更新记录
1.0.0(2020-09-25) 下载此版本
发布
平台兼容性
使用说明
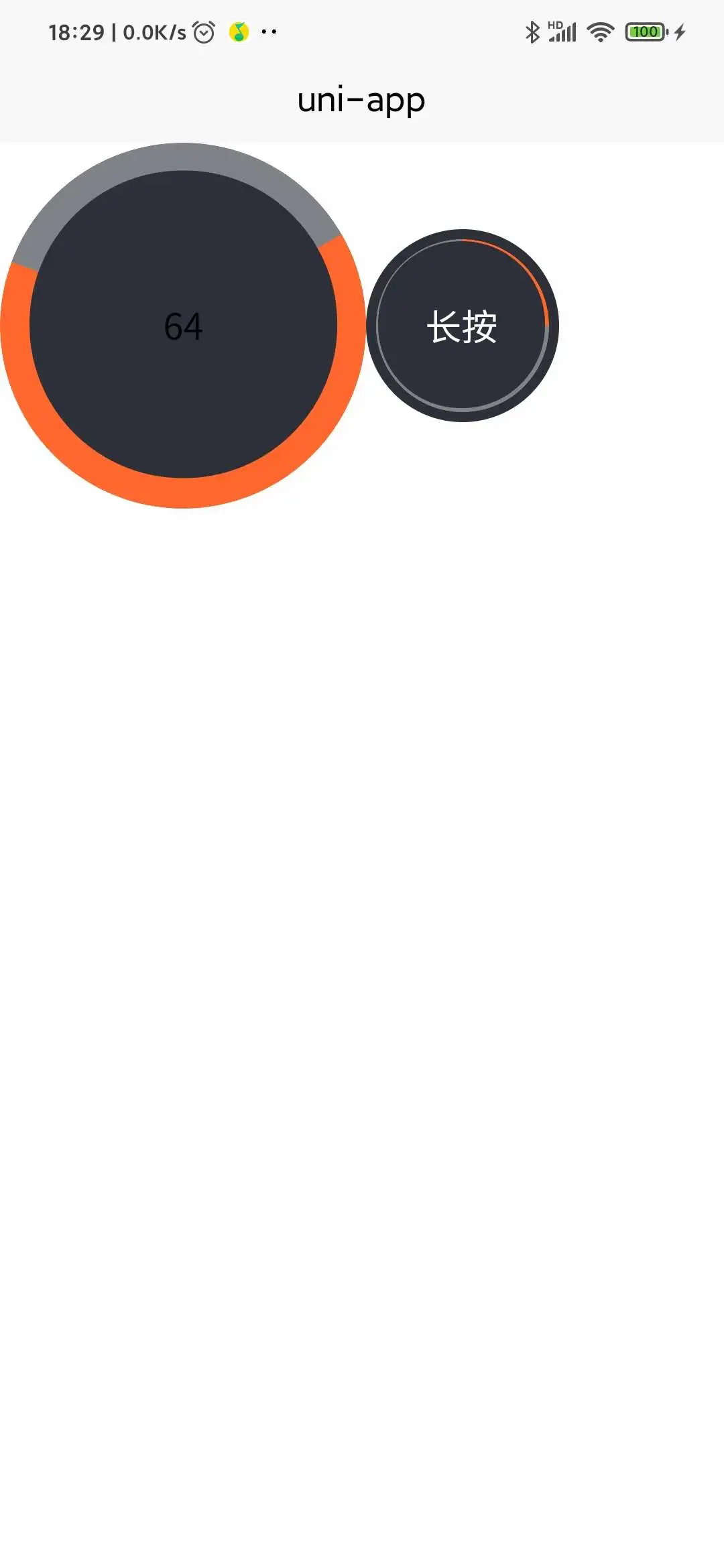
通过css简单实现圆形进度条,nvue下也可用,顺便可以当长按进度条按钮使用。
使用组件
在页面中加入标签
<huihui-progress originalColor="#7F8287" processColor="#FF672D" innerbgColor="#2d3038"
:process="process" :startPosDegree="60" :radius="190" :barWidth="30" >
<text class="btntext">{{process}}</text>
</huihui-progress> | 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| originalColor | String | #EEEEEE | 圈底色 |
| processColor | String | #42b983 | 进度色 |
| innerbgColor | String | #FFFFFF | 圈内色 |
| process | Number | 0 | 进度 |
| startPosDegree | Number | 0 | 起始弧度从顶开始顺时钟 |
| radius | Number | 100 | 半径 单位rpx |
| barWidth | Number | 3 | 进度条宽 单位rpx |
示例
<template>
<view style="display:flex; flex-direction: row;align-items: center;">
<huihui-progress originalColor="#7F8287" processColor="#FF672D" innerbgColor="#2d3038"
:process="process" :startPosDegree="60" :radius="190" :barWidth="30" >
<text class="btntext">{{process}}</text>
</huihui-progress>
<view class="btn" @touchstart="touchstart" @touchcancel="touchend" @touchend="touchend">
<huihui-progress :originalColor="finishing?'#7F8287':'#2d3038'" :processColor="finishing?'#FF672D':'#2d3038'" innerbgColor="#2d3038" :process="p" :startPosDegree="0" :radius="90" >
<view>
<text style="color: #FFFFFF;">长按</text>
</view>
</huihui-progress>
</view>
</view>
</template>
<script>
import huihuiProgress from '@/components/huihui-progress/huihui-progress.vue';
export default {
components:{
huihuiProgress
},
data(){
return {
process:0,
finishing:false,
p:0
}
},
onLoad() {
this.timer=setInterval(()=>{
this.process=this.process+2;
if(this.process>100){
this.process=0;
}
},100);
},
methods:{
touchstart(){
this.finishing=true;
this.finishTimerId = setInterval(()=>{
this.p=this.p+5;
if(this.p>100){
if(this.finishTimerId){
clearInterval(this.finishTimerId);
this.finishTimerId=null;
}
this.finishing=false;
this.p=0;
}
},50)
},
touchend(){
if(this.finishing && this.p<100 ){
if(this.finishTimerId){
clearInterval(this.finishTimerId);
this.finishTimerId=null;
}
this.finishing=false;
this.p=0;
}
},
}
}
</script>
<style>
.btn {
width: 200rpx;
height: 200rpx;
background-color: #2d3038;
border-radius: 100rpx;
flex-direction: column;
align-items: center;
justify-content: center;
display: flex;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1376
下载 1376
 赞赏 0
赞赏 0

 下载 12729204
下载 12729204
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号