更新记录
100(2020-09-25) 下载此版本
1.0(2020-09-24)
初版上线,免费提供!
平台兼容性
| Android | iOS |
|---|---|
| × | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用说明
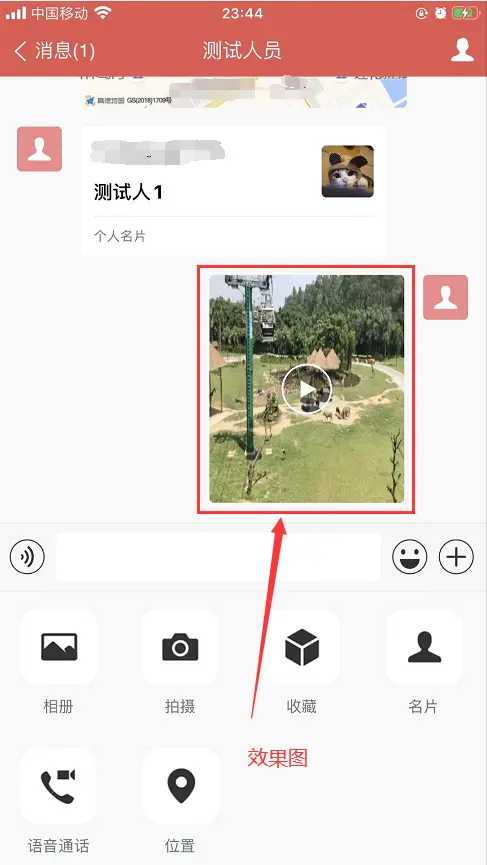
最好是配合uni.chooseVideo选择视频一起使用,并且只支持本地视频获取缩略图,插件为同步调用,返回:error-生成失败 success-生成成功。
/**
* IOS端缩略图获取 返回缩略图路径
* @param {Object} videoPath 视频路径
*/
function iosCreateVideoThumbnail(videoPath) {
if (videoPath.indexOf("file://") === 0) { //需要去除file:// 不然获取不到视频
videoPath = videoPath.slice(7);
}
let thumbnailPath = videoPath.slice(0, videoPath.lastIndexOf(".")) + ".png";// 图片存放路径,目前原生代码写死使用png格式生成
let videoThumbnail = uni.requireNativePlugin("YS-VideoThumbnail");
let result = videoThumbnail.saveVideoThumbnail({
"videoUrl": videoPath, // 视频路径
"thumbPath": thumbnailPath // 图片保存路径
});
if(result==='error'){
return "";
}
return `file://${thumbnailPath}`;
}
注意: 生成后图片在本地预览或上传请重新加上file://,另外上传成功后最好是使用uni.removeSavedFile删除图片,减少空间占用。
本程为免费提供给大家使用(本人喜欢安静不希望打扰),android下请自行使用Native.js for Android进行封调用,我也是在Native.js for Ios下无法实现,才使用原生开发一个插件。


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)

 下载 396
下载 396
 赞赏 0
赞赏 0

 下载 12604
下载 12604









 赞赏 3
赞赏 3






 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号