更新记录
1.0.5(2020-08-25) 下载此版本
更新md
1.0.4(2020-08-25) 下载此版本
更矮说明
1.0.3(2020-08-25) 下载此版本
更新说明
查看更多平台兼容性
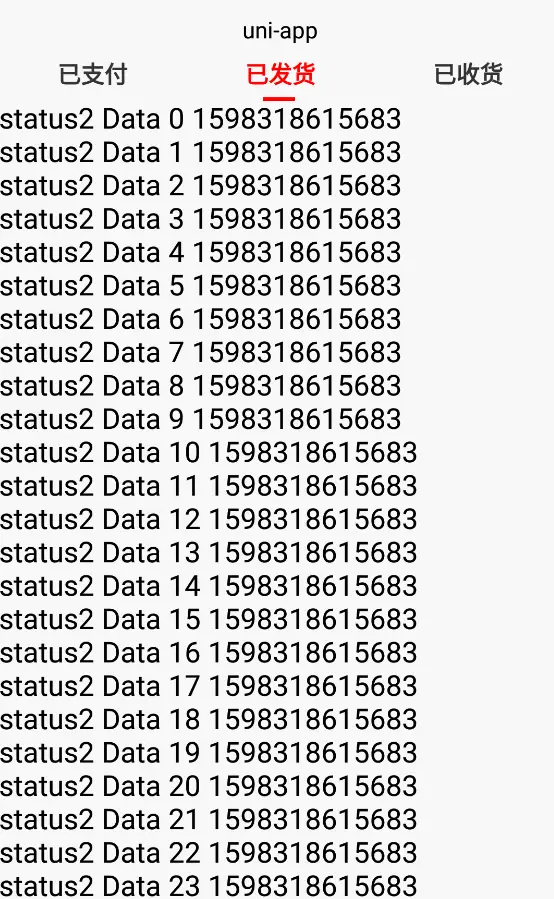
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
Use
每个TabPane需要设置一个name,作为TabPane的标识
事件:
@change SwiperChange和TabClick时候触发 回调函数参数为对象{index, name, tab}props:
defaultActiveName:默认选择对应name下的tab.
themeColor:主题色<template>
<view class="content">
<!-- <view>
<text @click="handleFilter(-1)">全部</text>
<text @click="handleFilter(1)">普通订单</text>
<text @click="handleFilter(2)">高级会员订单</text>
</view> -->
<Tabs @change="change" themeColor="red" :defaultActiveName="defaultActiveName">
<TabPane name="yzf" :tab="TYPE_MAP.get('yzf').label">
<list @loadmore="onReachBottom(TYPE_MAP.get('yzf').value)" :show-scrollbar="false">
<uni-refresher ref="uni-refresher" :max-time="5000" :text-width="0" @wxcRefresh="getList({ refresh: true, status: TYPE_MAP.get('yzf').value })" />
<cell v-for="item in data1" :key="item.id">
<text>{{ item.name }}</text>
</cell>
</list>
</TabPane>
<TabPane name="yfh" :tab="TYPE_MAP.get('yfh').label">
<list @loadmore="onReachBottom(TYPE_MAP.get('yfh').value)" :show-scrollbar="false">
<uni-refresher ref="uni-refresher" :max-time="5000" :text-width="0" @wxcRefresh="getList({ refresh: true, status: TYPE_MAP.get('yfh').value })" />
<cell v-for="item in data2" :key="item.id">
<text>{{ item.name }}</text>
</cell>
</list>
</TabPane>
<TabPane name="ysh" :tab="TYPE_MAP.get('ysh').label">
<list @loadmore="onReachBottom(TYPE_MAP.get('ysh').value)" :show-scrollbar="false">
<uni-refresher ref="uni-refresher" :max-time="5000" :text-width="0" @wxcRefresh="getList({ refresh: true, status: TYPE_MAP.get('ysh').value })" />
<cell v-for="item in data3" :key="item.id">
<text>{{ item.name }}</text>
</cell>
</list>
</TabPane>
</Tabs>
</view>
</template>
<script>
import Tabs from '@/components/Tabs/Tabs.nvue'
import TabPane from '@/components/Tabs/TabPane.nvue'
// 订单状态 1-已支付 2-已发货 3-已收货
// 1-普通订单, 2-高级会员订单
const TYPE_MAP = new Map([['yzf', { label: '已支付', value: 1 }], ['yfh', { label: '已发货', value: 2 }], ['ysh', { label: '已收货', value: 3 }]])
export default {
components: { TabPane, Tabs },
data() {
return {
list: [],
TYPE_MAP,
defaultActiveName: 'yfh',
data1: [],
data2: [],
data3: [],
filter: -1
}
},
mounted() {
this.getList({ refresh: true, status: this.TYPE_MAP.get(this.defaultActiveName).value })
},
methods: {
handleFilter(filterType) {
this.filter = filterType
this.getList({ refresh: true, goodsType: filterType, status: this.TYPE_MAP.get('yzf').value })
this.getList({ refresh: true, goodsType: filterType, status: this.TYPE_MAP.get('yfh').value })
},
getList(data) {
const { refresh, ...reset } = data
if (reset.goodsType === -1) delete reset.goodsType
uni.showLoading()
setTimeout(() => {
const list = []
const time = new Date().getTime()
for (let i = 0; i < 130; i++) {
list.push({
id: i + time,
name: `status${reset.status} Data ` + `${i} ` + time
})
}
uni.hideLoading()
this.$refs['uni-refresher'].wxcCancel()
if (reset.status === this.TYPE_MAP.get('yzf').value) this.data1 = refresh ? list : [...this.data1, ...list]
if (reset.status === this.TYPE_MAP.get('yfh').value) this.data2 = refresh ? list : [...this.data2, ...list]
if (reset.status === this.TYPE_MAP.get('ysh').value) this.data3 = refresh ? list : [...this.data3, ...list]
}, 1500)
},
change({ index, name, tab }) {
if (name === 'yzf' && !this.data1.length) {
this.getList({ refresh: true, status: this.TYPE_MAP.get(name).value })
}
if (name === 'yfh' && !this.data2.length) {
this.getList({ refresh: true, status: this.TYPE_MAP.get(name).value })
}
if (name === 'ysh' && !this.data3.length) {
this.getList({ refresh: true, status: this.TYPE_MAP.get(name).value })
}
},
onReachBottom(value) {
this.getList({ refresh: false, status: value, gooddType: this.filter })
}
}
}
</script>
<style lang="scss" scoped>
.content {
flex: 1;
}
.item {
height: 350rpx;
background-color: #dd524d;
margin: 10rpx 0;
}
</style>

 收藏人数:
收藏人数:
 https://github.com/acuariol/uni-app-simple-tabs
https://github.com/acuariol/uni-app-simple-tabs
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 218
下载 218
 赞赏 0
赞赏 0


 下载 11225676
下载 11225676
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号