更新记录
1.0.2(2020-10-16) 下载此版本
优化随动水印效果,支持均匀铺满页面。
1.0.1(2020-10-14) 下载此版本
新增zindex属性控制,水印可置顶也可沉底。
1.0.0(2020-08-20) 下载此版本
发版页面内容水印插件
查看更多平台兼容性
waterMark
页面内容水印插件。
介绍
做一些信息管理应用的时候,对于一些隐私信息展示时,需要增加防泄密的水印。
如: 在人员信息页面,暂时了身份证号、联系方式等重要信息。 这些信息只能用于工作中,不能另外截图拍照保存。 我们需要在该页面上加上一些个水印,显示说:
隐私信息 禁止传播
用户某某某,账号多少多少
当前时间某年某月某日....
先不说这样做是否有用,但是看着就挺唬人,我们尽到了提醒的义务。 如果真有人截图放网上,有了水印的信息也方便追责,除非截图了还去P一下。
建议做信息管理系统相关的应用都在相关数据页面加上此功能。
特点
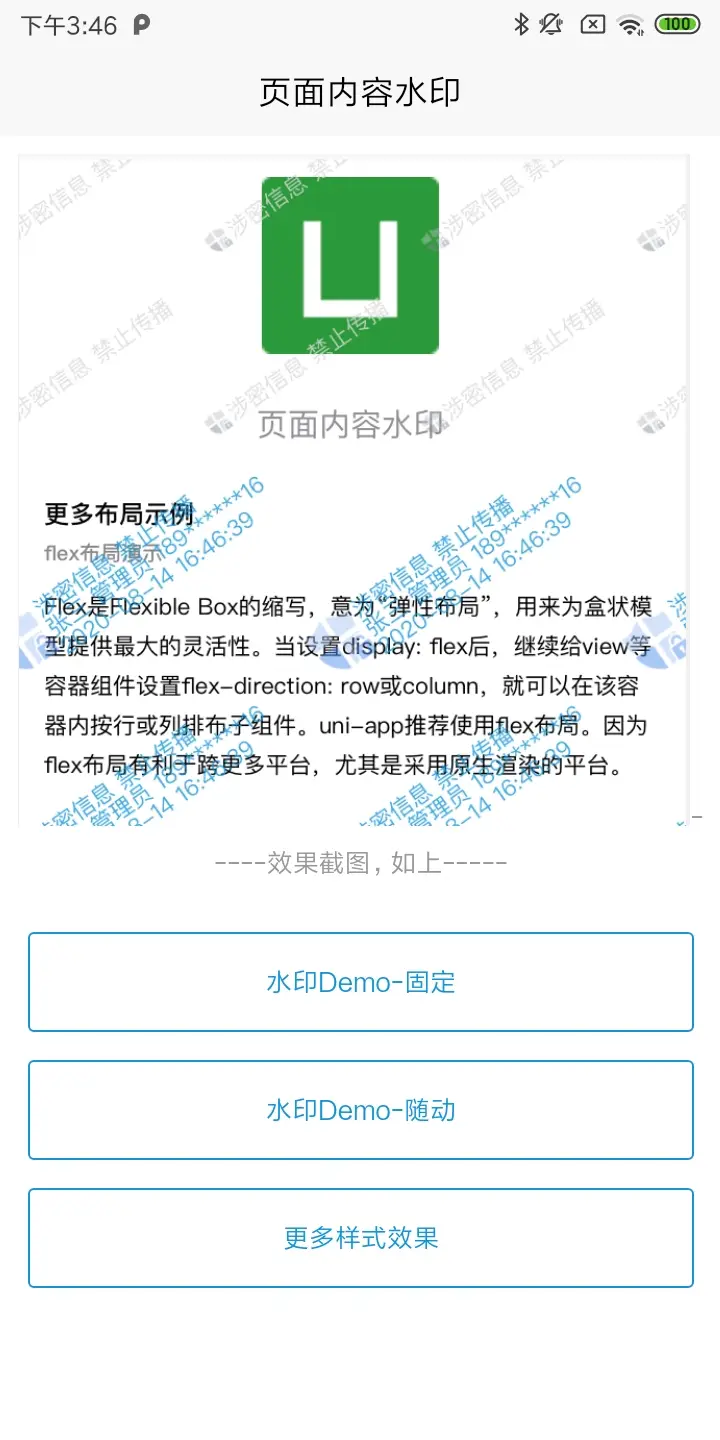
目前一般都是使用的固定水印,也就是页面内容上下滚动时,水印的位置是固定的,不会一起滚动。 这种水印虽然满足的基础需求,但是没有代入感;我们需要水印印刷到页面上的效果,水印跟着页面的滑动而滑动。
插件提供两种模式:固定/随动;并且支持显示图标,支持多行显示。
说明:
因为时间原因,水印的随动版本在列表上的使用效果还不够理想;后面有时间再做优化。大家要是有什么好的优化想法,可以在评论区回复我。
最近有人反馈使用简短水印布局全乱的问题,是因为水印数量不够和间距问题导致的未铺满整个页面,并不是什么布局全乱了,布局很安分守己的在工作;
临时解决办法是给内容加上些空格(及增加简短内容的实际占位)或者把密度往高了设置,都可以解决,看看自己的需求适合哪种方案。
此问题的让我发现了目前的解决方案不够动态,代码层面我将另外抽时间再做优化,考虑将目前的密度设置改设置每行显示数。
另外我想说,插件的所有代码都提交到gitee上的,发现问题大加都可以自己动手调试,或者通过邮箱反馈给我,我有空时都会积极处理。
这类免费的插件不一定是发现问题直接甩给作者,顺带还给个差评,太让人伤心了;大家都为开源环境做贡献最后受益的也是自己。
这段时间用自己的个人时间维护了两个小插件,期间也有让人高兴的时候,有的人使用时积极反馈问题,还有的自己完善了插件功能反馈给我。
目录结构
- components
插件目录- kxj-watermark
图片预览插件- kxj-watermar.vue
插件源码
- kxj-watermar.vue
- kxj-watermark
- pages
页面目录- demo
示例- demo1.vue
固定-页面滚动水印不动 - demo2.vue
随动-页面滚动水印滚动
- demo1.vue
- index
首页- index.vue
包含插件的使用示例
- index.vue
- style
样式- style1.vue
固定-可在此页面定制好样式,再修改插件文件 - style2.vue
随动-可在此页面定制好样式,再修改插件文件
- style1.vue
- demo
- static
静态资源- kxj-watermark
自带水印图标文件夹- logo1.png
灰色 - logo2.png
蓝色 - logo3.png
红色
- logo1.png
- kxj-watermark
组件属性
| 属性 | 类型 | 必填 | 默认 | 说明 |
|---|---|---|---|---|
| type | 字符串 | 否 | fixation | 水印类型:fixation固定,follow随动 |
| height | 字符串 | 否 | 130% | 高度,只在type为“follow”时使用 |
| texts | 数组 | 是 | 三行文字 | 内容,数组格式,数组长度及内容行数 |
| logo | 字符串 | 否 | 灰色图标 | 图标,自带三色图标,可自定义(传图片路径);传空字符串或“none”则不显示 |
| count | 数字 | 否 | 12 | 密度,最好设置为偶数,数值越大水印越密集 |
| opacity | 数字 | 否 | 0.5 | 透明度,有效值为 0 到 1 之间 |
| size | 数字 | 否 | 1 | 文字大小,单位是em |
| color | 字符串 | 否 | #d9d9d9 | 文字颜色 |
| rotate | 数字 | 否 | -35 | 旋转角度 |
| zindex | 字符串 | 否 | 996 | 层级,需要沉底时设置为-1 |
使用方法
-
普通模式 第一步,注册插件:
import watermark from "../../components/kxj-watermark/kxj-watermark.vue" export default { components: { watermark}, //注册插件 data() { return {} } };第二步,使用插件组件:
<template> <view> <watermark color="#1296db" logo="../../static/kxj-watermark/logo2.png"></watermark> </view> </template> -
使用easycom模式: 将组件放到components文件夹下,页面即可直接使用
<kxj-watermark></kxj-watermark>
详见示例项目中的:pages/demo下的示例文件,关键代码都写有注解。
- 注意: 固定水印的使用毕竟简单,自己配置相关参数即可。 随动水印目前需要外部方法来获取页面内容部分的高度,已保证水印在各种长度的内容中的显示密度一致。 如果你对随动水印感兴趣,请查看pages/demo/demo2示例文件,有好的想法可以反馈一下喔。
联系我
本人邮箱:xiaohui.brook@foxmail.com
如果插件使用上有什么问题、优化思路或其他需要帮助的地方,可邮箱联系我。


 收藏人数:
收藏人数:
 https://gitee.com/Yxiaohui/waterMark.git
https://gitee.com/Yxiaohui/waterMark.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 15118
下载 15118
 赞赏 3
赞赏 3

 下载 12791277
下载 12791277
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号