更新记录
1.2.1(2020-11-20) 下载此版本
新增渐变示例
1.2.0(2020-09-21) 下载此版本
修复小程序上无法展示bug
1.1.0(2020-09-08) 下载此版本
新增网络请求loading状态
查看更多平台兼容性
本组件是根据个人需求所做,不喜勿喷
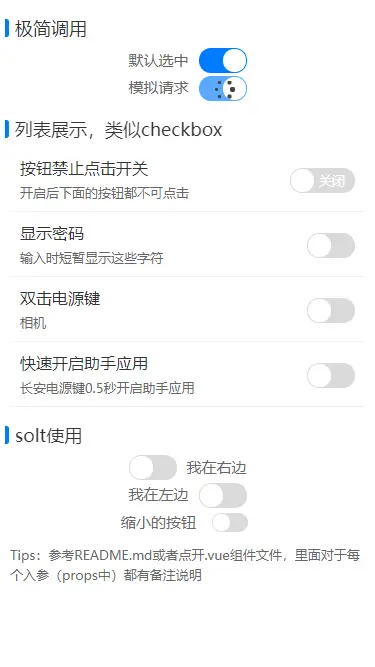
本组件参考uniapp的switch组件,根据个人需求自定义一个多功能滑动开关switch滑动组件
引入组件
//引入组件文件(HBuilderX 2.5.5起可忽略以下引入步骤)
import ssSwitch from '../../components/ss-switch/ss-switch.vue'
//声明组件
export default {
data() {
return {
switchValue: true
}
},
components:{
ssSwitch
}
}使用组件
<!-- Tips: 使用该组件的时候一定要有个值绑定v-model,如果是单向绑定的话直接用:value,同input组件一样,多个滑块的操作请参考demo -->
<!-- 简单调用方法 -->
<ss-switch v-model="switchValue"></ss-switch>
<!-- 复杂调用方法 -->
<ss-switch
:onVal="true"
:offVal="false"
selColor="#f9c422"
color="#dadada"
disabledText="禁止点击"
disabled="true"
onText="开启"
offText="关闭"
v-model="switchValue" @change="switchInput" />属性说明
| 属性 | 类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
| offVal | String, Number, Boolean | false | true | switch未选中后绑定的值 |
| onVal | String, Number, Boolean | false | true | switch选中后绑定的值 |
| value | String, Number, Boolean, Array | true | false | v-model的绑定值 |
| offText | String | false | 关闭后显示在switch上的文字 | |
| onText | String | false | 开启后显示在switch上的文字 | |
| textColor | String | false | #fff | switch上的关闭文字颜色 |
| textSelColor | String | false | #fff | switch上的开启文字颜色 |
| color | String | false | #dadada | switch未选中的颜色,可以设置成渐变色 |
| selColor | String | false | #007AFF | switch选中的颜色,可以设置成渐变色 |
| disabled | String, Boolean | false | false | 禁止滑动 |
| disabledText | String | false | 禁止滑动时,用户点击时提示文字 | |
| slideColor | String | false | #fff | 关闭后滑动球颜色,可以设置成渐变色 |
| slideSelColor | String | false | #fff | 开启后滑动球颜色,可以设置成渐变色 |
| scale | Number, String | false | 1 | 滑块缩放,目前仅支持缩小,值范围(0,1] |
| loading | Boolean | false | false | 模拟网络请求loading |
| loadingColor | String | false | #444 | loading颜色 |
| mask | String, Boolean | false | true | loading后效果产生的蒙层 |
| maskBg | String | false | rgba(255, 255, 255, .35) | 蒙层的背景颜色 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 4205
下载 4205
 赞赏 7
赞赏 7

 下载 12637297
下载 12637297
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号