更新记录
v1.0.0(2020-09-14) 下载此版本
-
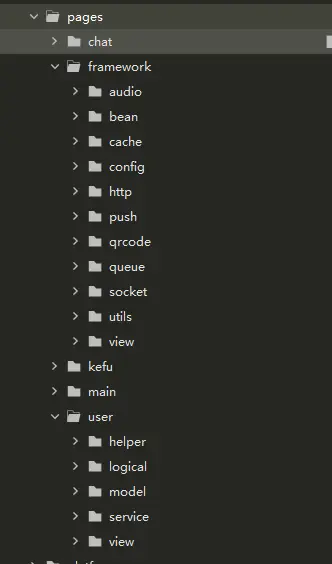
模块化目录划分结构
-
重点是目录的划分
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
题外话
最近看了一个朋友公司前端代码,你猜我看到了什么? 整个项目就三个目录:
- utils
- view
- helper
当时一看到这个,我立马对我朋友说,你这个项目到后面肯定无法维护!
完了,他一听到这个,就叫我给他研发部门做技术培训!
我作啊!
模块介绍
我就长话短说:一个项目如果想要持续维护,那么就必须有一个好的结构! 这个结构就是模块化开发!这里我不再说明一遍,直接看

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 3650
下载 3650
 赞赏 0
赞赏 0


 下载 13391049
下载 13391049
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号