更新记录
2.5.1(2024-10-29)
修复2.5.0版本android初始化回调问题
2.5.0(2024-10-26)
升级百川SDK版本至: android - 5.0.2.3, ios - 5.0.0.17
2.4.0(2024-03-23)
更新SDK版本:iOS - 5.0.0.15, Android - 5.0.2.0
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
概述
HS-aliBC模块 封装了阿里百川旗舰版sdk, 能够使你的app快速集成淘宝的电商功能;使用本插件需要遵从阿里百川的申请流程,需要登录阿里百川,进入控制台创建应用并获取sdk的安全图片。
准备事项
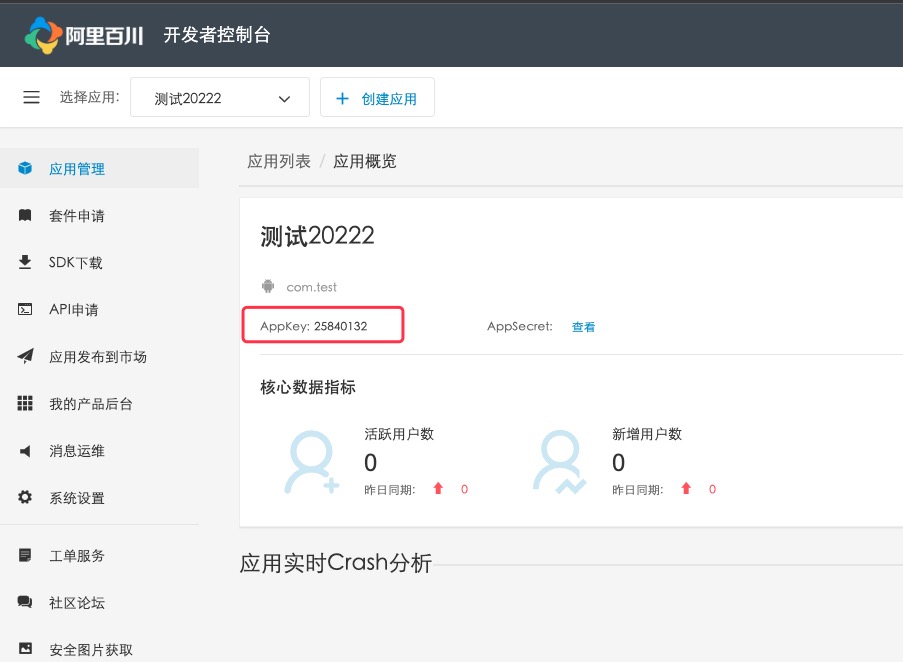
1.首先加入百川http://baichuan.taobao.com/,在阿里百川控制台创建应用获取appkey:

2.在阿里百川控制台"我的产品后台"中查看并开通 “百川电商sdk” 和 “百川电商旗舰版”:

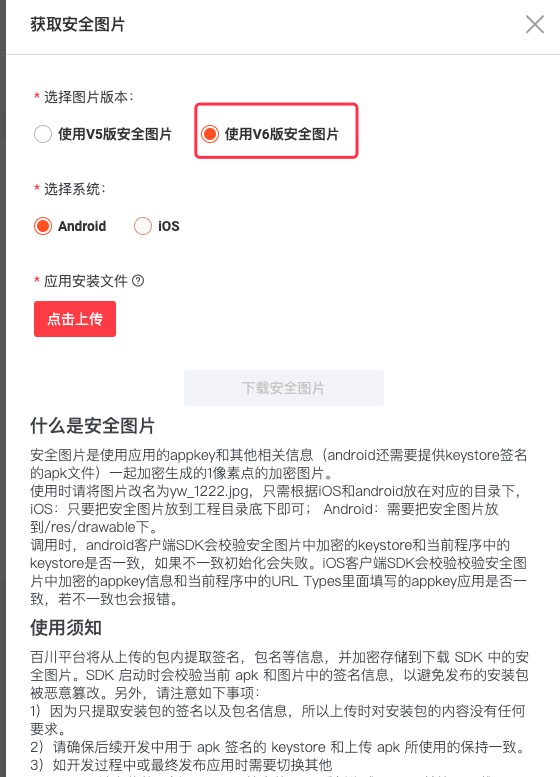
3.在百川套件平台上生成安全图片:(使用V6版安全图片,android 需要上传apk,iOS只需要填写 bundleId即可)


4.配置百川安全图片(本插件使用V6版本):下载插件页面右上角的示例代码,并将nativeplugins目录拷贝到项目的根目录,并分别替换android和ios的安全图片
-
android安全图片路径(插件2.5开始安卓使用V6.1版本安全图片): HS-aliBC/android/res/drawable/yw_1222_baichuan.jpg
-
ios安全图片路径: HS-aliBC/ios/BundleResources/yw_1222_baichuan.jpg
-
IOS需注意: 因百川有用到几个公共库,可能会和uni官方提供的SDK冲突(如libMasonry.a、libSocketRocket.a等)! 若编译冲突了,可以删除HS-aliBC/ios/目录下对应的库文件。
5.云端选择试用或者购买,并绑定到项目中,在项目的app原生插件配置中选择云端插件
6.配置 manifest.json 文件:
"ios" : {
"urlschemewhitelist" : "tbopen,tmall", //不加会导致拉不起手淘
"urltypes" : "tbopen123456" //'123456' 为你在百川创建应用的appkey 不加会导致拉起手淘回不到自己的app。或者登陆失败
}"android" : {
"enableResourceOptimizations" : false//不加会导致android初始化失败
}7.制作自定义基座并运行自定义基座(点击运行->运行到手机或模拟器->运行基座选择->自定义调试基座)
asyncInit
初始化SDK
示例代码
const aliBC = uni.requireNativePlugin('HS-aliBC');
aliBC.asyncInit(function(result){});showLogin
授权登录
showLogin(callback(ret))
callback(ret)
ret:
- 类型:JSON对象
- 描述:返回值
- 内部字段:
{
status: true, //是否授权登录成功
isLogin : true, //是否授权登录成功
nick : '', //昵称
openId : '', //仅ios有此返回值 与userId一致
openSid : '', //用户标识 仅ios有
topAccessToken:'',
topAuthCode : '',
//失败时返回:
code : 1, //数字类型;错误码
message : '', //字符串;错误提示信息
}示例代码
const aliBC = uni.requireNativePlugin('HS-aliBC');
aliBC.showLogin(function(ret){
alert(JSON.stringify(ret));
});logout
注销
logout()
示例代码
const aliBC = uni.requireNativePlugin('HS-aliBC');
aliBC.logout();getUserInfo
获取用户信息
getUserInfo(callback(ret))
callback(ret)
ret:
- 类型:JSON对象
- 描述:返回值
- 内部字段:
{
status: true|false, //布尔值,操作是否成功
isLogin : true, //是否授权登录了淘宝
nick : '', //昵称
openId : '', //仅ios有此返回值 与userId一致
openSid : '', //用户标识 仅ios有
topAccessToken:'',
topAuthCode : '',
}示例代码
const aliBC = uni.requireNativePlugin('HS-aliBC');
aliBC.getUserInfo(function(ret){
alert(JSON.stringify(ret));
});openByUrl
通过url打开电商页面
openByUrl({params},callback(ret))
params
url:
- 类型:字符串
- 描述:目标打开的url
openType:
- 类型:字符串
- 默认:'auto'
- 描述:(可选项)打开页面的方式
- 取值范围:
- 'auto' //智能判断(安装了手淘/天猫时打开手淘/天猫,否则走failModeType模式打开)
- 'native' //手机淘宝/天猫
linkKey:
- 类型:字符串
- 默认:无
- 描述:(可选项)当打开页面的方式(openType)为native时,设置拉起手淘or天猫。(不传则走百川默认设置,建议传值)
- 取值范围:
- 'tmall' //拉起天猫
- 'taobao' //拉起手淘
backUrl:
- 类型:字符串
- 默认:无
- 描述:用于打开手淘时的 “返回(小把手)” 的点击返回,目前ios传空字符串,android传tbopen+appkey
degradeUrl:
- 类型:字符串
- 默认:(可选项)无
- 描述:降级url,如果唤端失败且设置了降级url,则加载该url
failModeType:
- 类型:字符串
- 默认:无 (没安装手淘的时候会打开手淘的下载页面--SDK默认逻辑)
- 描述:用于控制没安装手淘或者没检测到手淘的时候的打开页面逻辑
- 取值范围:
- 'h5' //打开H5页面
- 'none' //不做处理
- 'download'
trackParams:
- 类型:JSON对象
- 默认:null
- 描述:(可选项)链路跟踪参数(自定义)
callback(ret)
ret:
- 类型:JSON对象
- 描述:返回值
- 内部字段:
{
status: true, //布尔值,操作成功
code : 1, //数字类型;错误码
message : '', //字符串;错误提示信息
}示例代码
const aliBC = uni.requireNativePlugin('HS-aliBC');
aliBC.openByUrl(
{
url: '....',
openType:'native',
backUrl: uni.getSystemInfoSync().platform == 'ios' ? '' : 'tbopenXXXX'
},function(ret){
alert(JSON.stringify(ret));
});qdAuthWithLogin
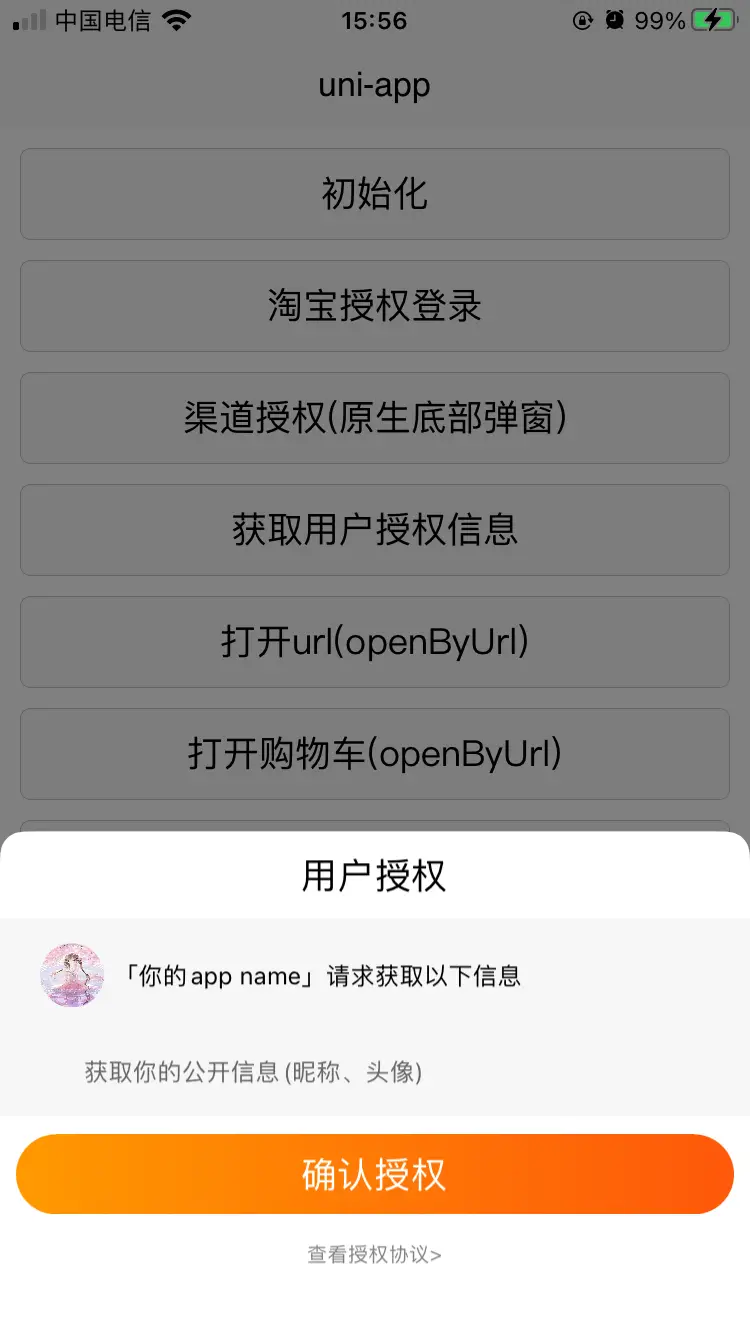
渠道授权备案(原生底部弹窗,简单方便)
qdAuthWithLogin({params}, callback(ret))
params
iconUrl:
- 类型:字符串
- 描述:logo图标url
appName:
- 类型:字符串
- 描述:app名称
appKey
- 类型:字符串
- 描述:媒体appkey(淘宝联盟开放平台中“联盟开放”的appkey,很多人容易弄错!!)
callback(ret)
ret:
- 类型:JSON对象
- 描述:返回值
- 内部字段:
{
status: true, //布尔值,操作成功
accessToken:'', //成功时返回
expireTime:'', //成功时返回
// 失败时返回:
code : 1, //数字类型;错误码
message : '', //字符串;错误提示信息
}示例代码
const aliBC = uni.requireNativePlugin('HS-aliBC');
aliBC.qdAuthWithLogin({
iconUrl:'https://....',
appName:'appname',
appKey: 'your key'
},function(ret){
alert(JSON.stringify(ret))
});

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)

 下载 283
下载 283
 赞赏 1
赞赏 1

 下载 12596
下载 12596



 赞赏 1
赞赏 1












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号