更新记录
1.1(2020-08-27) 下载此版本
添加具体调用模态框的方法,更方便使用
1.0(2020-08-25) 下载此版本
版本:1.0 (2020-08-22)
更新功能:
k-model
- 开启方法 showModel()
- 关闭方法 closeModel()
平台兼容性
作者的话
有项目需要开发的请联系 *** 微信:jp99ww
本团队人员配备齐全,定会让君满意而归
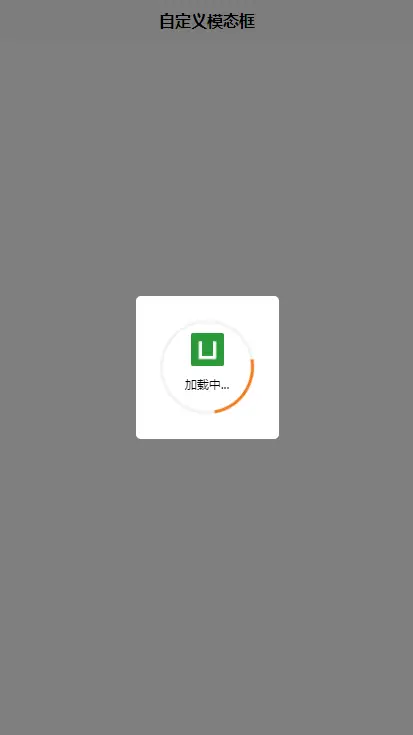
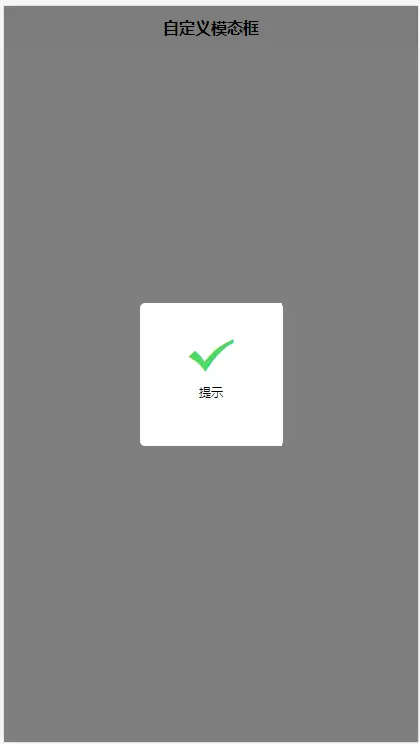
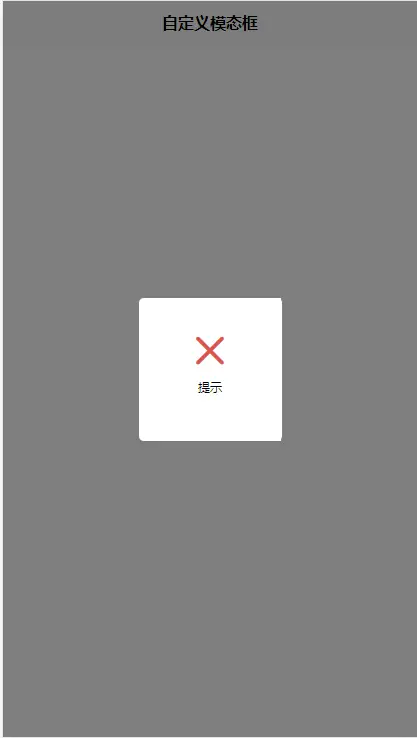
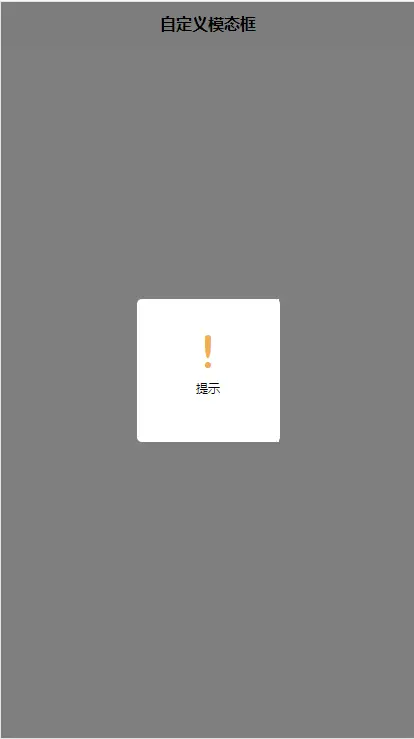
移动端页面常用加载框,集成 加载中,成功,失败,警告,toast显示方式
适用平台:亲测 H5、微信小程序、app
使用方法:
在 script 中引用
import kModel from '@/components/k-model/k-model.vue';
export default {
components: {
kModel
}
}在 template 中使用组件
<kModel ref="kModel" />属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 无 |
事件说明
| 事件名 | 参数 | 说明 |
|---|---|---|
| 无 |
方法说明
| 方法名 | 使用方式 | 参数 | 说明 |
|---|---|---|---|
| showModel() | this.$refs['k-scroll-view'].showModel({}) | type: 模态框类型,默认为toast,可选值为['toast','loading','success','error','warn'] title:显示的文字 icon:显示的图片地址 shade:是否显示遮罩 ,true/false style:加载框样式,默认是转圈,可选:['circle','line'] duration:显示时长,过时隐藏 |
开启模态框 |
| closeModel() | this.$refs['k-scroll-view'].closeModel() | 关闭模态框 |
demo 使用案例
<template>
<view class="content">
<kModel ref="kModel" />
<button @tap="startShow({type:'loading',style:'circle',title:'我是圆形加载...'})">开启圆形加载</button>
<button @tap="startShow({type:'loading',style:'line',title:'我是柱形加载...'})">开启柱形加载</button>
<button @tap="startShow({type:'success',title:'加载成功'})">显示加载成功</button>
<button @tap="startShow({type:'error',title:'加载失败'})">显示加载失败</button>
<button @tap="startShow({type:'warn',title:'出现警告'})">显示警告</button>
<button @tap="startShow({type:'toast',title:'我是toast'})">显示toast</button>
</view>
</template>
<script>
import kModel from '@/components/k-model/k-model.vue';
export default {
components: {
kModel
},
data() {
return {
title: 'Hello'
};
},
onLoad() {
this.startShow()
},
methods: {
startShow({
type,
style,
title
} = {}) {
const that = this
this.$nextTick(function() {
this.$refs['kModel'].showModel({
type: type,
title: title,
style: style,
icon: require('@/static/logo.png')
});
setTimeout(function() {
that.$refs['kModel'].closeModel()
}, 2000)
});
}
}
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 4027
下载 4027
 赞赏 0
赞赏 0

 下载 13064758
下载 13064758
 赞赏 1841
赞赏 1841















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号