更新记录
1.0.3(2020-09-28) 下载此版本
登陆窗修复
1.0.2(2020-09-27) 下载此版本
去掉appid信息.
1.0.1(2020-09-27) 下载此版本
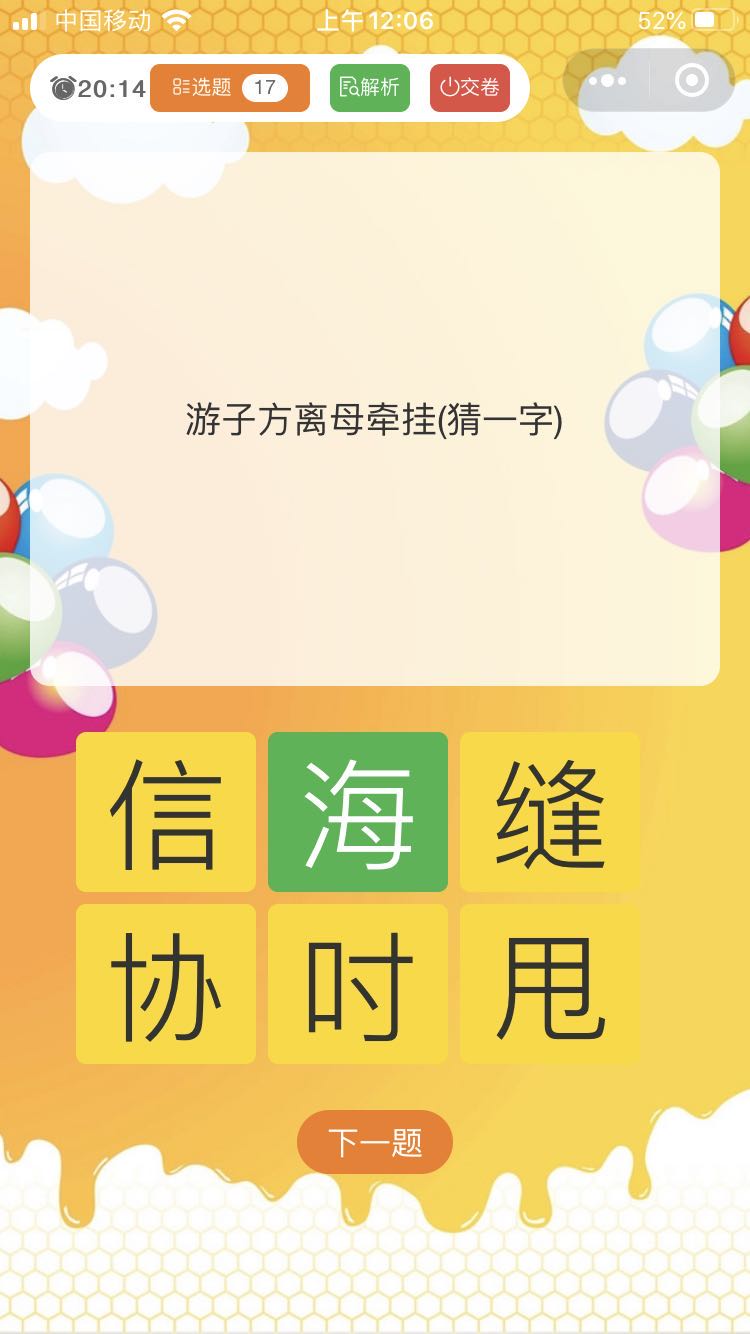
做题有奖是一款微信小程序猜字谜文字游戏。答题正确奖励R币。累计R币可以兑换成微信钱包现金,简单操作。
查看更多平台兼容性
YYCloud | 虾芒猜字谜游戏完整模板 | 小程序/H5/App
趣味猜字小程序特色:
- 非常有意思的猜一字题闯关游戏,开动你的小脑筋来一场最有趣的答题历险,千道大关你能顺利完成吗?
- 题目虽然看似简单,但词汇难度在不断的提升哦,当不熟悉的成语出现时玩家就需要好好思考一下了;
- 利用两个汉字的优势,当一个字谜无法攻破的时候玩家就需要从另外使用提供的解析,看看答案你心中的选项是哪一个呢?
游戏亮点:
考验智力考验脑力的一款游戏,换了不断的关卡挑战,来一场最有趣的闯关大战吧,精彩不停的玩模式,将时下最热门的字谜融入到游戏中,邀请好友和你一起加入挑战,看看谁能最快通关吧。字谜有奖问答官网
做题有奖是一款微信小程序猜字谜文字游戏。答题正确奖励R币。累计R币可以兑换成微信钱包现金,简单操作,1元即可提现。为促销书城优惠劵,现活动期间奖励不设上限,爱看书的朋友快来吧!
程序体验

程序浏览




插件使用
ColorUI是uniapp官方提供的优秀插件,本项目中基本无改动,ColorUI是一个css库, 引入样式后可以根据class来调用组件, 所以后续维护请前往ColorUI.
开始使用
下载源码解压,复制根目录的 /colorui 文件夹到你的根目录
App.vue 引入关键Css main.css icon.css
<style>
@import "colorui/main.css";
@import "colorui/icon.css";
@import "app.css"; /* 你的项目css */
....
</style>使用自定义导航栏
导航栏作为常用组件有做简单封装,当然你也可以直接复制代码结构自己修改,达到个性化目的。
App.vue 获得系统信息
onLaunch: function() {
uni.getSystemInfo({
success: function(e) {
// #ifndef MP
Vue.prototype.StatusBar = e.statusBarHeight;
if (e.platform == 'android') {
Vue.prototype.CustomBar = e.statusBarHeight + 50;
} else {
Vue.prototype.CustomBar = e.statusBarHeight + 45;
};
// #endif
// #ifdef MP-WEIXIN
Vue.prototype.StatusBar = e.statusBarHeight;
let custom = wx.getMenuButtonBoundingClientRect();
Vue.prototype.Custom = custom;
Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight;
// #endif
}
})
},pages.json 配置取消系统导航栏
"globalStyle": {
"navigationStyle": "custom"
},复制代码结构可以直接使用,注意全局变量的获取。
使用封装,在main.js 引入 cu-custom 组件。
import cuCustom from './colorui/components/cu-custom.vue'
Vue.component('cu-custom',cuCustom)page.vue 页面可以直接调用了
<cu-custom bgColor="bg-gradual-blue" :isBack="true">
<block slot="backText">返回</block>
<block slot="content">导航栏</block>
</cu-custom>| 参数 | 作用 | 类型 | 默认值 |
|---|---|---|---|
| bgColor | 背景颜色类名 | String | '' |
| isBack | 是否开启返回 | Boolean | false |
| bgImage | 背景图片路径 | String | '' |
| slot块 | 作用 |
|---|---|
| backText | 返回时的文字 |
| content | 中间区域 |
| right | 右侧区域(小程序端可使用范围很窄!) |


 收藏人数:
收藏人数:
 https://gitee.com/tuugame/Questapp
https://gitee.com/tuugame/Questapp
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 689
下载 689
 赞赏 0
赞赏 0

 下载 12754757
下载 12754757
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号