更新记录
v1.0(2020-09-24) 下载此版本
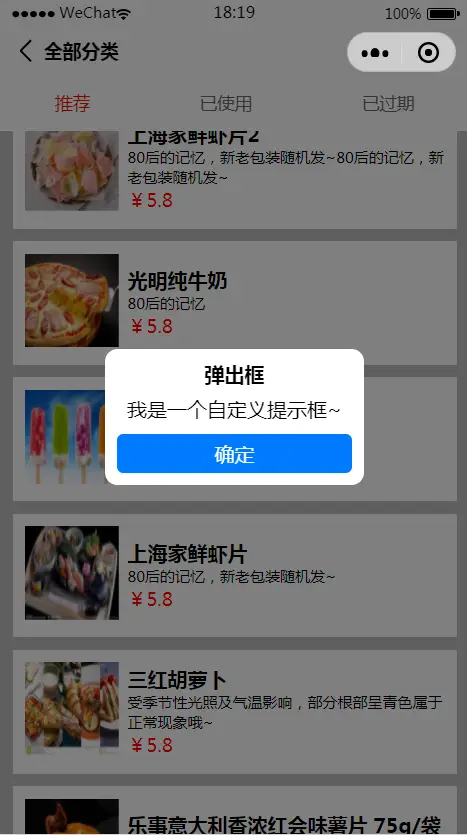
你是不是会因为自定义弹框没办法覆盖标题而痛苦 = =.
平台兼容性
自定义布局
自己写项目的时候遇到一些问题,遍写一些公用的控件方便下次使用,并将它共享出来,喜欢的朋友可以下载使用
使用方式
1.引入组件
import titleView from "@/components/eiml-title-view/eiml-title-view.vue"
export default {
components:{
"titleView":titleView
},2.使用组件
<titleView bgColor="white">
<!-- 这里自定义标题内容 -->
<view slot="titleText" >
</view>
<!-- 这里自定义顶部固定的内容 -->
<view slot="titleView" >
</view>
</titleView>
<!-- 下面直接写展示的内容就好了 -->

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 1359
下载 1359
 赞赏 1
赞赏 1

 下载 12679882
下载 12679882
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号