更新记录
2.2.6(2023-12-03) 下载此版本
修复 bug,支持 vant 第三方案
2.2.5(2023-11-19) 下载此版本
增加 vant 项目转换支持(使用第三方案 wxcomponents,需注意转换后样式还原度微信小程序>app>h5,如方便,还是建议将 vant 组件统统用同功能组件替换掉!!!)
2.2.3(2023-05-18) 下载此版本
增加第三方程序发布的小程序的判断,及修复转换报错
查看更多平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 不确定 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
[*** X 插件] 转换各种小程序为 uni-app 项目
转换微信、***、头条/抖音、支付宝/钉钉和百度等小程序转换到 uni-app 项目
不支持转换 uni-app 发布的小程序项目!!!
不支持转换 uni-app 发布的小程序项目!!!
不支持转换 uni-app 发布的小程序项目!!!
使用方法
打开插件链接: X 插件 -to-***,点击右侧绿色按钮“使用***X导入插件”。
在 X左侧项目管理器里,在小程序项目上右键,点击弹出菜单里面的 “ to *** v2”,然后等待插件运行结束即可。


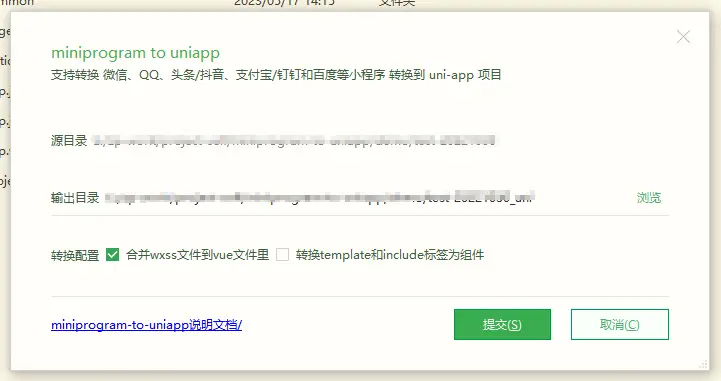
插件配置
在X工具--设置--插件配置,找到-to-***,可以有如下几个选项进行配置:
合并wxss文件到vue文件里
默认为true,即将wxss等样式文件合并到vue文件,成为一个单独vue文件。设为false则将样式文件单独生成一个css文件。
转换template和include标签为组件(实验功能)
默认为false, 将template和include标签转换为组件,以便减少项目体积,按需使用。
说明文档
关于本工具转换原理及常见问题,请见:-to-文档
LICENSE
This repo is released under the Apache License 2.0.


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(271)
赞赏(271)

 下载 55524
下载 55524
 赞赏 271
赞赏 271

 下载 11193145
下载 11193145
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号