更新记录
0.01(2020-08-14) 下载此版本
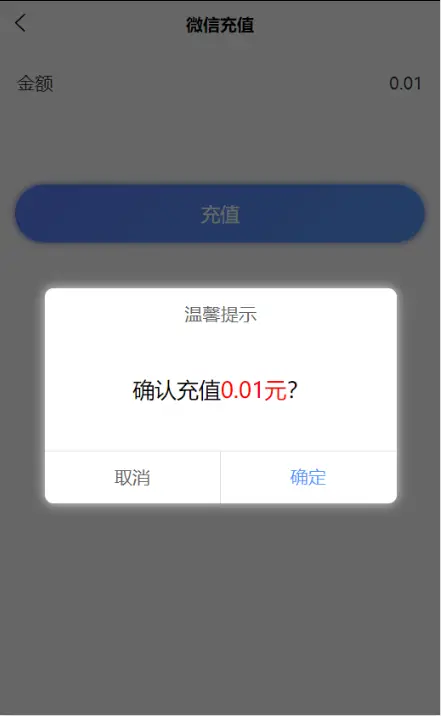
可自定义蒙层; 自定义标题和模态框主题信息 自定义按钮文字和样式
平台兼容性
使用示例
<template>
<view>
<l-modal ref="customModal" modalTitle="温馨提示" @onClickCancel="cancel" @onClickConfirm="confirm">
<template>
<p style="text-align: center;">确认充值<span style="color: red;">{{moeny}}元</span>?</p>
</template>
</l-modal>
</view>
</template>
import lModal from '@/components/l-modal/l-modal.vue'
export default {
components: {
lModal
},
data() {
return {
moeny: ''
}
},
methods: {
open() {
// show modal
this.$refs['customModal'].showModal()
},
cancel() {
// do sth
},
confirm() {
// do sth
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 661
下载 661
 赞赏 1
赞赏 1

 下载 13371455
下载 13371455
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号