更新记录
2.5.0-20230101(2023-01-01) 下载此版本
- 秋云图表组件 修改条件编译顺序,确保uniapp的cli方式的项目依赖不完整时可以正常显示
- 秋云图表组件 恢复props属性directory的使用,以修复vue3项目中,开启echarts后,echarts目录识别错误的bug
- uCharts.js 修复区域图、混合图只有一个数据时图表显示不正确的bug
- uCharts.js 修复折线图、区域图中时间轴类别图表tooltip指示点显示不正确的bug
- uCharts.js 修复x轴使用labelCount时,并且boundaryGap = 'justify' 并且关闭Y轴显示的时候,最后一个坐标值不显示的bug
- uCharts.js 修复折线图只有一组数据时 ios16 渲染颜色不正确的bug
- uCharts.js 修复玫瑰图半径显示不正确的bug
- uCharts.js 柱状图、山峰图增加正负图功能,y轴网格如果需要显示0轴则由 min max 及 splitNumber 确定,后续版本优化自动显示0轴
- uCharts.js 柱状图column增加 opts.extra.column.labelPosition,数据标签位置,有效值为 outside外部, insideTop内顶部, center内中间, bottom内底部
- uCharts.js 雷达图radar增加 opts.extra.radar.labelShow,否显示各项标识文案是,默认true
- uCharts.js 提示窗tooltip增加 opts.extra.tooltip.boxPadding,提示窗边框填充距离,默认3px
- uCharts.js 提示窗tooltip增加 opts.extra.tooltip.fontSize,提示窗字体大小配置,默认13px
- uCharts.js 提示窗tooltip增加 opts.extra.tooltip.lineHeight,提示窗文字行高,默认20px
- uCharts.js 提示窗tooltip增加 opts.extra.tooltip.legendShow,是否显示左侧图例,默认true
- uCharts.js 提示窗tooltip增加 opts.extra.tooltip.legendShape,图例形状,图例标识样式,有效值为 auto自动跟随图例, diamond◆, circle●, triangle▲, square■, rect▬, line-
- uCharts.js 标记线markLine增加 opts.extra.markLine.labelFontSize,字体大小配置,默认13px
- uCharts.js 标记线markLine增加 opts.extra.markLine.labelPadding,标签边框内填充距离,默认6px
- uCharts.js 折线图line增加 opts.extra.line.linearType,渐变色类型,可选值 none关闭渐变色,custom 自定义渐变色。使用自定义渐变色时请赋值serie.linearColor作为颜色值
- uCharts.js 折线图line增加 serie.linearColor,渐变色数组,格式为2维数组[起始位置,颜色值],例如[[0,'#0EE2F8'],[0.3,'#2BDCA8'],[0.6,'#1890FF'],[1,'#9A60B4']]
- uCharts.js 折线图line增加 opts.extra.line.onShadow,是否开启折线阴影,开启后请赋值serie.setShadow阴影设置
- uCharts.js 折线图line增加 serie.setShadow,阴影配置,格式为4位数组:[offsetX,offsetY,blur,color]
- uCharts.js 折线图line增加 opts.extra.line.animation,动画效果方向,可选值为vertical 垂直动画效果,horizontal 水平动画效果
- uCharts.js X轴xAxis增加 opts.xAxis.lineHeight,X轴字体行高,默认20px
- uCharts.js X轴xAxis增加 opts.xAxis.marginTop,X轴文字距离轴线的距离,默认0px
- uCharts.js X轴xAxis增加 opts.xAxis.title,当前X轴标题
- uCharts.js X轴xAxis增加 opts.xAxis.titleFontSize,标题字体大小,默认13px
- uCharts.js X轴xAxis增加 opts.xAxis.titleOffsetY,标题纵向偏移距离,负数为向上偏移,正数向下偏移
- uCharts.js X轴xAxis增加 opts.xAxis.titleOffsetX,标题横向偏移距离,负数为向左偏移,正数向右偏移
- uCharts.js X轴xAxis增加 opts.xAxis.titleFontColor,标题字体颜色,默认#666666
报错TypeError: Cannot read properties of undefined (reading 'length')
- 如果是uni-modules版本组件,请先登录HBuilderX账号;
- 在HBuilderX中的manifest.json,点击重新获取uniapp的appid,或者删除appid重新粘贴,重新运行;
- 如果是cli项目请使用码云上的非uniCloud版本组件;
- 或者添加uniCloud的依赖;
- 或者使用原生uCharts;
2.4.5-20221130(2022-11-30) 下载此版本
- uCharts.js 优化tooltip当文字很多变为左侧显示时,如果画布仍显显示不下,提示框错位置变为以左侧0位置起画
- uCharts.js 折线图修复特殊情况下只有单点数据,并改变线宽后点变为圆形的bug
- uCharts.js 修复Y轴disabled启用后无效并报错的bug
- uCharts.js 修复仪表盘起始结束角度特殊情况下显示不正确的bug
- uCharts.js 雷达图新增参数 opts.extra.radar.radius , 自定义雷达图半径
- uCharts.js 折线图、区域图增加tooltip指示点,opts.extra.line.activeType/opts.extra.area.activeType,可选值"none"不启用激活指示点,"hollow"空心点模式,"solid"实心点模式
2.4.4-20221102(2022-11-02) 下载此版本
-
秋云图表组件 修复使用echarts时reload、reshow无法调用重新渲染的bug,详见码云PR
-
秋云图表组件 修复使用echarts时,初始化时宽高不正确的bug,详见码云PR
-
秋云图表组件 修复uniapp的h5使用history模式时,无法加载echarts的bug
-
秋云图表组件 小程序端@complete、@scrollLeft、@scrollRight、@getTouchStart、@getTouchMove、@getTouchEnd事件增加opts参数传出,方便一些特殊需求的交互获取数据。
-
uCharts.js 修复calTooltipYAxisData方法内formatter格式化方法未与y轴方法同步的问题,详见码云PR
-
uCharts.js 地图新增参数opts.series[i].fillOpacity,以透明度方式来设置颜色过度效果,详见码云PR
-
uCharts.js 地图新增参数opts.extra.map.active,是否启用点击激活变色
-
uCharts.js 地图新增参数opts.extra.map.activeTextColor,是否启用点击激活变色
-
uCharts.js 地图新增渲染完成事件renderComplete
-
uCharts.js 漏斗图修复当部分数据相同时tooltip提示窗点击错误的bug
-
uCharts.js 漏斗图新增参数series.data[i].centerText 居中标签文案
-
uCharts.js 漏斗图新增参数series.data[i].centerTextSize 居中标签文案字体大小,默认opts.fontSize
-
uCharts.js 漏斗图新增参数series.data[i].centerTextColor 居中标签文案字体颜色,默认#FFFFFF
-
uCharts.js 漏斗图新增参数opts.extra.funnel.minSize 最小值的最小宽度,默认0
-
uCharts.js 进度条新增参数opts.extra.arcbar.direction,动画方向,可选值为cw顺时针、ccw逆时针
-
uCharts.js 混合图新增参数opts.extra.mix.line.width,折线的宽度,默认2
-
uCharts.js 修复tooltip开启horizentalLine水平横线标注时,图表显示错位的bug
-
uCharts.js 优化tooltip当文字很多变为左侧显示时,如果画布仍显显示不下,提示框错位置变为以左侧0位置起画
-
uCharts.js 修复开启滚动条后X轴文字超出绘图区域后的隐藏逻辑
-
uCharts.js 柱状图、条状图修复堆叠模式不能通过{value,color}赋值单个柱子颜色的问题
-
uCharts.js 气泡图修复不识别series.textSize和series.textColor的bug
报错TypeError: Cannot read properties of undefined (reading 'length')
- 如果是uni-modules版本组件,请先登录HBuilderX账号;
- 在HBuilderX中的manifest.json,点击重新获取uniapp的appid,或者删除appid重新粘贴,重新运行;
- 如果是cli项目请使用码云上的非uniCloud版本组件;
- 或者添加uniCloud的依赖;
- 或者使用原生uCharts;
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

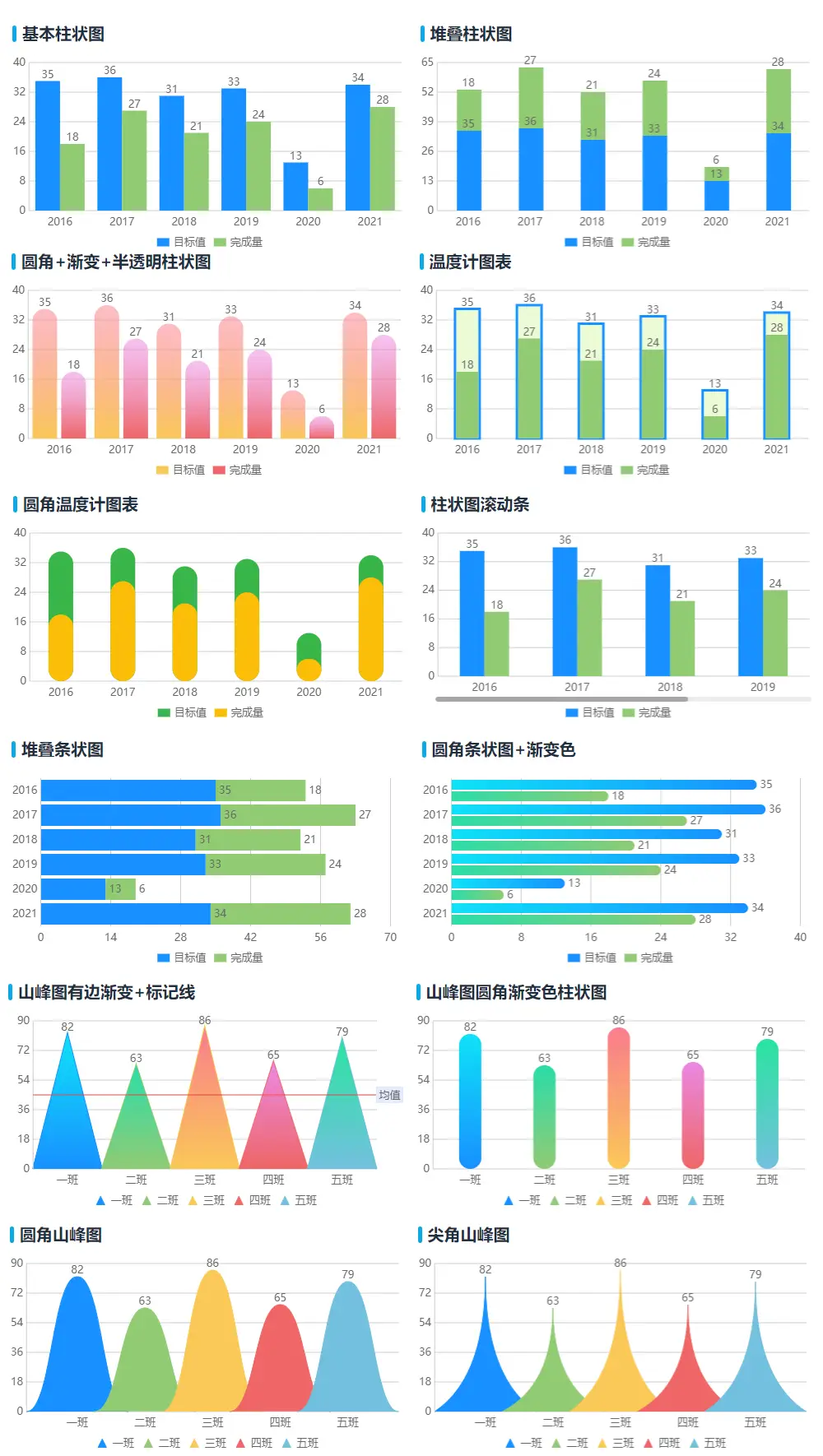
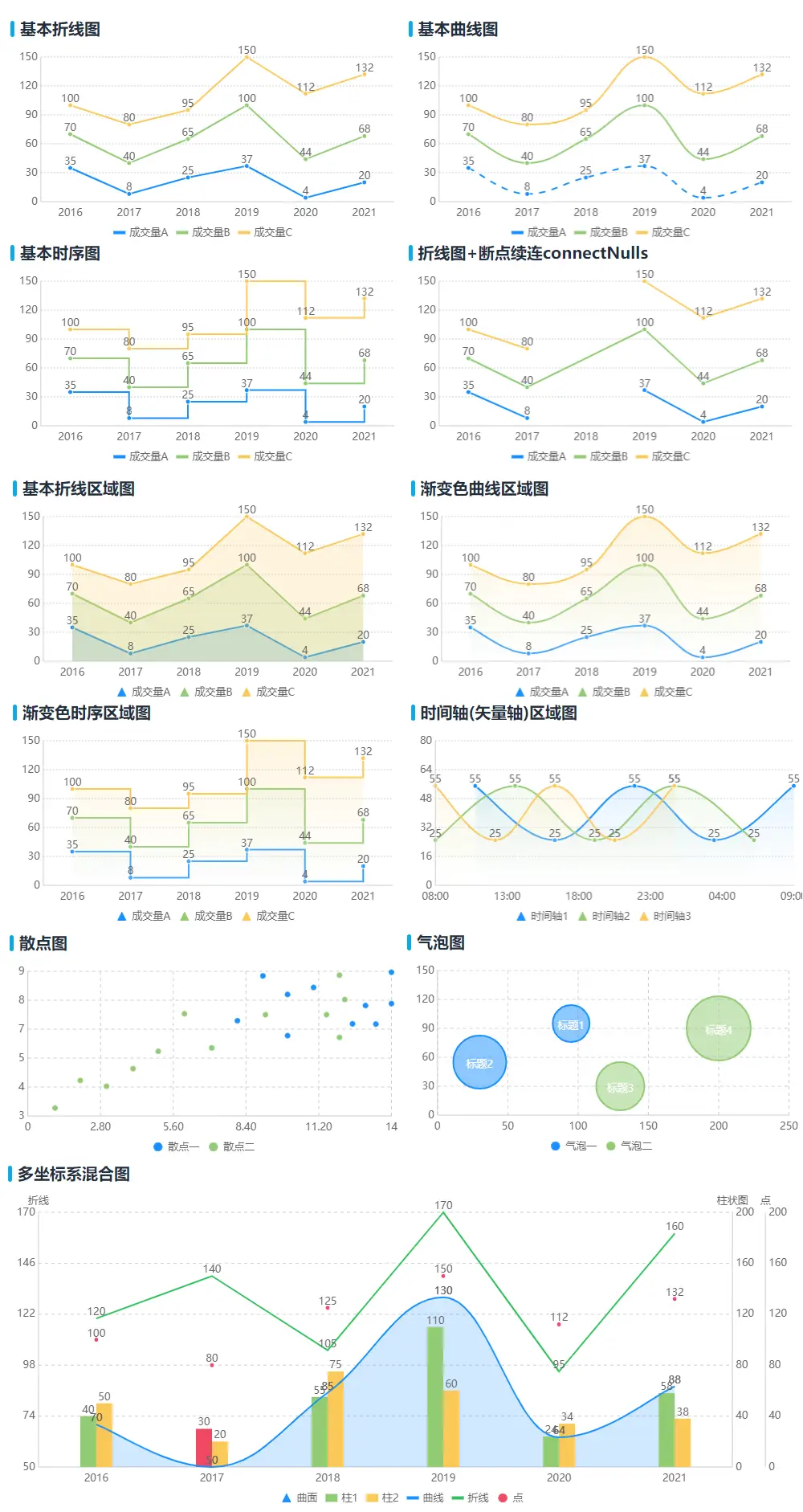
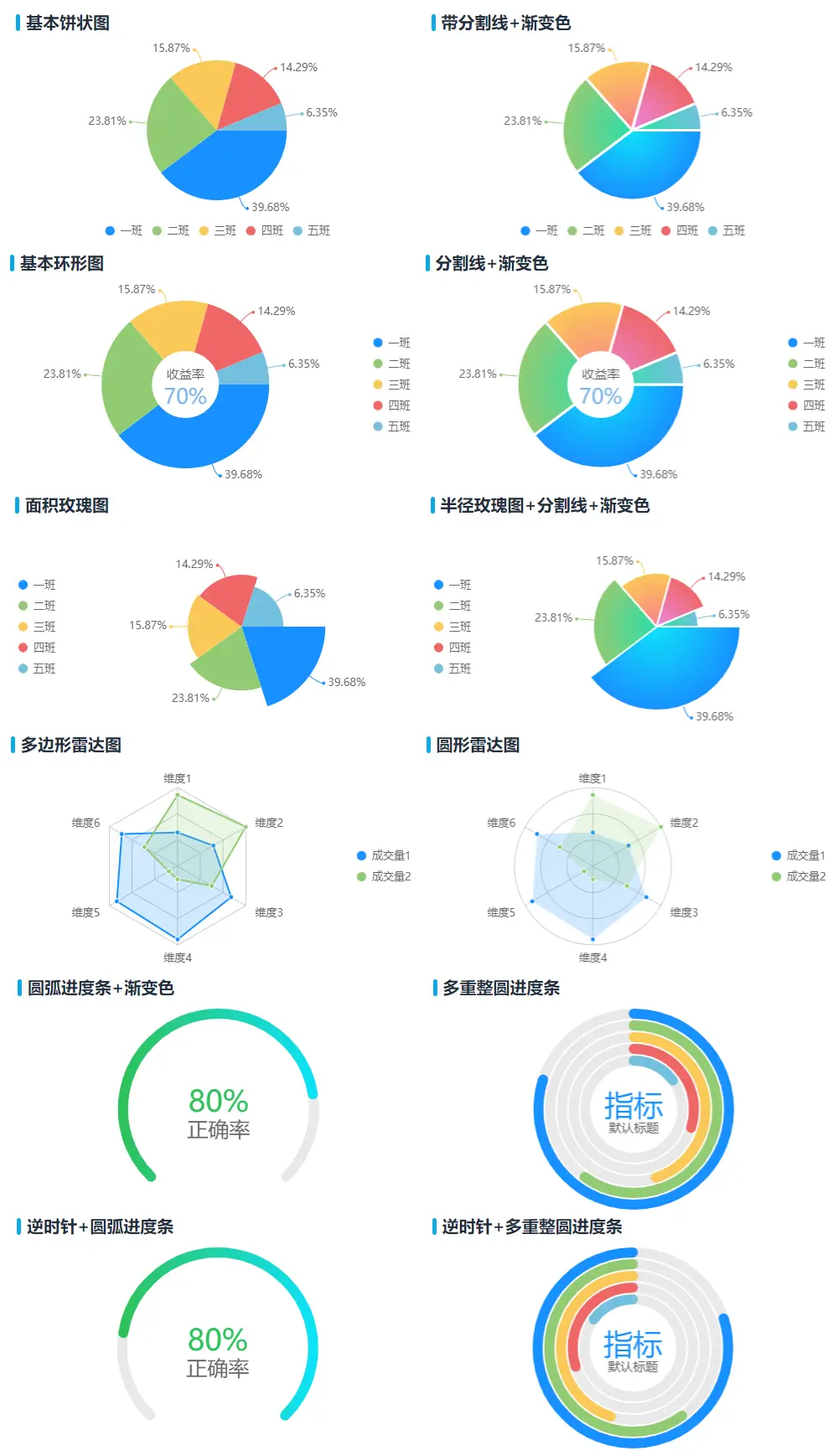
uCharts简介
uCharts是一款基于canvas API开发的适用于所有前端应用的图表库,开发者编写一套代码,可运行到 Web、iOS、Android(基于 uni-app / taro )、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等更多支持 canvas API 的平台。
官方网站
https://www.ucharts.cn
快速体验
一套代码编到多个平台,依次扫描二维码,亲自体验uCharts图表跨平台效果!其他平台请自行编译。


致开发者
感谢各位开发者五年来对秋云及uCharts的支持,uCharts的进步离不开各位开发者的鼓励与贡献。为更好的帮助各位开发者使用图表工具,我们推出了新版官网,增加了在线定制、问答社区、在线配置等一些增值服务,为确保您能更好的应用图表组件,建议您先仔细阅读官网指南以及常见问题,而不是下载下来直接使用。如仍然不能解决,请到官网社区或开通会员后加入专属VIP会员群提问将会很快得到回答。
视频教程
uCharts新手入门教程
社群支持
uCharts官方拥有5个2000人的***及专属VIP会员群支持,庞大的用户量证明我们一直在努力,请各位放心使用!uCharts的开源图表组件的开发,团队付出了大量的时间与精力,经过五年来的考验,不会有比较明显的bug,请各位放心使用。如果您有更好的想法,可以在码云提交Pull Requests以帮助更多开发者完成需求,再次感谢各位对uCharts的鼓励与支持!
官方交流群
-
交流群1:371774600(已满)
-
交流群2:619841586
-
交流群3:955340127
-
交流群4:641669795
-
交流群5:236294809(已满)
-
口令
uniapp
专属VIP会员群
- 开通会员后详见【账号详情】页面中顶部的滚动通知
- 口令
您的用户ID
版权信息
uCharts始终坚持开源,遵循 Apache Licence 2.0 开源协议,意味着您无需支付任何费用,即可将uCharts应用到您的产品中。
注意:这并不意味着您可以将uCharts应用到非法的领域,比如涉及赌博,暴力等方面。如因此产生纠纷或法律问题,uCharts相关方及秋云科技不承担任何责任。
合作伙伴
更新记录
详见官网指南中说明,点击此处查看


 收藏人数:
收藏人数:
 https://gitee.com/uCharts/uCharts
https://gitee.com/uCharts/uCharts
 https://www.npmjs.com/~qiun
https://www.npmjs.com/~qiun
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1339)
赞赏(1339)















 下载 392020
下载 392020
 赞赏 1339
赞赏 1339

 下载 11193836
下载 11193836
 赞赏 1854
赞赏 1854















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号