更新记录
1.0(2020-09-04) 下载此版本
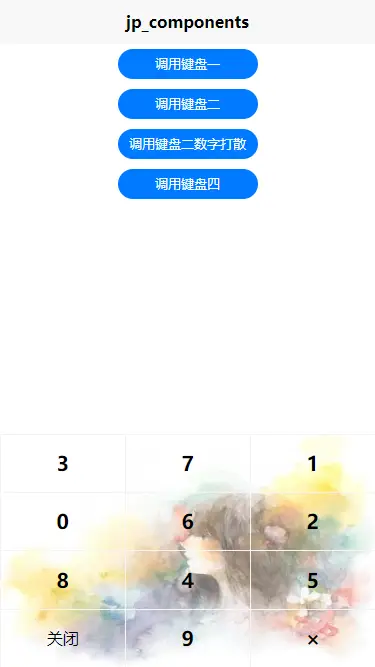
自定义数字键盘。如需查看密码支付键盘请跳转:https://ext.dcloud.net.cn/plugin?id=2591
平台兼容性
作者说
有项目需要开发的请联系 *** 微信:jp99ww
本团队人员配备齐全,定会让君满意而归
开发不易,如果帮助到你的,请支持 有问题请留言,作者会积极更新
使用方法
基础用法
<template>
<view class="content">
<view @tap="toOpen">调用键盘一</view>
<jpKeyboard ref="jpKeyboard" ></jpKeyboard>
</view>
</template>
<script>
import jpKeyboard from '@/components/jp-keyboard/jp-keyboard.vue';
export default {
components: {
jpKeyboard
},
methods: {
toOpen() {
this.$refs.jpKeyboard.toOpen()
}
}
}
</script>引入方法
<jpKeyboard ref="jpKeyboard" ></jpKeyboard>
import jpKeyboard from '@/components/jp-keyboard/jp-keyboard.vue';
components: { jpKeyboard },方法介绍 事件
| 事件名 | 返回参数 | 说明 |
|---|---|---|
| @backspace | 点击回退 | |
| @toCancel | 关闭键盘 | |
| @inputPwd | 当前点击的数据 | 返回当前 点击的数据 |
方法
| 方法名 | 说明 |
|---|---|
| toOpen | 启用支付密码,用法(this.$refs.jpPwds.toOpen()) |
| toCancel | 关闭输入框 |
参数说明
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| keyType | String | one | 键盘样式 |
| keep | Boolean | false | 点击遮挡是否关闭键盘 |
| keyImg | String | 键盘背景地址 | |
| height | String | 35vh | 键盘高度 |
| random | Boolean | false | 键盘数字是否打散 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 5913
下载 5913
 赞赏 54
赞赏 54

 下载 12746977
下载 12746977
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号