更新记录
1.0.1(2020-09-14)
1.兼容和阿里百川sdk冲突
1.0.0(2020-08-23)
1.新版发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
概述
插件简介
UZK-MobileAnalyticsSDK插件 封装了阿里云移动数据分析SDK是阿里云面向移动开发者提供的的数据统计与监控服务。通过该SDK,开发者可以在自己的APP中便捷地进行数据埋点,监控日常的业务数据与网络性能数据,并通过阿里云控制台界面观察对应的数据报表展现。另外,用户后续可以通过设定自定义的数据解析规则实现定制化的数据图表展现。
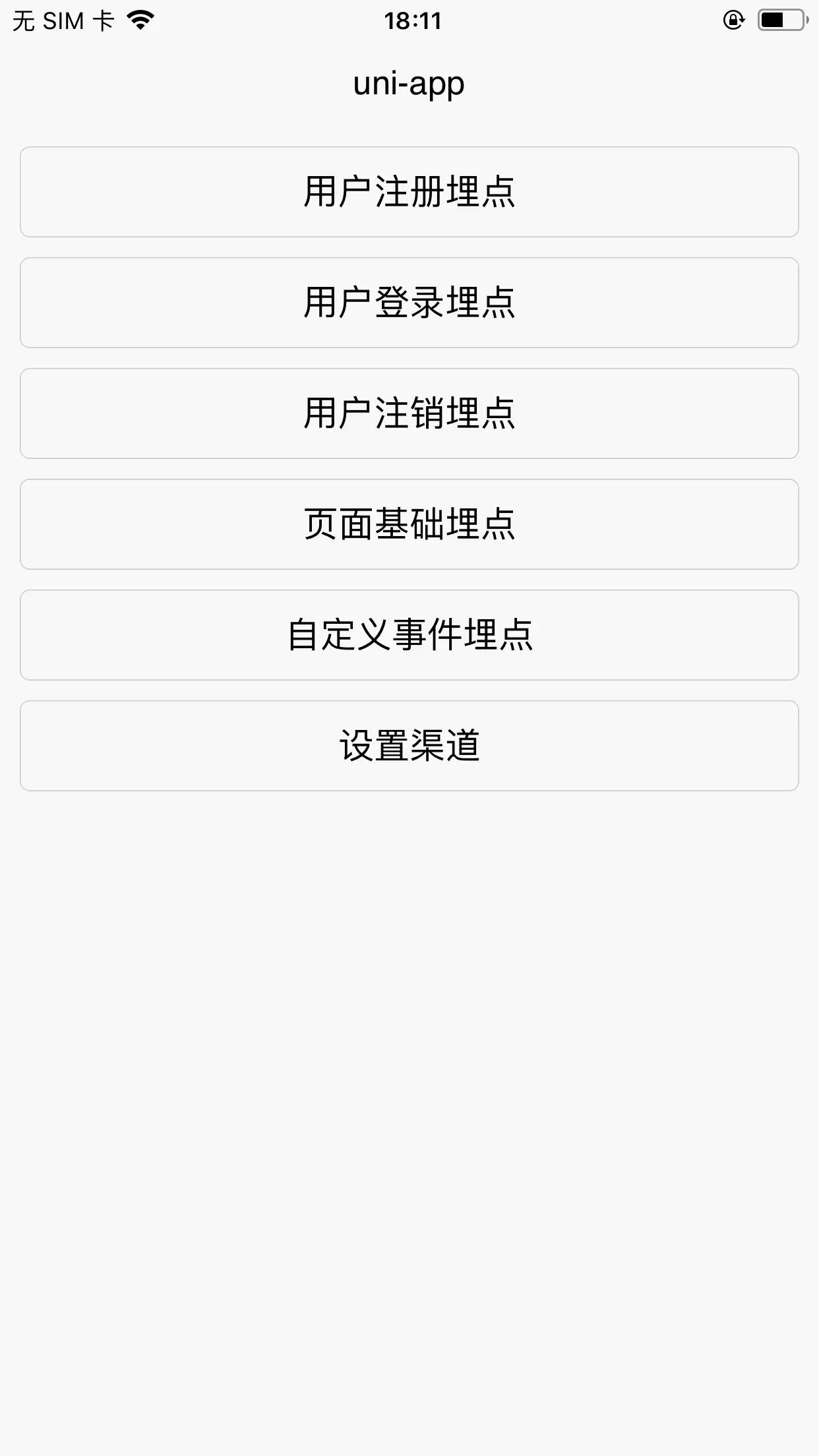
安卓使用demo
链接:https://pan.baidu.com/s/1jZXiHsoSfE2ff9VWAKTpgA 提取码:xfme
准备事项
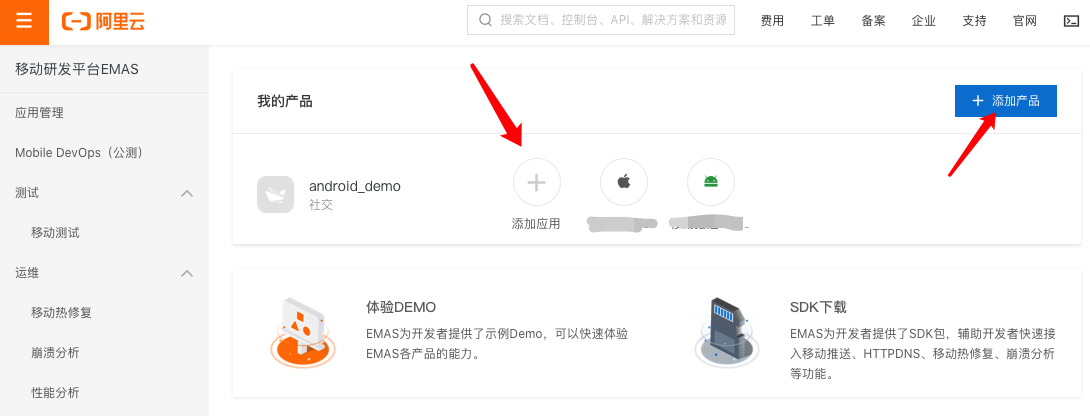
1.首先到阿里云移动研发平台EMAS添加产品,然后分别创建安卓和ios应用

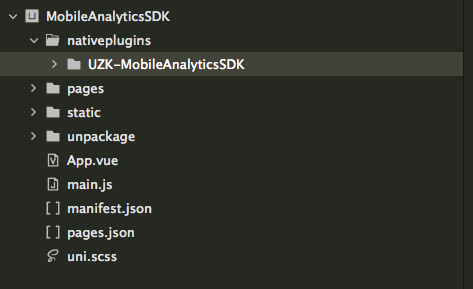
2.下载插件页面右上角的示例代码,并将nativeplugins目录拷贝到项目的根目录。

3.云端选择试用或者购买,并绑定到项目中,再项目的app原生插件配置中选择云端插件,并分别配置安卓和ios的appkey和appsecret

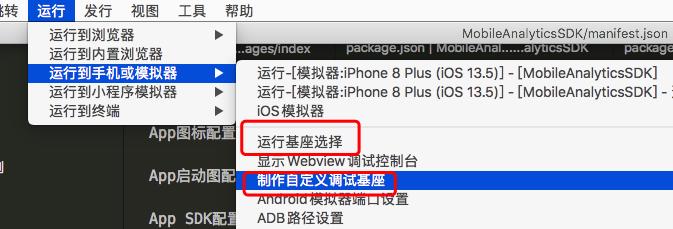
4.制作自定义基座并运行自定义基座(点击运行->运行到手机或模拟器->运行基座选择->自定义调试基座)

如何使用插件, 必须提交云打包 或 制作自定义基座 ,才能有效果.
插件接口
| 方法名 | 说明 |
|---|---|
| userRegister() | 用户注册埋点 |
| updateUserAccount() | 用户登录埋点 |
| getDefaultTracker() | 页面基础埋点 |
| CustomEvent() | 自定义事件埋点 |
| setChannel() | 设置渠道 |
1. 实例化插件 ,在需要用到插件的页面引入
const plug= uni.requireNativePlugin('UZK-MobileAnalyticsSDK');
2.用户注册埋点
plug.userRegister({
user:"usernick",//用户名,必传参数
},res=>{
}); 在用户注册成功之后,可使用userRegister 完成用户注册埋点。
3.用户登录埋点
plug.updateUserAccount({
usernick: "hkeda",//用户名,必传参数
userid: "1" //用户ID,必传参数
},res=>{
});
4.用户注销埋点
plug.updateUserAccount({
usernick:"",//用户名,必传参数(留空即可)
userid: "" //用户ID,必传参数(留空即可)
},res=>{
});
如果不进行 上面的会员账号信息埋点,此时不能在今日实时里看到【登录会员】和【新注册会员】的统计信息,而设备相关的统计【活跃用户】和【新增用户】可以看到。 完成上述埋点后,您就可以在阿里云控制台看到相应统计信息
4.页面基础埋点
plug.getDefaultTracker({
pageName: 'detail',//页面名称
referPageName: 'index',//来源页面名称
DurationOnPage: '1000',//页面停留时间,毫秒为单位
Property:{
title:"我的标题",
item_id:"4544454"
},//自定义参数
}, res=> {
});通过该方式上报埋点数据同样将影响控制台【页面路径分析】、【关键漏斗】、【页面留存】等指标的报表展现。
5 . 自定义事件埋点
plug.CustomEvent({
EventName:"event",//事件名称
pageName:"detail",//页面名称
DurationOnPage: '1000',//页面停留时间,毫秒为单位
Property:{
title:"我的标题",
item_id:"4544454"
},//自定义参数
},res=> {
});
自定义事件扩展参数在控制台【自定义事件】-【详细数据】-【参数分析】中可查看,但查看之前请在【管理设置】-【自定义事件管理】中添加要在控制台显示的事件ID。
6.设置渠道
plug.setChannel({
channel: 'uniapp',//设置渠道
appVersion: '1.0.0',//设置app版本
}, res=> {
});


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 3562
下载 3562
 赞赏 2
赞赏 2

 下载 12793
下载 12793










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号