更新记录
1.0.1(2020-09-01) 下载此版本
debug, 添加参数
1.0.0(2020-08-24) 下载此版本
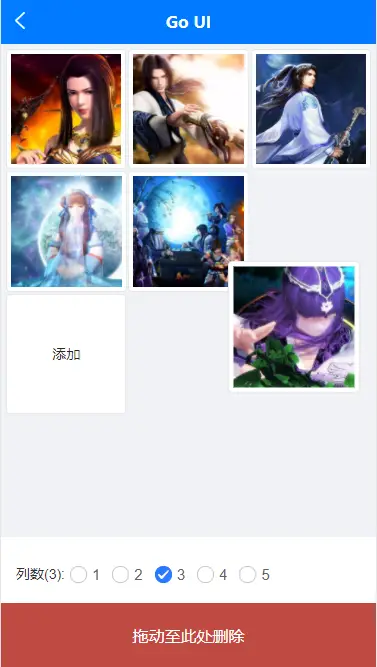
仿微信拖动排序
平台兼容性
H5在线预览: http://gushichang.gitee.io/go-ui/#/pages/components/dragSort
props: {
disabled: { // 禁用
type: Boolean,
default: false
},
cols: { // 列数
type: Number,
default: 3
},
square: { // 是否为正方形
type: Boolean,
default: true
},
itemHeight: { // 每项的高,正方形时无效
type: Number,
default: 90
},
margin: { // 每项的间距
type: Number,
default: 10
},
value: { // 排序的列表, v-model
type: Array,
default: () => []
},
showDelete: { // 是否可删除
type: Boolean,
default: true
}
},| slot | slot-scope | 说明 |
|---|---|---|
| default | { item, index } | 默认插槽,item:当前项,index:索引 |
| append | - | 一般用来做添加项的插槽,可选,不加不显示 |
使用实例
<template>
<view class="content">
<drag-sort :cols="cols" :margin="2" v-model="list" :square="cols > 1" :itemHeight="50" :showDelete="showDelete">
<view class="sort-img-item" slot-scope="{ item }">
<image :style="{ width: '100%', height:'100%'}" :src="item" mode="aspectFill"/>
</view>
</drag-sort>
</view>
</template>
<script>
import DragSort from '@/components/DragSort.vue'
export default {
components: { DragSort },
data() {
return {
showDelete: true,
cols: 3,
list: [
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598527407419&di=aed1afb320b869770d1907408713f519&imgtype=0&src=http%3A%2F%2Fpic.pc6.com%2Fup%2F2014-9%2F14114578433922056.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598527407419&di=3e655857fbc4eca13bf780dfe558db7f&imgtype=0&src=http%3A%2F%2Fi1.hdslb.com%2Fbfs%2Farchive%2F77c781da5c18fee9197cdac45053e4db4ef6e335.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598527407419&di=9fbb6ac45eb7080bba21cdb888aa71f0&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201510%2F27%2F20151027161101_NsQG8.thumb.700_0.jpeg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598527407419&di=1595b6e943d955a916f80b881acc262d&imgtype=0&src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2Fefb3210ae46c96d875c9e37fb66784deb290226c2e249-hnAlj4_fw658',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598527407418&di=4b9fc71b9a5d3b2720f534f1a9be3c65&imgtype=0&src=http%3A%2F%2Fn.sinaimg.cn%2Fsinacn13%2F476%2Fw810h466%2F20180920%2Fd78b-hikxxna3969997.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598527407417&di=1d142de1cd3b19597d7dadb09427a056&imgtype=0&src=http%3A%2F%2Fn.sinaimg.cn%2Fsinacn16%2F478%2Fw850h428%2F20180821%2Fcb74-hhzsnea3091103.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598527407416&di=18065cf6d270acca0bc70c0169598a62&imgtype=0&src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2Fbc736fcf0fe8857f1c4c3b6ef58aac8f93e73b7f227e4-tYmHPH_fw658',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598527407415&di=3725931aaf8e5933ad97b540fd3471b3&imgtype=0&src=http%3A%2F%2Fd.hiphotos.baidu.com%2Fzhidao%2Fpic%2Fitem%2Fb3b7d0a20cf431ad28d6f2854036acaf2edd9802.jpg'
]
};
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 928
下载 928
 赞赏 1
赞赏 1

 下载 11235911
下载 11235911
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号