更新记录
1.0.1(2020-09-28)
下载此版本
删除无用的css引用
1.0.0(2020-09-19)
下载此版本
初次提交
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
Menu-Goods
说明
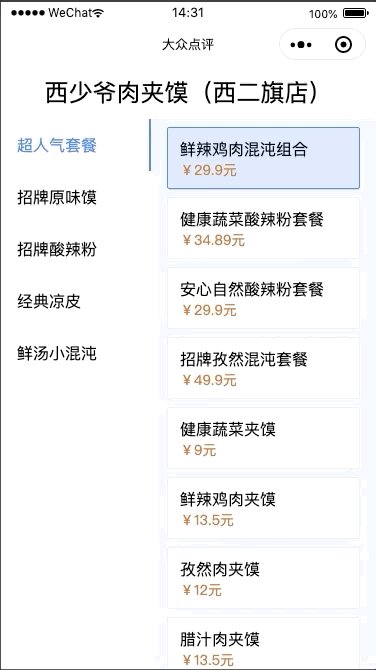
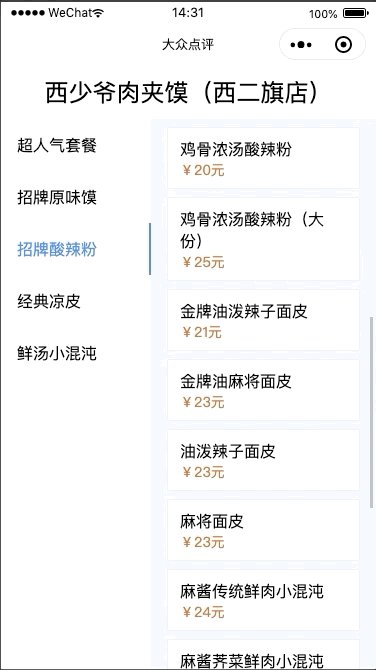
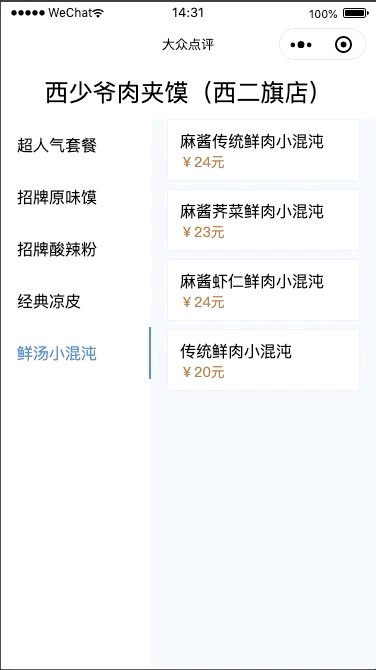
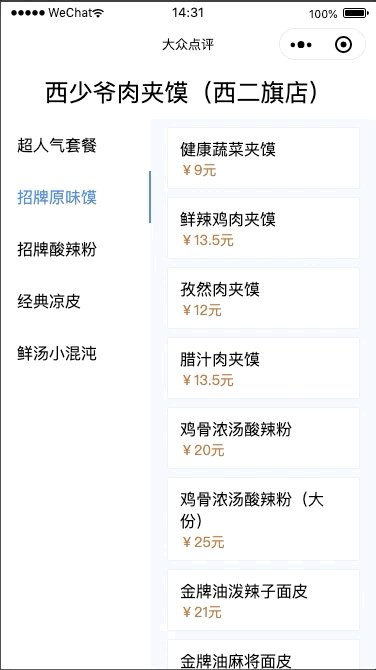
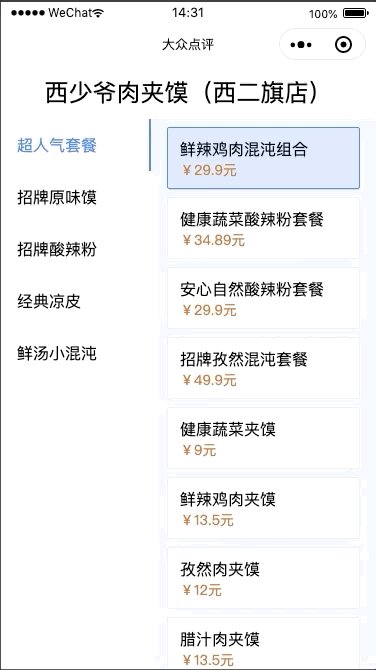
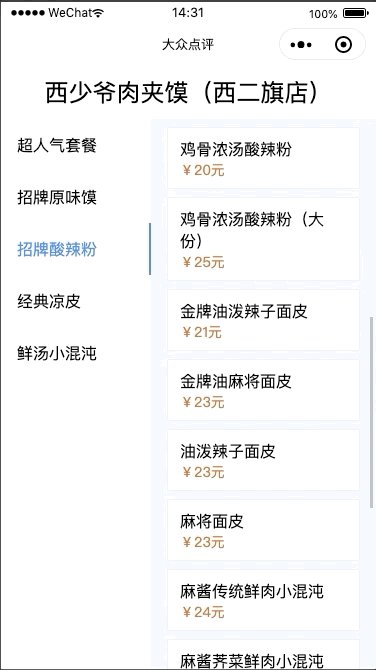
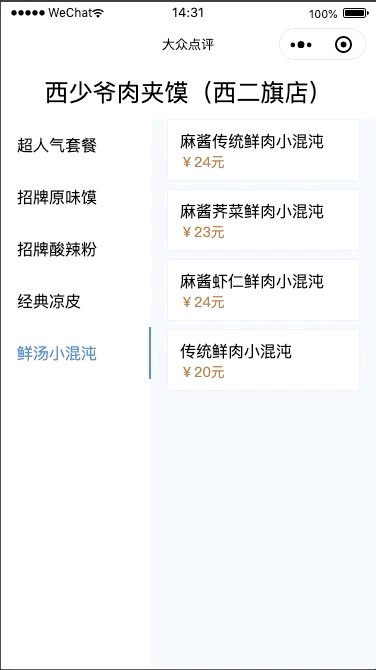
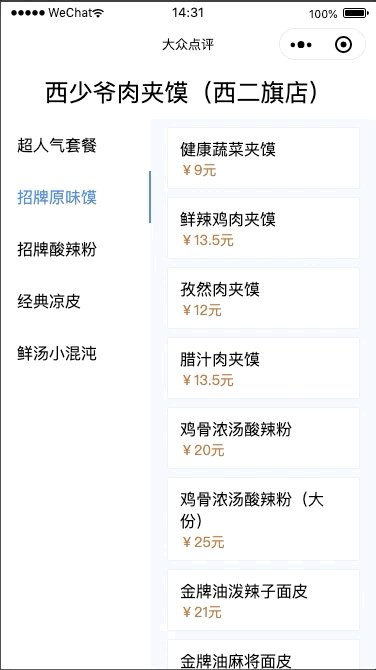
可以用与uni-app的左侧点击右侧滚动,右侧滑动左侧锚点选中的组件,具体效果见下图。

Github地址
https://github.com/guguji5/menu-goods
安装
npm install menugoods
引入
import MenuGoods from 'menugoods'
使用
<menu-goods
:left-width="150"
@change="handleChange"
:selectedGood="selectedGood"
:menus="menus"
:goods="goods"
:scrollHeight="scrollHeight">
</menu-goods>
属性说明
| 属性名称 |
类型 |
是否必填 |
说明 |
| menus |
string[] |
必填 |
左侧菜单,直接渲染成左侧菜单,也接受object[]格式,如果为object,则默认展示name属性 |
| goods |
object[] |
必填 |
右侧商品,必须有menu属性,其决定着其从属于那个左侧菜单,name属性为默认展示,id用于判断是否选中 |
| scrollHeight |
number |
必填 |
scroll-view组件必须传入高度才可滚动 |
| leftWidth |
number |
选填 |
左侧菜单宽度,默认120px |
| selectedGood |
object |
必填 |
选中商品,应包含id,name,menu属性 |
| dynamicMenusAndGoods |
boolean |
选填 |
是否需要监听menus和goods属性重新渲染数据 |
| selectKey |
string |
选填 |
goods匹配选中项时的属性,默认为id |
| goodKey |
string |
选填 |
goods匹配menu菜单时的属性,默认为menu |
| menuKey |
string |
选填 |
menus为object[]时此项必填,可设置menus中与goodKey匹配的属性 |
| goodTopMargin |
number |
选填 |
good的上边距,出现上下外边距合并时可设置此属性来保证滚动位置的精准 |
事件
| 事件名称 |
说明 |
返回值 |
| change |
点击右侧商品时触发 |
返回选中商品 |
方法
| 方法名称 |
说明 |
返回值 |
| reset |
当menus和goods变化时可手动重置该组件,默认选中第一项 |
无 |
SLOT
| name |
说明 |
| 默认 |
右侧商品可用slot传入,接受child变量,其为goods子项 |
<menu-goods :left-width="150" @change="handleChange" :selectedGood="selectedGood" :menus="menus" :goods="goods" :scrollHeight="scrollHeight">
<template v-slot="{ child }">
<view>{{ child.name }}</view>
<view class="price">¥{{ child.price }}元</view>
</template>
</menu-goods>
查看demo
```
西少爷肉夹馍(西二旗店)
{{ child.name }}
¥{{ child.price }}元
{
this.scrollHeight = uni.getSystemInfoSync().windowHeight - res.height
}).exec()
},
}
<style lang="scss" scoped>
#component-test{
text-align: center;
padding: 10px;
font-size: x-large;
background: white;
}
.price{
color:chocolate;
font-size: 14px;
}
</style>
```


 收藏人数:
收藏人数:
 https://github.com/guguji5/menu-goods
https://github.com/guguji5/menu-goods
 https://www.npmjs.com/package/menugoods
https://www.npmjs.com/package/menugoods
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 1339
下载 1339
 赞赏 0
赞赏 0


 下载 11206897
下载 11206897
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号