更新记录
1.0.3(2021-03-02)
音乐按钮 闪光灯按钮显示隐藏 修复一些bug
1.0.2(2020-10-13)
修复android录制启动bug
1.0.1(2020-10-12)
视频编辑修复,添加 文字 贴纸 特效等
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
#Jiang-OxRecorder
概述
Jiang-OxRecorder自研短视频录制 录制 滤镜 美颜 贴纸 合成 剪切 编辑 音乐合成
模块概述
短视频 录制 滤镜 美颜 贴纸 合成 剪切 编辑 音乐合成 ios:GPUImage android:ffmpeg
人脸识别采用face++(暂未集成发布版本,可定制 动态贴纸 大眼 窄脸等)
温馨提示
录制监听事件
var globalEvent = weex.requireModule('globalEvent');
globalEvent.addEventListener("actionCallback", function (e) {
var code= e.code;
//-1 错误信息
//0 关闭按钮事件
//1 录制完成返回 path cover
//2 音乐搜索按钮事件
//3 上传按钮事件
});
//控件 ---------------------------------------------------------------------------------
直播控件 请参考 demo
let w = uni.getSystemInfoSync().windowWidth;
let h = uni.getSystemInfoSync().windowHeight;
初始化数据格式请下载demo参考
## **模块接口**
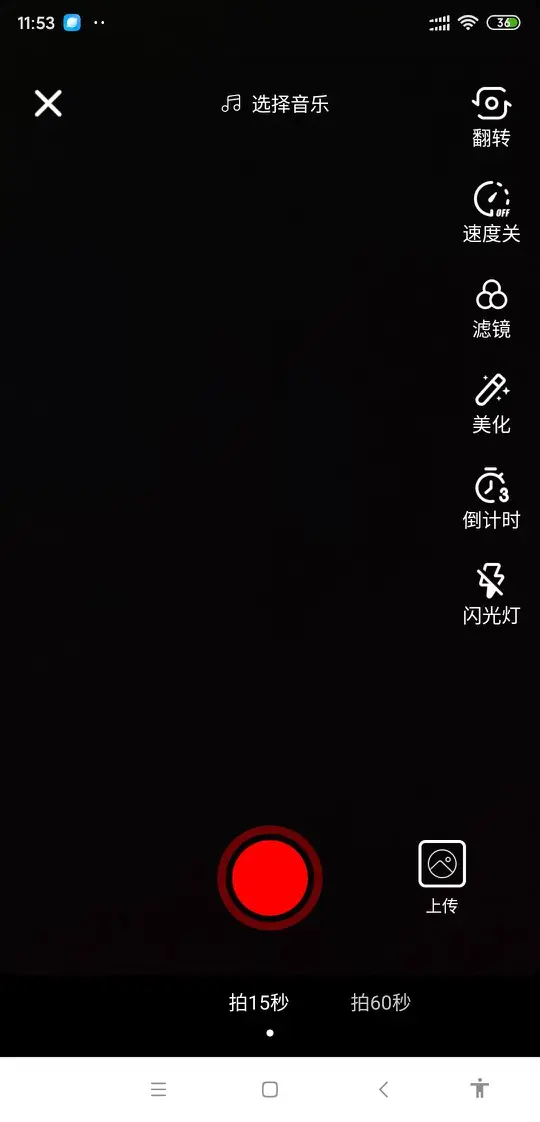
# **openRecord**
打开录制页面
## 示例代码
let ox = this.$refs.recorder;
ox.openRecord({
front: true, //默认开启摄像头 前置
recordTimes:[10,30,60],//录制时长 15秒 30秒 60秒 最多三个时间设置 不能小于15秒
showBeauty: true, //美颜按钮是否显示 需要人脸识别 现只有基础美颜 小脸等后续开发
showUpload: true, //上传按钮是否显示 code 3 上传按钮事件
showSpeed: true, //速度按钮是否显示
showFlash: true, //散光灯按钮是否显示
showMusic: true //音乐按钮是否显示
});
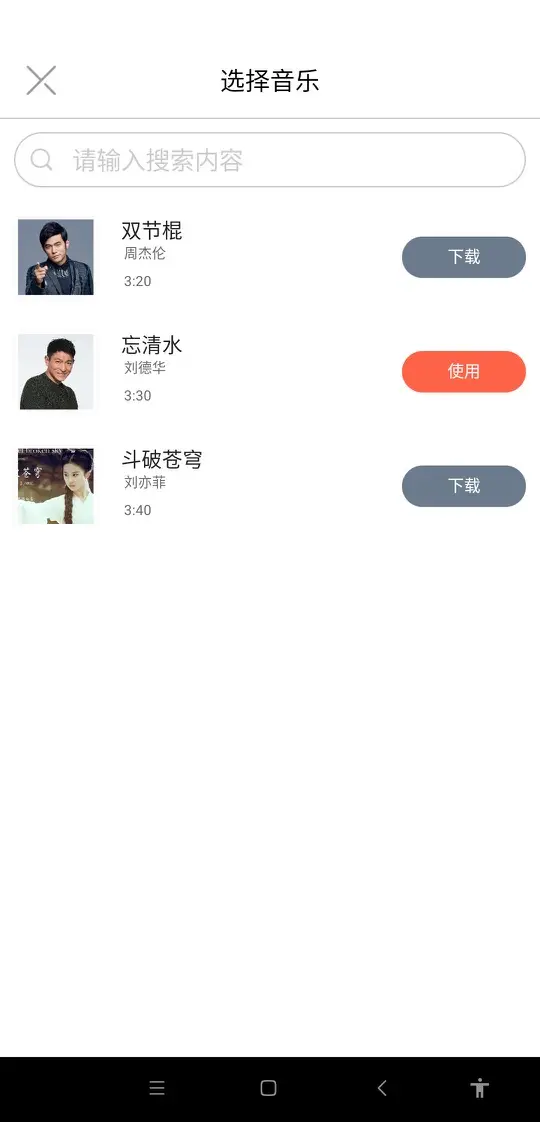
# **openMusicPicker**
打开音乐
var ox = this.$refs.recorder;
//打开音乐
ox.openMusicPicker(result => {
//0 合成视频路径返回
var code = result.code;
});
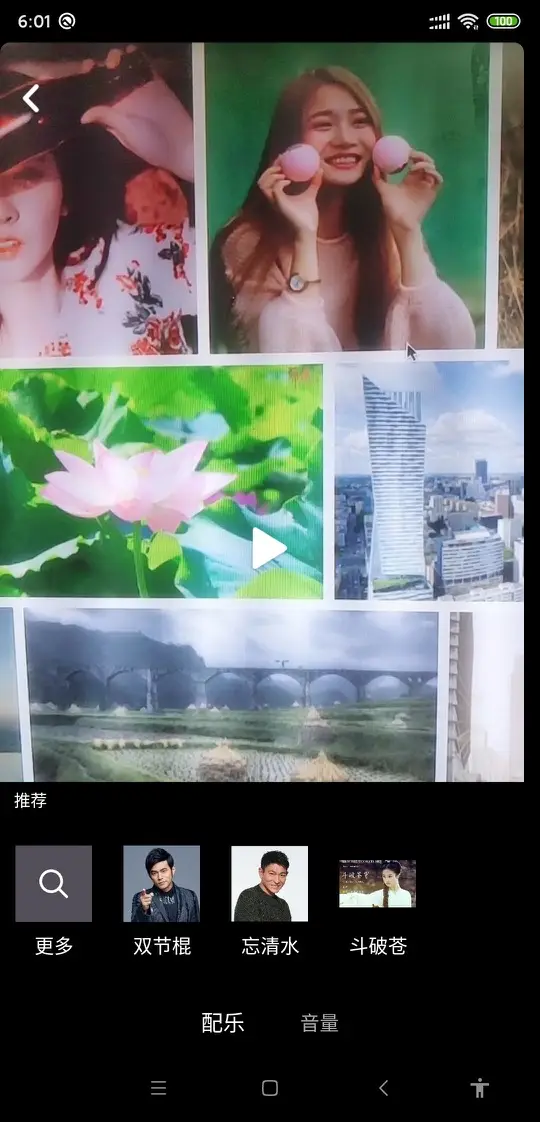
# **openVideoPicker**
打开视频选择器 合成视频
var ox = this.$refs.recorder;
//打开视频选择器 合成视频
ox.openVideoPicker(result => {
//0 关闭事件 1 返回剪切视频地址 2 下拉刷新返回 更新音乐数据
var code = result.code;
});
# **openVideoCut**
打开视频剪切
var ox = this.$refs.recorder;
//打开视频剪切
ox.openVideoCut({
path:'',//视频本地地址
cover:''//视频封面
},result => {
//code 0返回事件 1 返回剪切视频地址 -1 视频地址不存在
var code = result.code;
});
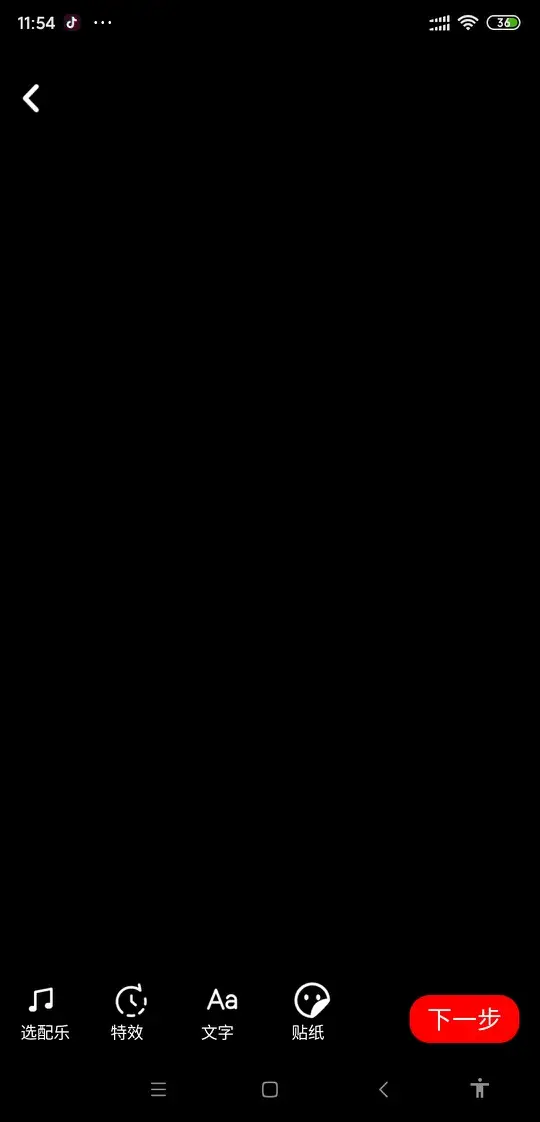
# **openVideoEdit**
打开视频编辑
var ox = this.$refs.recorder;
//打开视频编辑
ox.openVideoEdit({
path:'',//视频本地地址
cover:'',//视频封面
showSticker :false,//添加贴纸是否显示 android 未完善
showText : false,//添加文字是否显示 android 未完善
showEffect : false,//特效是否显示 android 未完善
stickers:[]//贴纸列表
},result => {
//code 0返回事件 1 返回剪切视频地址 -1 视频地址不存在
var code = result.code;
});
# **closeVideoPicker**
关闭视频选择器
var ox = this.$refs.recorder;
//关闭视频选择器
ox.closeVideoPicker();
# **closeVideoEdit**
关闭视频编辑
var ox = this.$refs.recorder;
//关闭视频编辑
ox.closeVideoEdit();
# **closeVideoCut**
关闭视频剪切
var ox = this.$refs.recorder;
//关闭视频剪切
ox.closeVideoCut();
# **resumeRecord**
恢复录制
var ox = this.$refs.recorder;
//恢复录制
ox.resumeRecord();
# **pauseRecord**
暂停录制
var ox = this.$refs.recorder;
//暂停录制
ox.pauseRecord();
# **setRecordMusic**
录制设置背景音乐
var ox = this.$refs.recorder;
//录制设置背景音乐
ox.setRecordMusic({
musicPath:'',
musicName:''
});
# **setEditMusic**
编辑页面设置背景音乐
var ox = this.$refs.recorder;
//编辑页面设置背景音乐
ox.setEditMusic({
musicPath:'',
musicName:''
});
# **setMusics**
设置音乐列表
var ox = this.$refs.recorder;
//设置音乐列表
ox.setMusics({
list:[{
"name": "双节棍",
"cover": "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1597210302718&di=c64eacfd47ddc43b83b3b090541c6461&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fforum%2Fw%3D580%2Fsign%3D3c7c62e4d339b6004dce0fbfd9513526%2F45f8f8061d950a7b2bba2fc30cd162d9f3d3c91e.jpg",
"author": "周杰伦",
"duration": "3:20",
"url": "http://dldir1.qq.com/hudongzhibo/LiteAV/demomusic/testmusic1.mp3"
}]
});


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)





 下载 3694
下载 3694
 赞赏 0
赞赏 0

 下载 12757
下载 12757



 赞赏 1
赞赏 1












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号