更新记录
1.0.5(2023-04-14) 下载此版本
1、修复弹窗内容溢出不能滚动问题 2、高度优化问题
1.0.4(2021-08-02) 下载此版本
修复中间弹窗,弹窗会跟着屏幕滚动而滚动!
1.0.3(2021-07-27) 下载此版本
1、修复了穿透问题; 2、增加可自定义高度; 3、增加弹窗监听事件; 4、增加有遮罩情况下,可控制点击遮罩是否关闭弹窗;
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用方法
1、引入插件
import pop from "@/components/ming-pop/ming-pop.vue";2.挂载插件
components: {pop}3、在需要的页面中导入ming-pop弹窗组件,并在页面中使用该组件:
<pop
ref="pop"
direction="below"
:is_close="true"
:is_mask="true"
:width="100"
height="fit-content"
:maskFun="true"
@watchOpen="watchOpen"
@watchClose="watchClose"
></pop> `4、属性说明
| 属性名 | 类型 | 默认值 | 必填 | 作用 | 说明 |
|---|---|---|---|---|---|
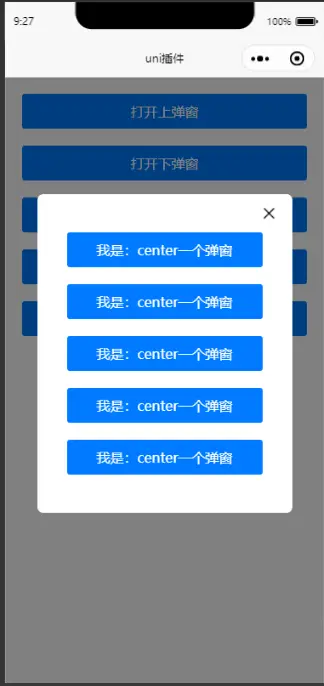
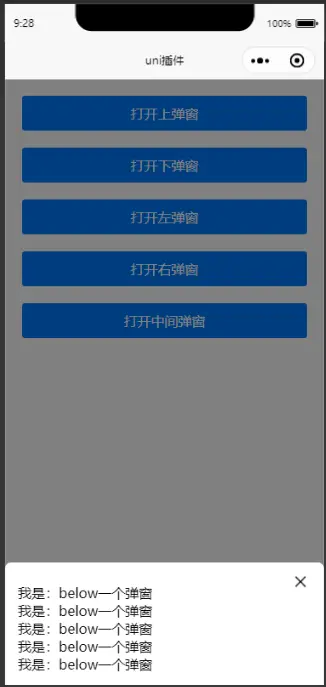
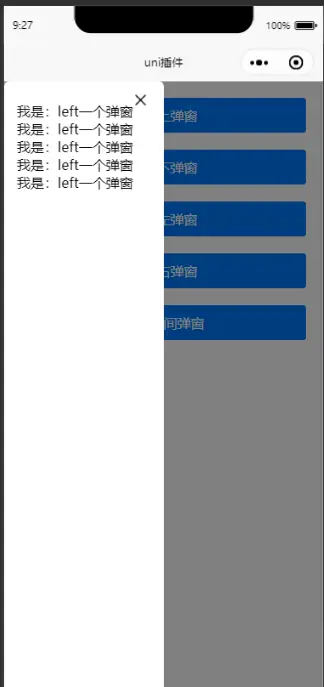
| direction | String | below | 否 | 弹窗方向 | below(下边);up(上边);left(左边) ;right(右边);center(中间) |
| is_close | Boolean | true | 否 | 是否显示关闭按钮 | 点击即可关闭弹窗 |
| is_mask: | Boolean | true | 否 | 是否显示遮罩层 | 点击即可关闭弹窗(maskFun值在true情况下) |
| maskFun | Boolean | true | 否 | 是否点击遮罩关闭弹窗 | 遮罩为显示情况下才可生效 |
| width | Number | 100 | 否 | 弹窗的宽度 | 单位(%)。建议只在上、下方向弹窗使用100(满值) |
| height | String | fit-content | 否 | 弹窗内容的固定高度 | 默认是根据内容支撑高度,可进行修改成自定义高度:如height='150rpx'(支持rpx,px,%,请将单位带上) |
| watchOpen | Function | - | - | 监听弹窗打开事件 | - |
| watchClose | Function | - | - | 监听弹窗关闭事件 | - |
5、显示弹窗
页面内通过ref调用组件的show方法进行打开弹窗(使用组件先挂入ref:ref="pop")。
this.$refs.pop.show();6、关闭弹窗
页面内通过ref调用组件的close方法关闭弹窗。
this.$refs.pop.close(); 也可通过点击 关闭图标 或者 遮罩层 进行关闭。
7、弹窗展示内容的位置
直接放在组件标签内即可
<pop
ref="pop"
direction="below"
:is_close="true"
:is_mask="true"
:width="100"
height="fit-content"
:maskFun="true"
@watchOpen="watchOpen"
@watchClose="watchClose"
>
<div>这是我弹窗内的内容</div>
</pop> `温馨提示
1、由于演示是在同个页面切换不同方向演示的,会出现弹出动画方向错位!建议根据属性direction值来使用,切勿混用(如:direction值为:"below",却点击不是下边方向的触发)则不会出现动画方向错位。
2、导入插件后,请重新启动项目!
独立原生组件;不依赖任何第三方;简单实用;封装方便;一直更新!
记得五星好评哟~~~


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 7326
下载 7326
 赞赏 0
赞赏 0

 下载 11245327
下载 11245327
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号