏 0


 下载 12808954
下载 12808954
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号