更新记录
1.0.0(2020-08-19) 下载此版本
first commit project
平台兼容性
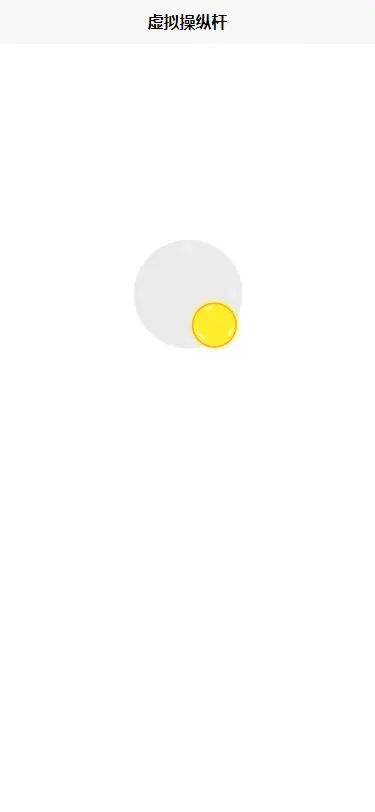
uni-load-more 模态框
自定义 加载更多提示组件
使用方式:
在 script 中引用组件
import myMove from '@/components/myMove.vue'
export default {
components: {myMove}
}基础使用方式
<my-move
ref="move"
@getObj="getObj"
:bl="bl"
:isstart="!!isStart"
></my-move>属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| bl | Number | 100 | 外部自定义传入摇杆最大直径 |
| isStart | Boolean | false | 是否开始执行创建摇杆 |
事件说明:
|事件名|说明| |getObj|操纵杆移动回调| 布局注意点 1. 引用组件不可以用v-if动态显示 2. 不能动态操作引入组件的位置 因为这样会改变获取摇杆所在屏幕左上角的x,y轴 的位置,编译h5正常,app出现位置混乱情况,可以使用定位后,z-index来控制什么时候显示摇杆,什么时候隐藏 小程序平台暂时没有测试


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 196
下载 196
 赞赏 0
赞赏 0

 下载 11206897
下载 11206897
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号