更新记录
1.1(2020-09-29) 下载此版本
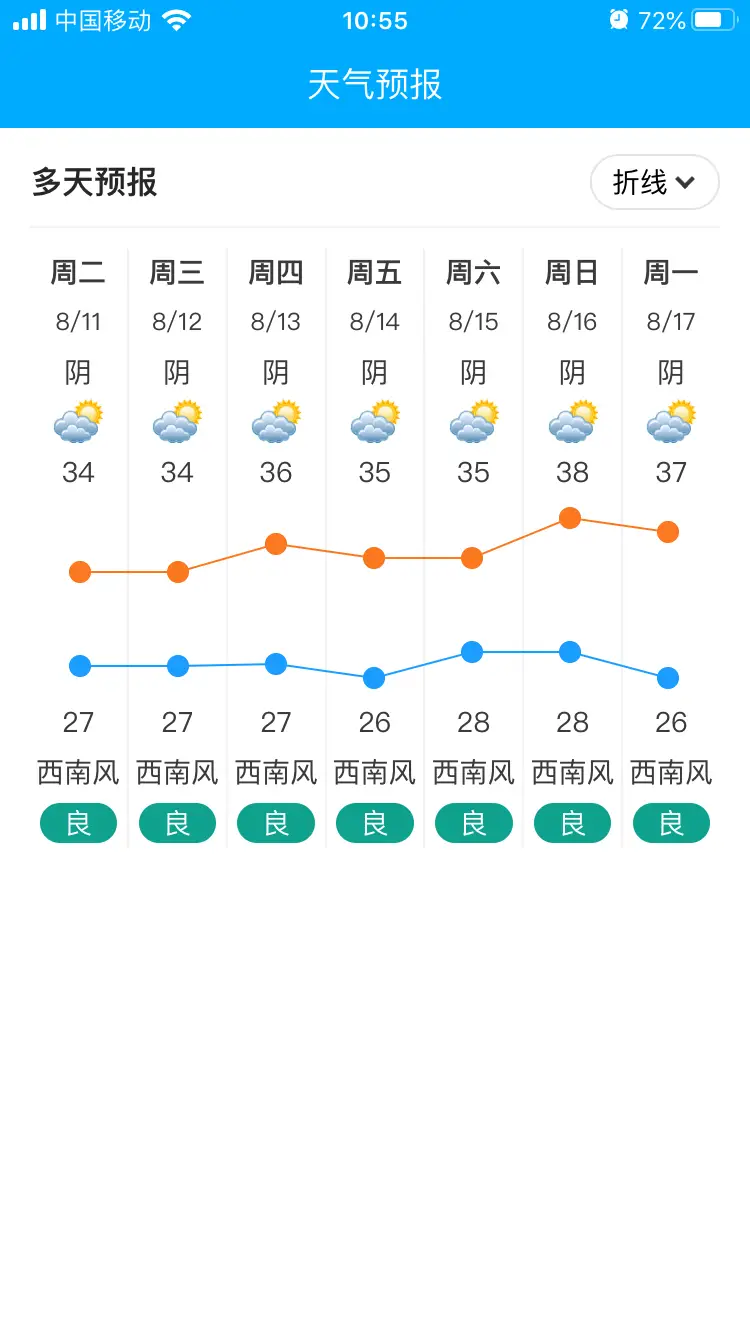
修复微信小程序不显示折线图问题
1.0(2020-08-11) 下载此版本
1、提交天气预报多天预报模版,相关模块 2、传入参数必须为7天日期,目前没有做自适应,用户可以自行修改
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
插件使用方法
1、 在需要的页面引入该插件
<view class="content">
<mckou-weather :weatherData="weatherData" ref="mckouWeather"></mckou-weather>
</view>
import mckouWeather from '@/components/mckou-weather/mckouWeather.vue';2、 在当需要引入的页面定义天气数据 格式如下
weatherData: [{
dayWeek: "周二",
dayLabel: "8/11",
weatherLabel: "阴",
weatherIcon: "http://file.powerecs.com/fileserver/fileserver/icon1.png",
max: 34,
min: 27,
wind: "西南风",
air: "良"
}, {
dayWeek: "周三",
dayLabel: "8/12",
weatherLabel: "阴",
weatherIcon: "http://file.powerecs.com/fileserver/fileserver/icon1.png",
max: 34,
min: 27,
wind: "西南风",
air: "良"
},
...(此处省略5天数据)]3、 在需要引入的页面调用天气初始化方法
onLoad() {
var that = this;
that.$nextTick(() => {
that.$refs.mckouWeather.init();
});
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 2229
下载 2229
 赞赏 0
赞赏 0

 下载 12671364
下载 12671364
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号