更新记录
1.3(2020-10-22) 下载此版本
测试完毕,再报错倒立洗头,,
1.2(2020-10-22) 下载此版本
解决背景图报错 $.img报错
1.1(2020-10-21) 下载此版本
图片的正确显示 本人封装的this.$已经解除,
查看更多平台兼容性
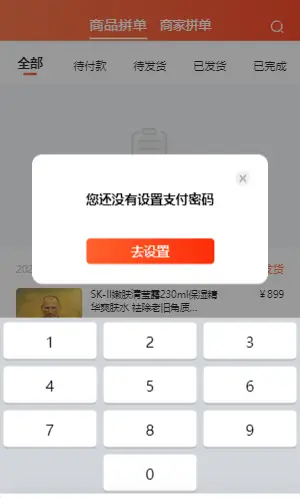
safe_key:控制键盘的显示隐藏
:show="safe_key"
have_pawd:传入是否设置过安全密码,默认false
:have_pawd="have_pawd"关闭键盘
@hide="safe_key=false;"点击输入密码时,向外发出所输入的密码
@change="xz_pwad"//安全键盘输入完毕 xz_pwad(e) { console.log(e); },
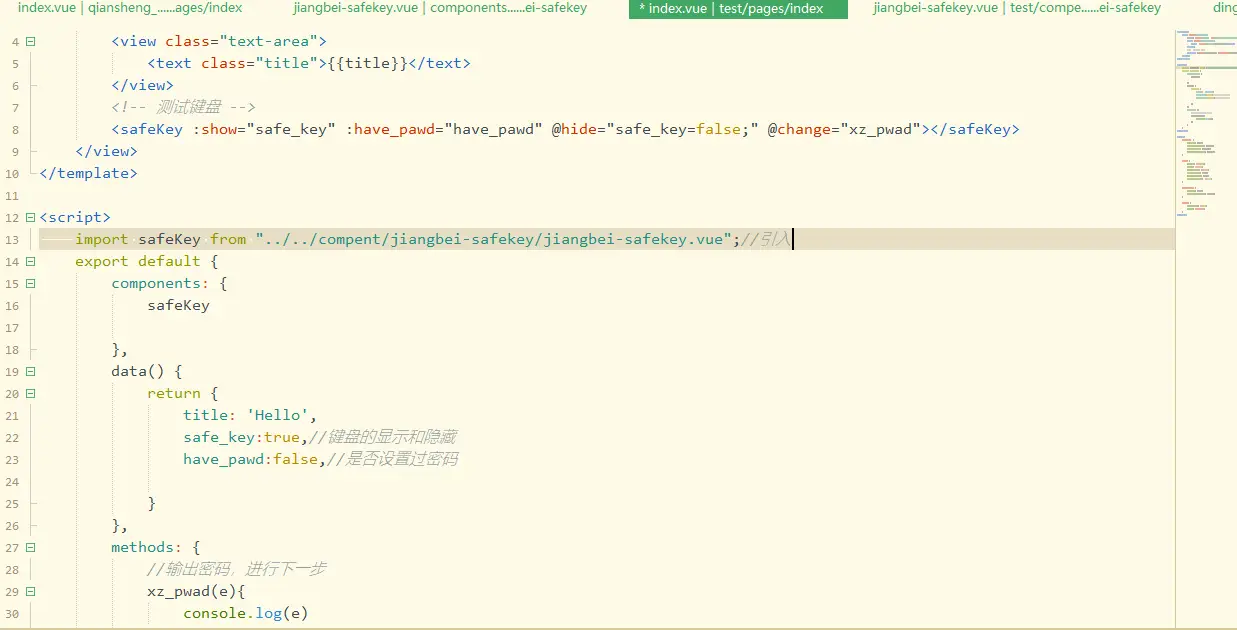
使用说明: 引入: import safeKey from "../../components/safe_key/safe_key.vue" // 组件 components: { safeKey },
使用:
<!-- 安全键盘 --><safeKey :show="safe_key" :have_pawd="have_pawd" @hide="safe_key=false;" @change="xz_pwad">


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 453
下载 453
 赞赏 0
赞赏 0

 下载 12737798
下载 12737798
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号