平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
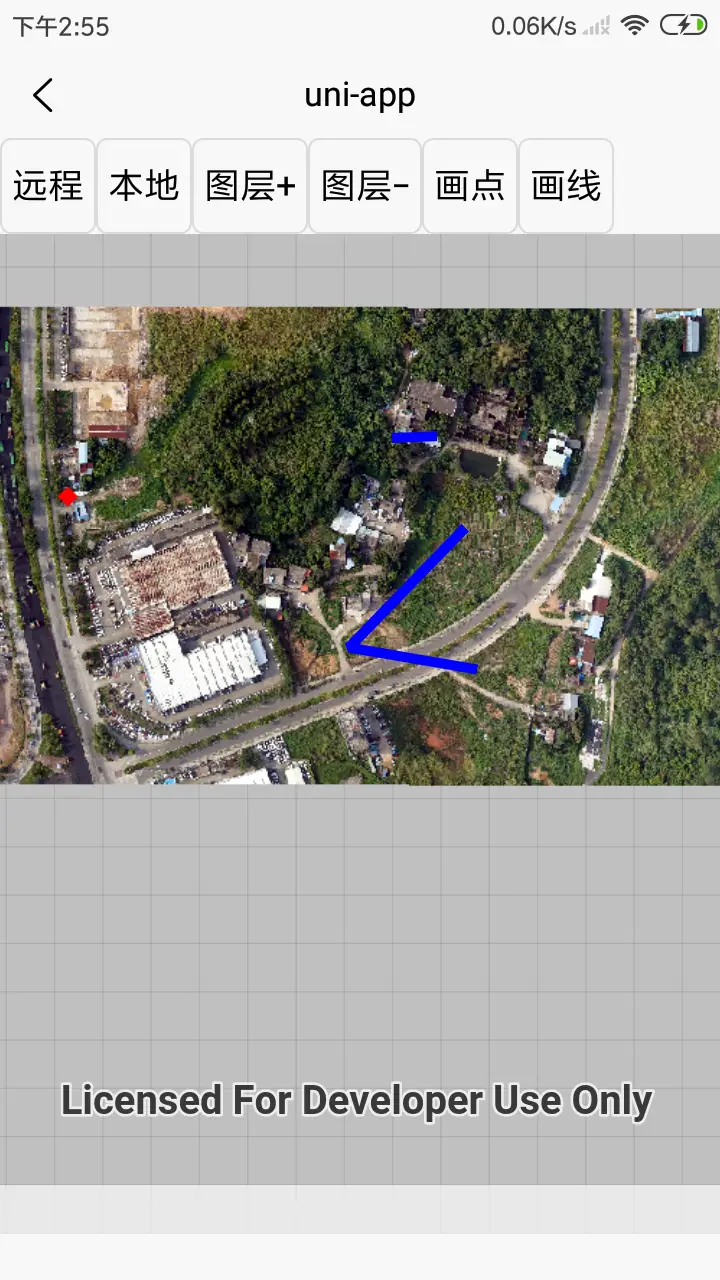
自定义arcgis for android插件使用说明
在nvue中引用插件
打开远程地图服务
参数说明
url:代表远程地图服务的链接如:"http://localhost:6080/arcgis/rest/services/%E5%BA%95%E5%9B%BE/%E6%83%A0%E9%98%B301/MapServer" centerPoint:代表地图默认显示的中心点以及地图显示的级别如:{x:550007.293,y:2533066.543,wkit:4547,cale:10}
this.$refs.rzMap.addRemoteLayer(url,centerPoint);
打开本地TPK文件
参数说明 url:代表本地地图TPK的地址如:"storage/emulated/0/Tudou/huiyang.tpk" centerPoint:代表地图默认显示的中心点以及地图显示的级别如:{x:550007.293,y:2533066.543,wkit:4547,cale:10}
this.$refs.rzMap.addLocalMap(url,centerPoint);
添加地图服务
参数说明 url:代表地图服务地址如:"http://localhost:6080/arcgis/rest/services/%E8%A1%8C%E6%94%BF%E7%95%8C%E7%BA%BF/%E4%B9%A1%E7%BA%A7%E8%A1%8C%E6%94%BF/MapServer/0" id:代表图层的唯一标识:"xz"
this.$refs.rzMap.addLayer(url,id);
画点
参数说明 ret:返回点JSON数据
this.$refs.rzMap.drawPoint(ret)
画线
参数说明 ret:返回线JSON数据


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 387
下载 387
 赞赏 0
赞赏 0




 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号