平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
uniapp的阿里云OSS上传工具插件使用方法: 将ossutil文件夹放在common文件夹下. 修改config.js中的配置信息:
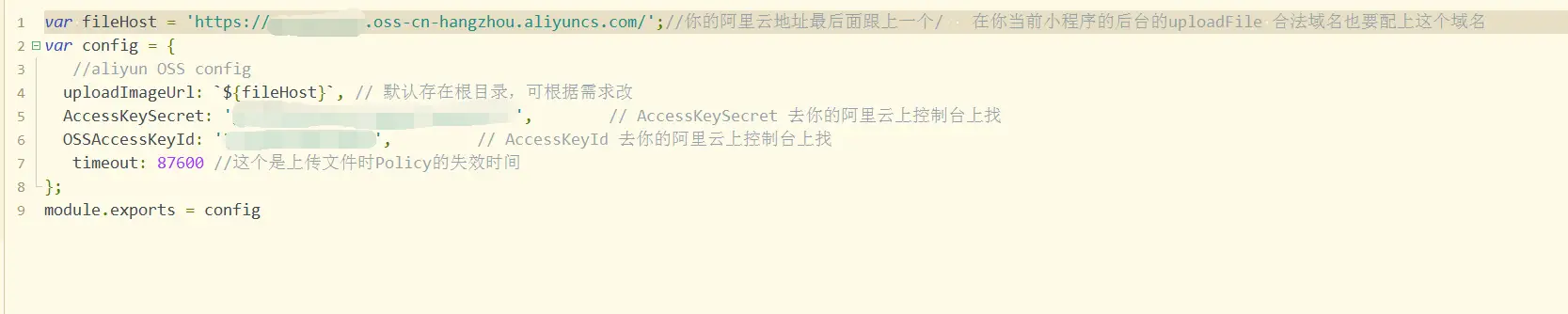
var fileHost = 'https://XXX.XXX.aliyuncs.com/';//你的阿里云地址最后面跟上一个/ 在你当前小程序的后台的uploadFile 合法域名也要配上这个域名
var config = {
//aliyun OSS config
uploadImageUrl: `${fileHost}`, // 默认存在根目录,可根据需求改
AccessKeySecret: 'XXXXXXX', // AccessKeySecret 去你的阿里云上控制台上找
OSSAccessKeyId: 'XXXXXXX', // AccessKeyId 去你的阿里云上控制台上找
timeout: 87600 //这个是上传文件时Policy的失效时间
};页面引入方式为:
import uploadImage from '@/common/ossutil/uploadFile.js';页面中上传图片代码:
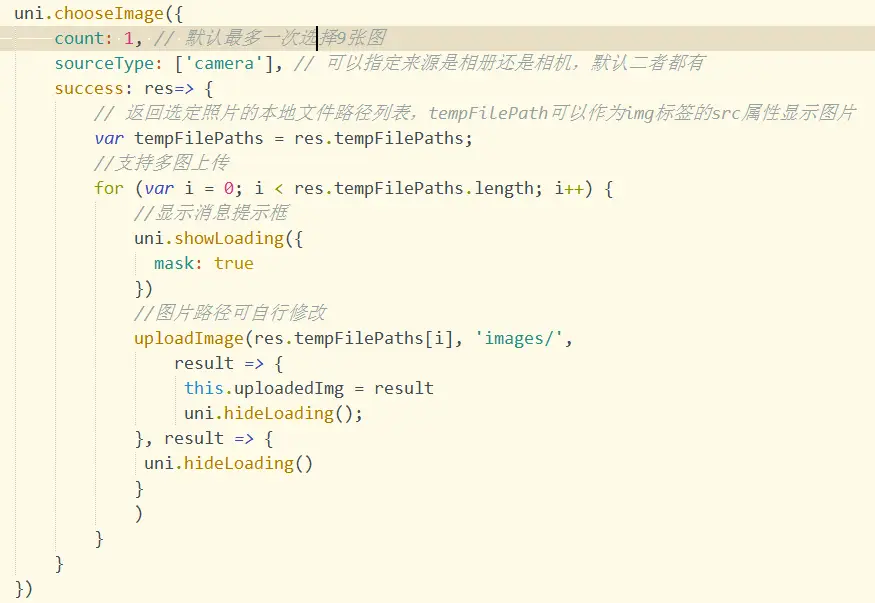
uni.chooseImage({
count: 1, // 默认最多一次选择9张图
sourceType: ['camera'], // 可以指定来源是相册还是相机,默认二者都有
success: res=> {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
//支持多图上传
for (var i = 0; i < res.tempFilePaths.length; i++) {
//显示消息提示框
uni.showLoading({
mask: true
})
//上传图片
//图片路径可自行修改
uploadImage(res.tempFilePaths[i], 'images/',
result => {
uni.hideLoading();
}
)
}
}
})uploadImage方法后的result为图片的oss访问路径. 非常简单,傻瓜式^_^ 因为是在小程序中,所以不用担心OSSAccessKeyId和AccessKeySecret会暴露出去,所以也不需要后台来做签名.前端自己来弄就好了.给后端省事,给前端也省事了.


 收藏人数:
收藏人数:
 https://github.com/xieyushi/uniapp-alioss-util
https://github.com/xieyushi/uniapp-alioss-util
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(8)
赞赏(8)


 下载 4681
下载 4681
 赞赏 8
赞赏 8

 下载 11207454
下载 11207454
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号