更新记录
6.3.0(2024-06-27)
- 新增点播画中画功能(内测);
- 修复点播浮窗功能bug(内测);
6.2.0(2024-05-16)
- 新增V2版本直播功能(内测);
6.1.2(2023-11-02)
- 新增屏幕分享支持(内测);
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
腾讯云直播
云直播依托腾讯强大的技术平台,将腾讯视频等核心业务底层能力开放给用户,为用户提供专业稳定快速的直播接入和分发服务,具有低延迟、高安全、高性能、易接入、多终端、多码率支持等特点。云直播全面满足超低延迟和超大并发访问量的音视频需求,并提供腾讯自研的推流 SDK 和播放器 SDK,方便客户端定制自己的推流端和播放端 App。
直播 SDK 是音视频终端 SDK(腾讯云视立方)针对移动直播场景专属打造的产品,集成了腾讯云直播的推 / 拉流、主播观众互动连麦、主播跨房 PK 等能力,为您提供高质量直播服务,快速满足手机直播的需求。
技术支持
云直播产品复杂度较高,接入前请先联系我们,技术会引导您免费接入和免费测试
- 使用教程: https://uniapp.helpyougo.com/web/userpage/documents?id=37
- 接口文档: https://uniapp.helpyougo.com/web/userpage/documents?id=38
温馨提示:建议接入成功后再购买。
注意:插件默认提供右侧示例代码中的功能;部分高级功能需要额外授权开通。
接口模式(纯API)
扫描下方二维码,安装示例代码,快速体验插件功能:
| Android | iOS |
|---|---|
 |
 |
联系我们,获取技术支持和生成测试账号。
UI模式
扫描下方二维码,安装示例代码,快速体验插件功能:
| Android | iOS |
|---|---|
 |
 |
联系我们,获取技术支持和开通测试账号。
定制UI
联系我们,获取定制UI。
产品特性
| 卓越能力 | 功能强大 | 场景定制 |
|---|---|---|
| 云直播基于腾讯云多年音视频能力积淀,支持超低延迟、超高画质、超大并发访问量的直播需求,满足客户的多样化直播需求。 | 配合腾讯云视立方·直播 SDK 、IM、云点播、腾讯优图等,支持包括移动直播房间连麦、直播录制、美颜特效、录屏直播等功能,支持客户定制开发。 | 针对高并发播放、高并发推流、超低延迟等不同直播场景均提供不同的直播定制方案,更加贴合使用场景,产品性价比更高。 |
| 安全防盗 | AI 赋能 | 数据分析 |
| 通过多种直播加密技术,达到全方位检测和防护,减少盗播风险。提供更专业的数字版权管理解决方案(DRM)全面保护您的视频安全。 | 借助腾讯云视频 AI 的识别技术,有效对直播音视频进行识别,从而实现包括不适宜内容识别、语音字幕、极速高清转码等功能。 | 实时统计直播流量消耗、请求、并发等数据,把控推流质量、定位播放问题,提供详细的统计结果,助力用户快速进行业务拓展。 |
应用场景
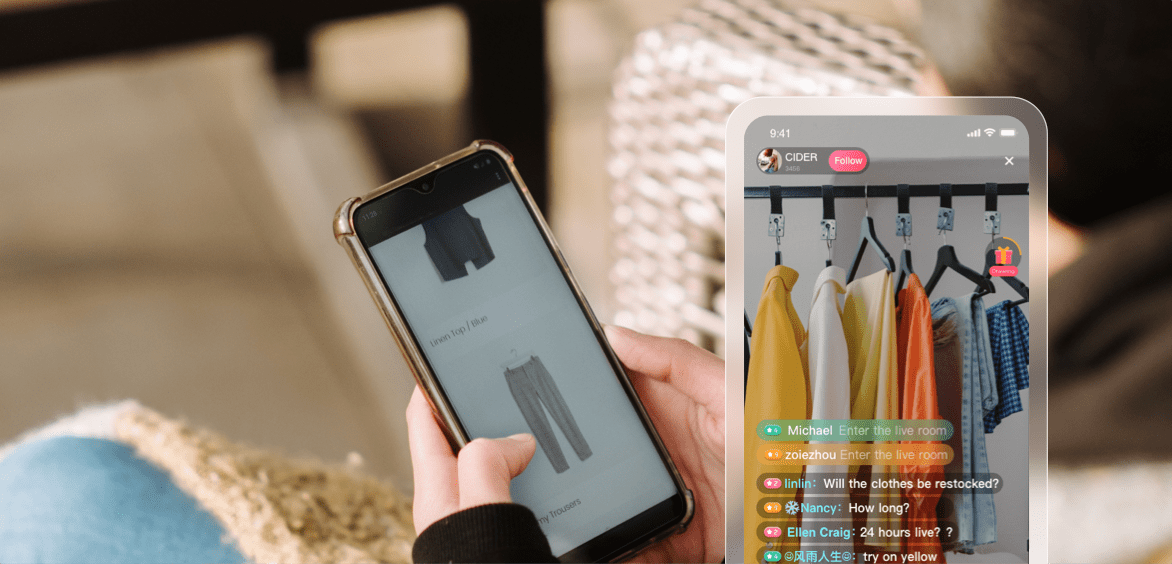
电商直播
腾讯云直播助力电商平台发展,使商家更加全面地传递了商品信息,促进用户的有效决策,降低营销成本,增加成交量。

秀场直播
腾讯云直播配合直播 SDK 和 IM 房间管理,为秀场直播提供直播秒开、色彩滤镜、主播观众直播连麦等功能,功能简单易用快速上手,开启即用,提高直播人气,活跃直播气氛。

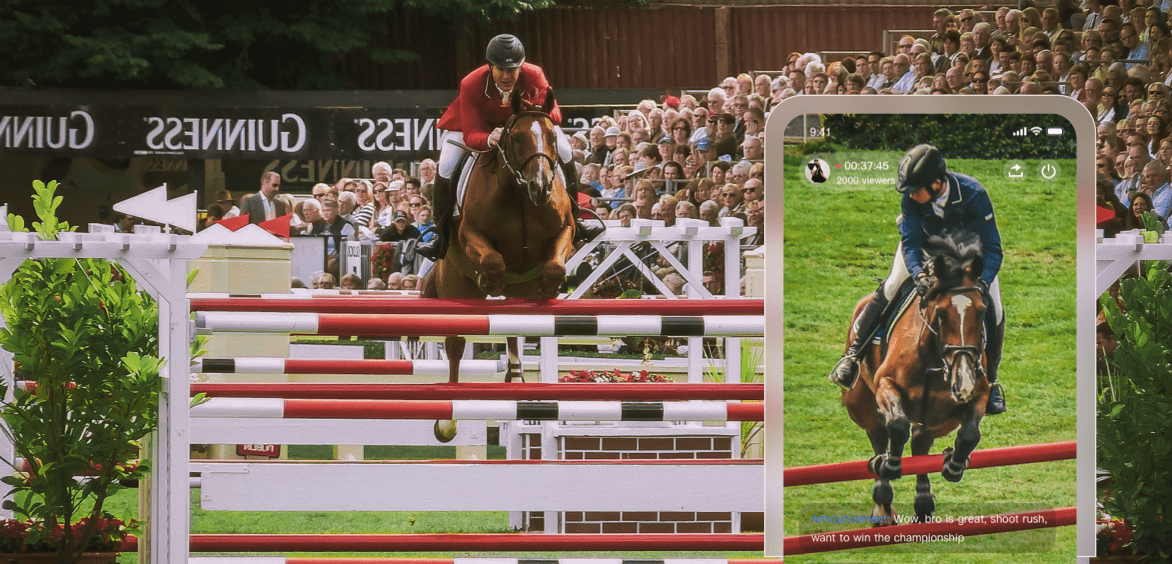
体育赛事
快直播为体育赛事提供超低延时的直播能力加持,使比赛赛事结果快速通过直播触达用户,让观众享受实时了解赛事动态的乐趣。

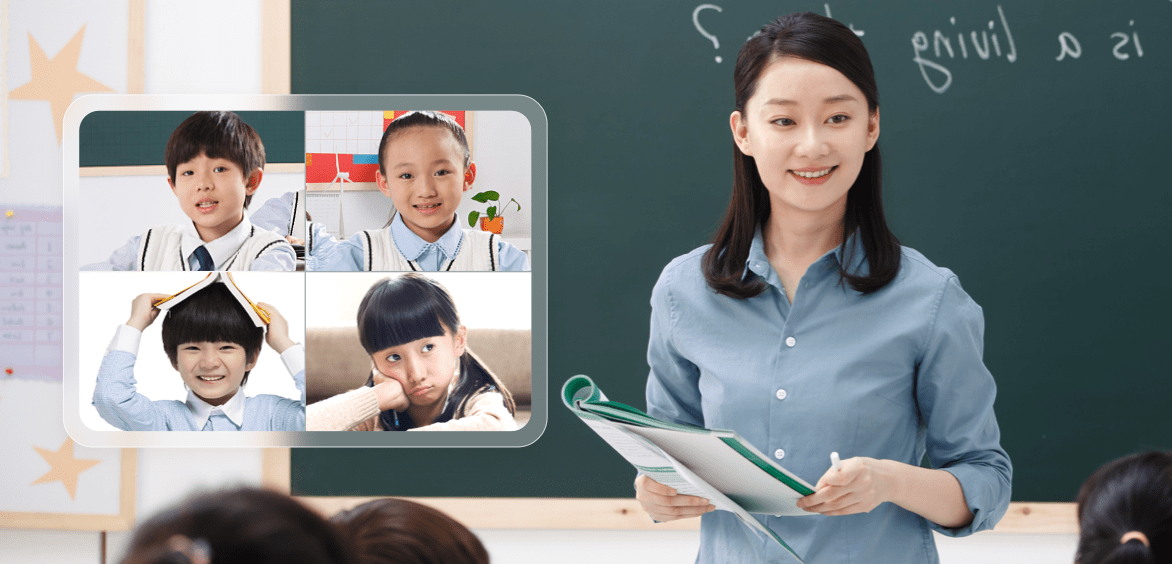
在线教育
腾讯云直播服务通过灵活的控制台、API 方式上传拉取教学视频,更有播放器密码、动态 URL 防盗链两大安全保障防止教学内容泄露。超低延迟的快直播能够满足实时互动的直播连麦。

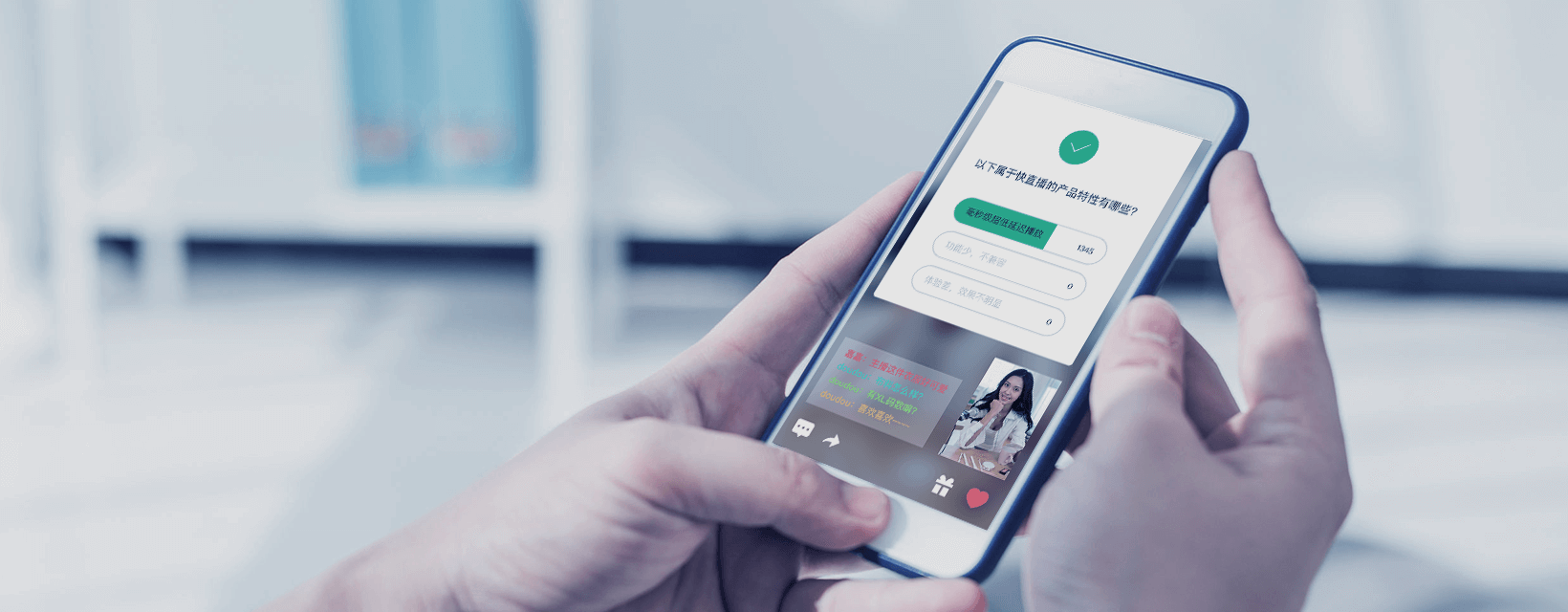
在线答题
传统的在线答题由于存在延时,观众端有时需要进行补帧才能让观众主持两端同时显示。快直播的超低延时能够完美解决这个问题,让双方实时看到答题画面,降低了实现难度,也让体验更加流畅。

广电新媒体
腾讯云标准直播为在广电新媒体行业提供完善的视频直播服务,新闻类、媒体类和综艺类等专业直播服务平台可快速接入,以实现传统媒体向互联网媒体的低门槛转型。



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 1050
下载 1050
 赞赏 0
赞赏 0

 下载 12757
下载 12757



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号